Web前端开发:BOM与DOM
浏览器模型 BOM: Broswer object mode
BOM:Brower Object Model浏览器模型,可以让网页上的可以使得JS有能力和浏览器对话
一、BOM操作
1.window对象
(1)window简介
所有浏览器都支持window对象,表示浏览器出窗口
Window对象是客户端JavaScript最高层对象之一,由于window对象是其它大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。
(2)window对象的方法
- 打开新窗口
window.open(url,target,features) - 关闭当前窗口
window.close()
open("url地址","新窗口的位置_blank或者_self","新窗口的特征") //例如: // 打开百度 window.open('https://www.sogo.com/','','width=800px') // 关闭百度 window.close()

2.navigator对象
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
| 方法 | 作用 |
|---|---|
navigator.appName |
Web浏览器全称 |
navigator.appVersion |
Web浏览器厂商和版本的详细字符串 |
navigator.userAgent |
客户端绝大部分信息 |
navigator.platform |
浏览器运行所在的操作系统 |
navigator.userAgent标识自己是一个浏览器

3.screen对象
屏幕对象,不常用。
| 方法 | 作用 |
|---|---|
screen.availWidth |
可用的屏幕宽度 |
screen.availHeight |
可用的屏幕高度 |
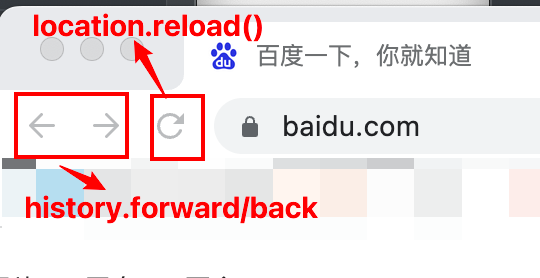
4.history对象
window.history 对象包含浏览器的历史。
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
| 方法 | 作用 |
|---|---|
history.forward() |
前进一页 |
history.back() |
后退一页 |
5.location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
| 方法 | 作用 |
|---|---|
location.href |
获取URL |
location.href="URL" |
跳转到指定页面 |
location.reload() |
重新加载页面 |
-
window.location.href获取URL获取当前网页所在的网址,也可以再加赋值符号和网址跳转
window.location.href="https://www.baidu.com"
location.reload()刷新页面
window.location.reload()

6.弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
alert弹出警告框
alert('???') // 点击确定之后没有返回值,出现undefined undefined

-
confirm确认框有返回值
confirm('确认框')

-
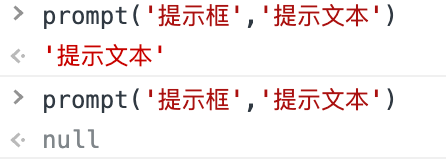
prompt()提示框有返回值
prompt('提示框标题','提示文本')
当点击确定的时候,会返回提示文本,当点击取消的时候返回null


二、BOM相关操作之计时器
1.一次性定时任务
setTimeout():只在指定时间后执行一次,通常用于延迟执行某种方法或功能clearTimeout():清除定时任务
//命名推荐驼峰体 function showMsg(){ alert('打开学习资源') } //设置定时任务 参数(运行任务名,时间-单位为毫秒) let t = setTimeout(showMsg,3000) //清除定时任务,就不会弹出了 clearTimeout(t)

2.循环定时任务
setInterval():在指定时间为周期循环执行,通常用于刷新表单,对于一些表单的假实时指定时间刷新同步,动画效果等。clearInterval():清除循环定时任务
setInterval()方法会不停地调用函数,直到clearInterval()被调用或窗口被关闭。由setInterval()返回的 ID 值可用作clearInterval()方法的参数。
//命名推荐驼峰体 function showMsg(){ alert('打开学习资源') } let s = setInterval(showMsg,3000)
- 设置弹三次警告框
s = setInterval(func,3000); function func(){ alert('打开学习资源') } function inner(){ clearInterval(s) } setInterval(inner,9000)
文档对象模型 DOM:Document object model
操作网页上的元素的API:比如让盒子移动、变色、轮播图等。
通过它可以访问HTML文档标签

