Android ListView使用方法以及注意事项
一、直接在布局文件中使用ListView
1、布局文件
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 tools:context=".MainActivity"> 7 8 <ListView 9 android:id="@+id/lv_list" 10 android:layout_width="match_parent" 11 android:layout_height="match_parent" /> 12 13 </RelativeLayout>
2、填充ListView代码
1 package com.ietree.listviewdemo; 2 3 import androidx.appcompat.app.AppCompatActivity; 4 5 import android.os.Bundle; 6 import android.view.View; 7 import android.view.ViewGroup; 8 import android.widget.BaseAdapter; 9 import android.widget.ListAdapter; 10 import android.widget.ListView; 11 import android.widget.TextView; 12 13 public class MainActivity extends AppCompatActivity { 14 private ListView lv_list; 15 16 @Override 17 protected void onCreate(Bundle savedInstanceState) { 18 super.onCreate(savedInstanceState); 19 setContentView(R.layout.activity_main); 20 21 // 获取ListView控件 22 lv_list = findViewById(R.id.lv_list); 23 // 给ListView控件设置自定义适配器 24 lv_list.setAdapter(new MyAdapter()); 25 } 26 27 /** 28 * 定义一个适配器 29 */ 30 private class MyAdapter extends BaseAdapter { 31 // 返回需要显示的条目数 32 @Override 33 public int getCount() { 34 return 100; 35 } 36 37 @Override 38 public Object getItem(int position) { 39 return null; 40 } 41 42 @Override 43 public long getItemId(int position) { 44 return 0; 45 } 46 47 /** 48 * 获取一个View用来显示ListView的数据,会作为ListView的一个条目显示 49 * @param position 当前需要显示的View的索引 50 * @param convertView 或存数据的对象 51 * @param parent 52 * @return 返回需要显示的View 53 */ 54 @Override 55 public View getView(int position, View convertView, ViewGroup parent) { 56 TextView textView = new TextView(MainActivity.this); 57 textView.setText("这是第" + position + "个TextView"); 58 return textView; 59 } 60 } 61 }
3、结果显示

4、几个需要注意的问题
1、ListView的布局不建议使用

原因:
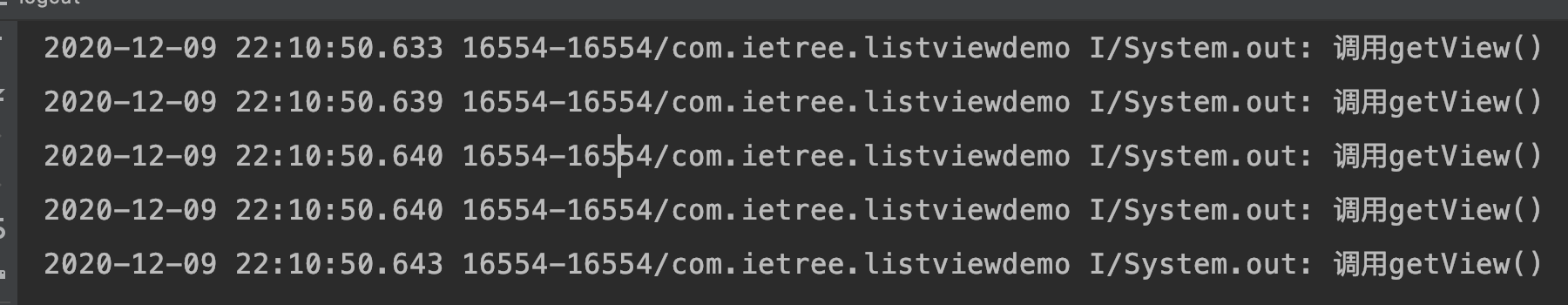
假如我们需要显示5个item,在使用 android:layout_height="wrap_content"的布局情况下,getView()方法会被调用9次,原因是他需要计算需要多少个item把当前界面填满,所以会循环调用多次。


但是如果使用 android:layout_height="match_parent" ,getView()方法就最多被调用5次。所以,一般推荐item在布局时使用android:layout_height="match_parent" 减少重复调用次数。

