6月5 Smarty变量调节器
变量调节器:<{$a|变量调节器}>
主要修改此页面的信息来了解变量调节器:test0605/main.php和模板文件:main0605.html

1.利用给定的变量调节器
capitalize[首字符大写]
php代码:$smarty->assign("ceshi","hello world");
html代码:<div><{$ceshi|capitalize}></div>
运行后的结果是:Hello World
truncate[截取字符串]含有参数(截取的长度,替代的字符)
书写规则:{$articleTitle|truncate:30:"---"}
html代码: <td><{$v[1]|truncate:10:"---"}></td> 或 <td><{$v[1]|truncate:10}></td>(默认是...)
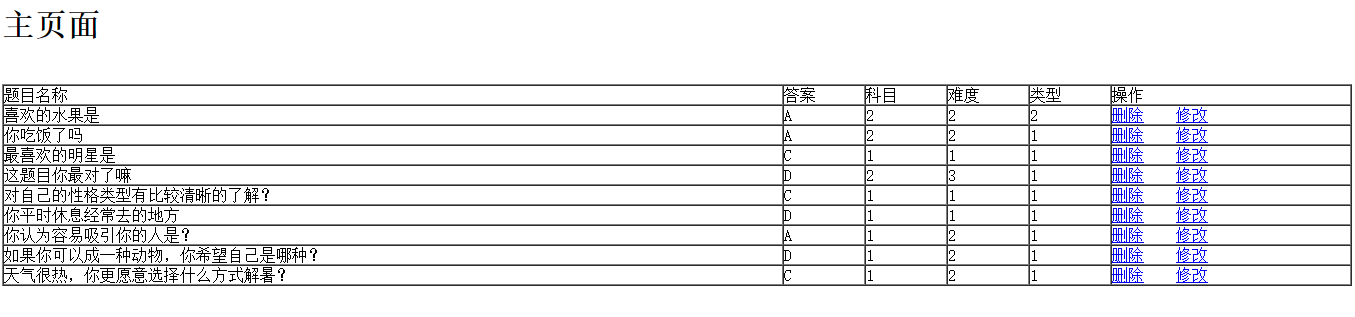
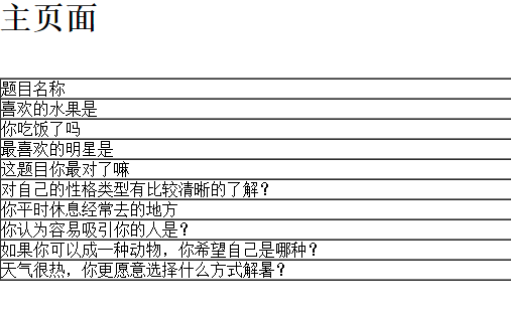
显示效果: 原图:


2.根据要求自己写的变量调节器
是根据根目录下libs里面的plugins(插件),变量调节器的命名方式很特殊:modifier.变量调节器名称.php
但是自己的插件是在www/Smarty0603/plugins中书新建的,特别要注意命名方式
2.1 改变字体的颜色
在以上目录下新建:modifier.fontcolor.php
<?php function smarty_modifier_fontcolor($str,$color='red')//参数str { return "<span style='color:{$color}'>$str</span>"; }
前段html代码:<td><{$v[2]|fontcolor}></td> (默认是红色)
显示效果: 之前效果:


2.2 变量调节器的组合使用
前段html代码: <td><{$v[1]|truncate:10:"***"|fontcolor:green}></td>
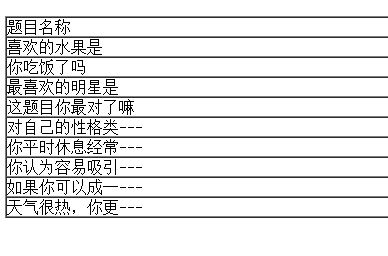
页面显示效果 使用之前:


2.3 变量调节器显示所属科目
在以上目录下新建:modifier.kmname.php
<?php function smarty_modifier_kmname($str) { $db = new MySQLi("localhost","root","","mydb"); $sql = "select name from kemu where code = '{$str}'"; $result = $db->query($sql); $attr = $result->fetch_row(); //var_dump($attr); return $attr[0]; }
前段html代码: <td><{$v[3]|kmname}></td>
页面显示效果: 之前的效果:


2.4 变量调节器显示难度(所有表都是查询数据库的)
在以上目录下新建:modifier.nandu.php
<?php function smarty_modifier_nandu($str) { $db = new MySQLi("localhost","root","","mydb"); $sql = "select nandu from nandu where code = '{$str}'"; $result = $db->query($sql); $attr = $result->fetch_row(); return $attr[0]; }
前段html代码: <td><{$v[4]|nandu}></td>
页面显示效果: 之前的效果:


2.5 变量调节器显示类型
在以上目录下新建:modifier.type.php
<?php function smarty_modifier_type($str) { $db = new MySQLi("localhost","root","","mydb"); $sql = "select type from leixing where code = '{$str}'"; $result = $db->query($sql); $attr = $result->fetch_row(); return $attr[0]; }
前段html代码: <td><{$v[5]|type}></td>
页面显示效果: 之前的效果:


所有的前端html代码如下:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <h1>主页面</h1> <div><{$ceshi|capitalize}></div> <br /> <table border="1" cellpadding="0" cellspacing="0" width="100%"> <tr> <td>题目名称</td> <td>答案</td> <td>科目</td> <td>难度</td> <td>类型</td> <td>操作</td> </tr> <{foreach $shuju as $v}> <tr> <td><{$v[1]|truncate:10:"***"|fontcolor:green}></td> <td><{$v[2]|fontcolor}></td> <td><{$v[3]|kmname}></td> <td><{$v[4]|nandu}></td> <td><{$v[5]|type}></td> <td><a href="shanchu.php?code=<{$v[0]}>">删除</a> <a href="xiugai.php?code=<{$v[0]}>">修改</a></td> </tr> <{/foreach}> </table> <br> </body> </html>