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素、 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
一、通过JS代码查找html中的标签
1.节点查找
(1)直接查找 id Class tag
| 方法 | 作用 | 查找结果 |
|---|---|---|
document.getElementById |
根据ID获取唯一一个标签 | 标签对象 |
document.getElementsByClassName |
根据class属性获取一系列标签 | 数组里面含有多个标签对象 |
document.getElementsByTagName |
根据标签名获取一系列标签 | 数组里面含有多个标签对象 |
document.getElementsByName |
根据标签的name值获取一系列标签 |
-
查找id
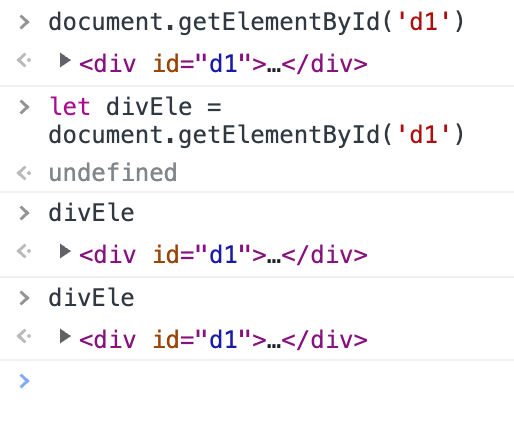
document.getElementById()根据ID获取一个标签
document.getElementById('d1') //已经声明是id了,不用加# <div id="d1">…</div> let divEle = document.getElementById('d1') undefined divEle <div id="d1">…</div> divEle

-
查找class名
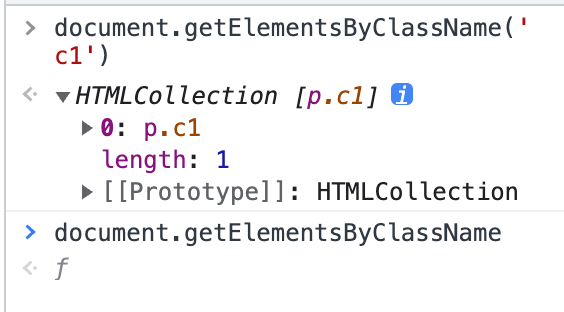
document.getElementsByClassName()根据class属性获取
document.getElementsByClassName('c1')

-
查找标签
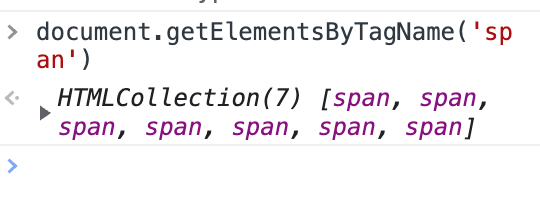
document.getElementsByTagName()根据标签名获取标签合集
document.getElementsByTagName('span')