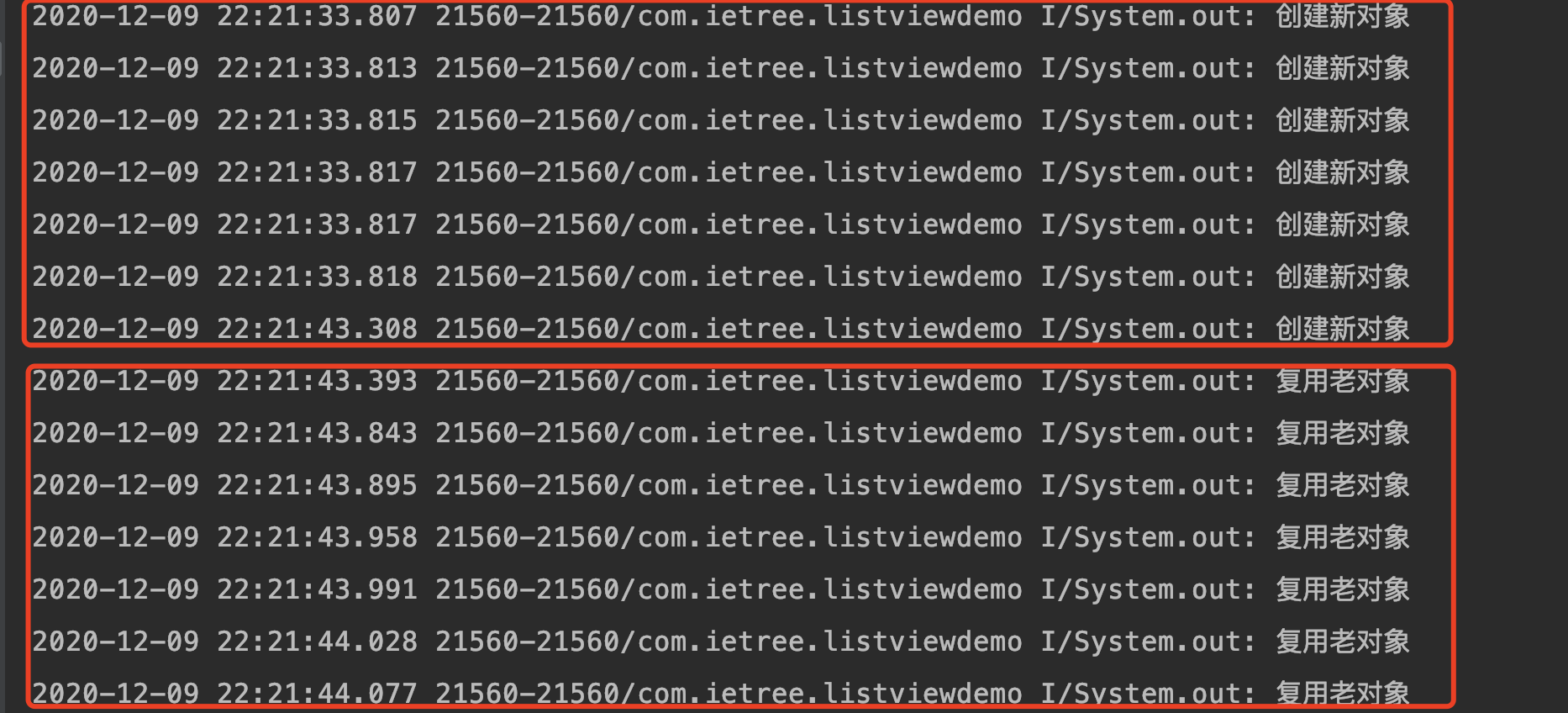
2、假如需要显示的item有10000个,使用上面的每加载一个item就要新生成一个TextView对象的方法,会导致在滑动过程中加载内容过多导致卡顿或者内存溢出的情况,所以需要复用TextView对象。改造过后如下:
/** * 获取一个View用来显示ListView的数据,会作为ListView的一个条目显示 * * @param position 当前需要显示的View的索引 * @param convertView 或存数据的对象 * @param parent * @return 返回需要显示的View */ @Override public View getView(int position, View convertView, ViewGroup parent) { TextView textView = null; if (convertView == null) { System.out.println("创建新对象"); textView = new TextView(MainActivity.this); } else { System.out.println("复用老对象"); textView = (TextView) convertView; } textView.setText("这是第" + position + "个TextView"); return textView; }
结果如下:

二、使用LayoutInflater将item布局文件插入ListView
这里分别有四种方法来实现:
item布局如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/tv_showItem" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="这是需要显示的条目"/> </LinearLayout>
总代码:
@Override public View getView(int position, View convertView, ViewGroup parent) { View view = null; if (convertView == null) { // 方法一:View.inflate // view = View.inflate(MainActivity.this, R.layout.item, null); // 方法二:LayoutInflater.from // LayoutInflater inflater = LayoutInflater.from(MainActivity.this); // view = inflater.inflate(R.layout.item, null); // 方式三:getLayoutInflater() // LayoutInflater inflater = getLayoutInflater(); // view = inflater.inflate(R.layout.item, null); // 方式四:getSystemService LayoutInflater inflater = (LayoutInflater) getSystemService(LAYOUT_INFLATER_SERVICE); view = inflater.inflate(R.layout.item, null); } else { view = convertView; } return view; }
方法一:View.inflate
// 方法一:View.inflate view = View.inflate(MainActivity.this, R.layout.item, null);
方法二:LayoutInflater.from
LayoutInflater inflater = LayoutInflater.from(MainActivity.this); view = inflater.inflate(R.layout.item, null);
方法三:getLayoutInflater()
LayoutInflater inflater = getLayoutInflater(); view = inflater.inflate(R.layout.item, null);
方法四:getSystemService
LayoutInflater inflater = (LayoutInflater) getSystemService(LAYOUT_INFLATER_SERVICE); view = inflater.inflate(R.layout.item, null);
实现效果:

如果文章对你有所帮助的话,请点个推荐或者关注吧。也希望你能够养成分享的习惯,从而去帮助其他人。




