以往写完博客都是一个一个图像上传,使用Picgo解决了以往typora写博客时图片地址为本地,手机查看或者同步到网易云笔记的时候图片无法显示的问题,由此,把图片上传到远程服务器存储就可以完美解决这个问题。
下载typora最新版
此软件用于撰写markdown文档,新版本支持图片粘贴图片功能
官网下载
下载图床工具picgo
所谓图床工具,就是自动把本地图片转换成链接的一款工具,网络上有很多图床工具,就目前使用种类而言,PicGo 算得上一款比较优秀的图床工具。它是一款用 Electron-vue 开发的软件,可以支持微博,七牛云,腾讯云COS,又拍云,GitHub,阿里云OSS,SM.MS,imgur 等8种常用图床,功能强大,简单易用
github:https://github.com/Molunerfinn/PicGo/releases
github创建仓库
(具体如何在github上创建一个仓库已省略)
github配置
点击头像右上角的settings
点击 Developer settings

点击Personal access tokens
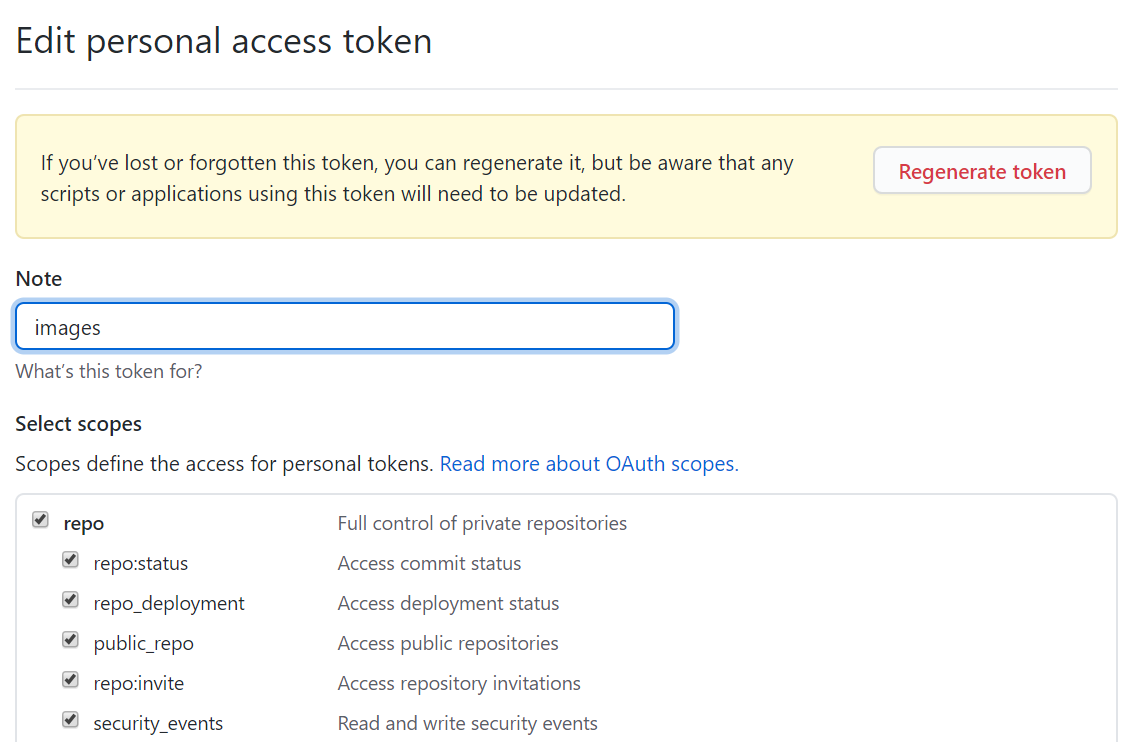
点击 generate tokens 选项