id 返回的是id
class返回的是数组
tag标签 返回的是数组
(2)间接查找
| 方法 | 作用 |
|---|---|
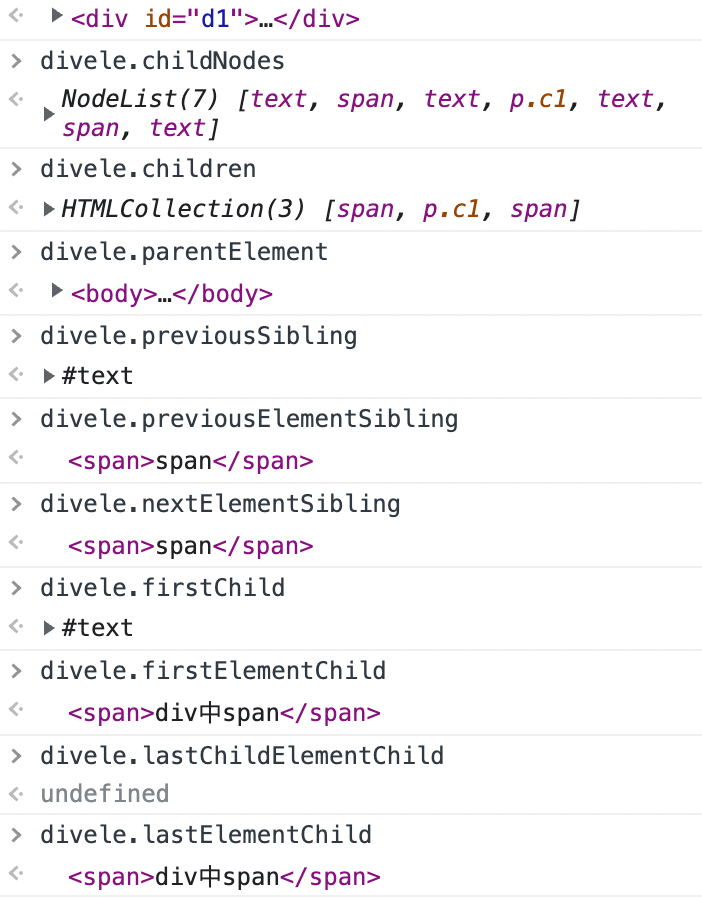
| childNodes | 获取所有的子节点,除了元素还有文本等 |
| children | 获取所有元素子节点,不包含文本 |
| parentNode | 获取父节点 |
| previousSibling | 获取上一个兄弟节点,包含文本 |
| previousElementSibling | 获取上一个兄弟元素节点,不包含文本 |
| nextSibling | 获取下一个兄弟节点,包含文本 |
| nextElementSibling | 获取下一个兄弟元素节点,不包含文本 |
| firstChild | 获取第一个子节点,包含文本 |
| firstElementChild | 获取第一个子节点,不包含文本 |
| lastChild | 获取最后一个子节点,包含文本 |
| lastElementChild | 获取父元素最后一个元素节点。不包含文本 |

2.节点操作
(1)创建标签
- 创建标签对象
document.createElement()
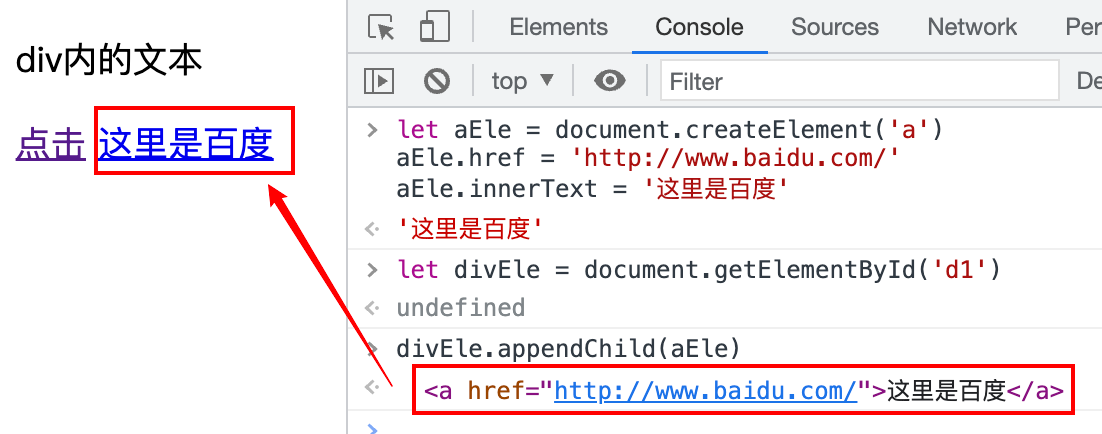
let aEle=document.createElement('a')
- 操作标签属性
aEle.href='https://www.baidu.com/'
- 操作标签文本
aEle.innerText = '这是百度'
innerText获取标签内部所有的文本内容
innerHTML获取标签内部所有的标签包含文本
innerHTML = '文本'替换/设置标签内部的文本(识别标签语法),如:
divEle.innerHTML="<h2>Hello World</h2>"
- 查找div标签,并将我们创建好的a标签添加到div内部
// 声明divEle为div标签 let divEle = document.getElementById('d1') // 添加a标签到div标签内部 divEle.appendChild(aEle)

(2)属性操作
| 方法 | 作用 |
|---|---|
setAttribute() |
兼容默认属性和自定义属性 |
getAttribute() |
获取属性的值 |
removeAttribute() |
移除属性的值 |
3.获取值操作
代码准备
<form action=""> <p>username <input type="text" id="username"> </p> <p>province <select name="" id="pro"> <option value="吃饭">1</option> <option value="睡觉">2</option> <option value="打豆豆">3</option> </select> </p> <p>file <input type="file" id="file"> </p> </form>
-
输入型标签的值
获取
input标签的值inputNameEle.value
let inputNameEle =document.getElementById('username') inputNameEle.value '' inputNameEle.value 'duoduo' inputNameEle.value 'hello'
-
选择型标签的值
获取
select标签中option的值
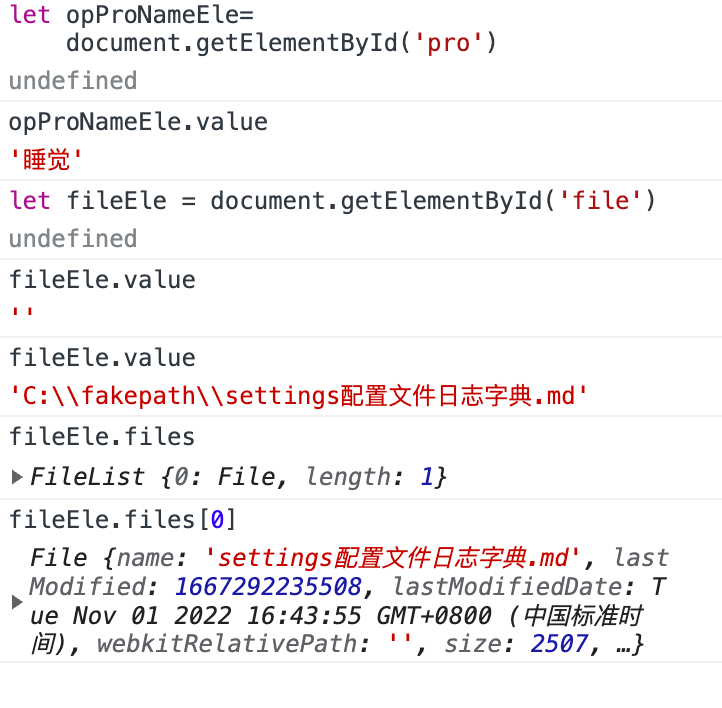
let opProNameEle=document.getElementById('pro') opProNameEle.value '睡觉'

-
文件型标签的值
.value获取的是本地路径,而且是错误的.files获取存放文件信息列表FileList,FileList中存的是一个个文件对象.files[0]获取文件对象
let fileEle = document.getElementById('file') // 获取的不是真的文件 fileEle.value 'C:\\fakepath\\settings配置文件日志字典.md' //获取文件信息FileList //FileList中存的是一个个文件对象 [文件对象、文件对象、文件对象] fileEle.files FileList {0: File, length: 1}0: FilelastModified: 1667292235508lastModifiedDate: Tue Nov 01 2022 16:43:55 GMT+0800 (中国标准时间) {}name: "settings配置文件日志字典.md"size: 2507type: ""webkitRelativePath: ""[[Prototype]]: Filelength: 1[[Prototype]]: FileListitem: ƒ item()length: (...)constructor: ƒ FileList()Symbol(Symbol.iterator): ƒ values()Symbol(Symbol.toStringTag): "FileList"get length: ƒ length()[[Prototype]]: Object //获取文件对象 fileEle.files[0] File {name: 'settings配置文件日志字典.md', lastModified: 1667292235508, lastModifiedDate: Tue Nov 01 2022 16:43:55 GMT+0800 (中国标准时间), webkitRelativePath: '', size: 2507, …}