得到一串tokens 密钥

由此,github端配置完毕。
PicGo配置
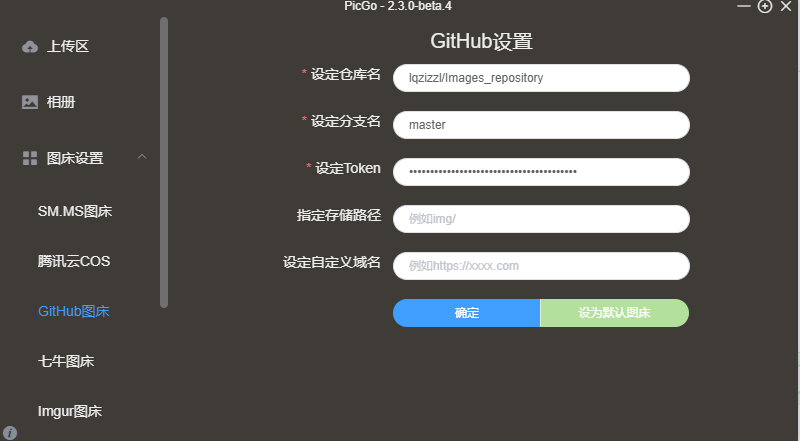
点击图床配置

在每个空格处写上相应的配置。
上传区处选用 github图床

由此,PicGo的配置也完毕。
Typora配置
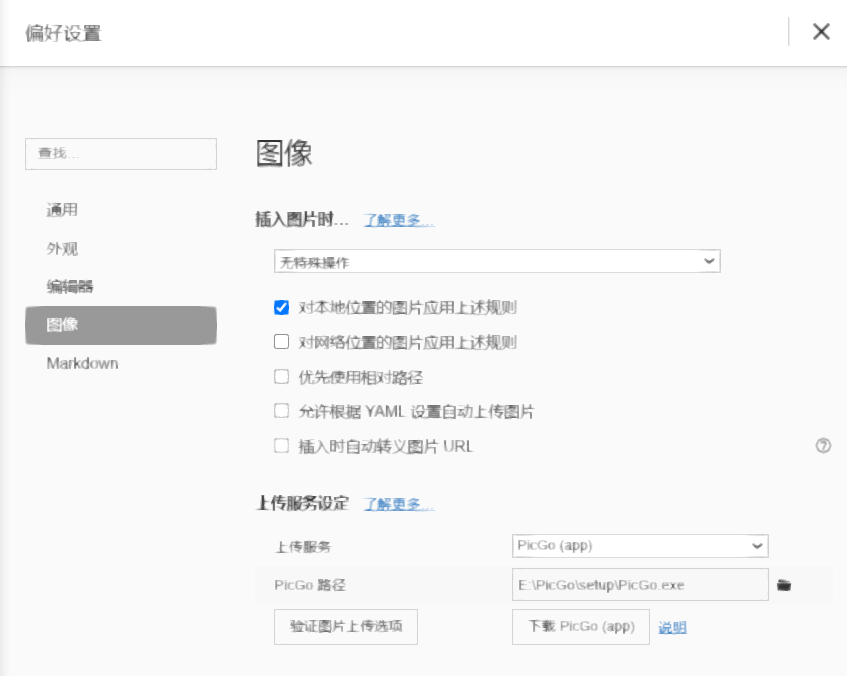
文件——偏好设置——图像

由此, typora设置完毕。
上传图像
格式——图像——上传所有本地图像。
可能遇到的问题:

上传成功但是不显示图像。
解决方法: 修改hosts文件
复制这一段代码到C:\Windows\System32\drivers\etc下的hosts文件;
# GitHub Start
192.30.253.112 github.com
192.30.253.119 gist.github.com
151.101.184.133 assets-cdn.github.com
151.101.184.133 raw.githubusercontent.com
151.101.184.133 gist.githubusercontent.com
151.101.184.133 cloud.githubusercontent.com
151.101.184.133 camo.githubusercontent.com
151.101.184.133 avatars0.githubusercontent.com
151.101.184.133 avatars1.githubusercontent.com
151.101.184.133 avatars2.githubusercontent.com
151.101.184.133 avatars3.githubusercontent.com
151.101.184.133 avatars4.githubusercontent.com
151.101.184.133 avatars5.githubusercontent.com
151.101.184.133 avatars6.githubusercontent.com
151.101.184.133 avatars7.githubusercontent.com
151.101.184.133 avatars8.githubusercontent.com