4.class与css操作
-
js操作标签css样式
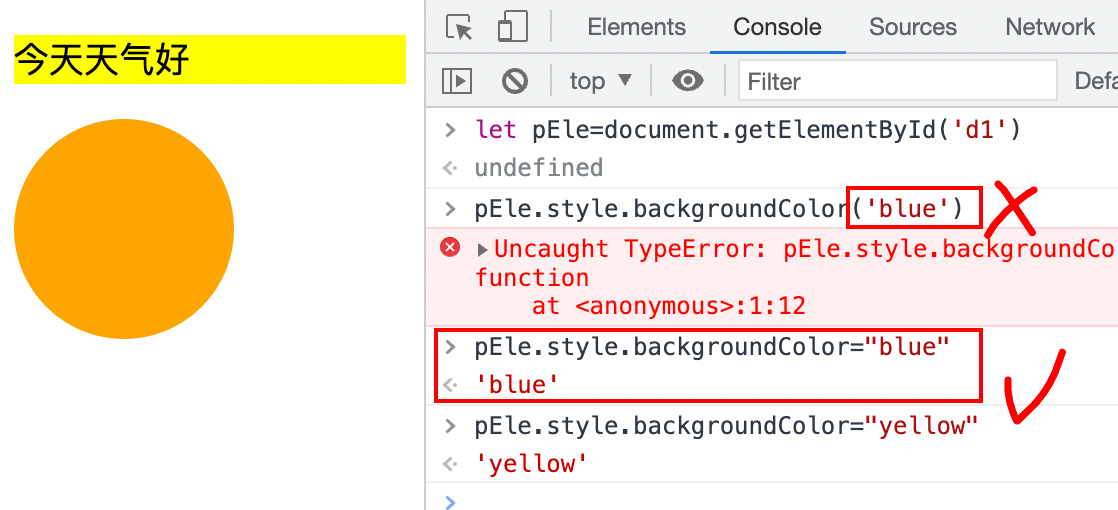
标签对象.style.属性名(下划线没有 变成驼峰体)="样式值"
let pEle=document.getElementById('d1') pEle.style.backgroundColor="yellow"

- js操作标签class属性
| 操作 | 作用 |
|---|---|
标签对象.classList.add(cls) |
添加类 |
标签对象.classList.contains(cls) |
判断存在返回true,否则返回false |
标签对象.classList.remove(cls) |
删除指定类 |
标签对象.classList.toggle(cls) |
存在就删除,否则添加 |
let divEle=document.getElementById('d2') divEle.classList.contains('bg_red') true divEle.classList.remove('bg_ora') divEle.classList.toggle('bg_ora') true divEle.classList.toggle('bg_ora') false

二、事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript代码。
事件可以理解为,通过JS代码给HTML标签绑定一些自定义的功能
1.常见事件
属性可插入 HTML 标签来定义事件动作
| 常见事件 | 触发事件的条件 |
|---|---|
| onclick | 单击(当用户点击某个对象时调用的事件句柄) |
| ondbclick | 双击 |
| onfocus | 元素获得焦点 |
| onblur | 元素失去焦点 |
| onchange | 域的内容被改变 |
| onkeydown | 键盘按下 |
| onkeypress | 键盘按下并松开 |
| onkeyup | 键盘松开 |
| onload | 一个页面加载完成 |
| onmousedown | 鼠标按下元素 |
| onmousemove | 鼠标移动 |
| onmouseout | 鼠标移开元素 |
| onmouseover | 鼠标在元素上方 |
| onselect | 文本框的文本被选中 |
| onsubmit | 确认按钮被点击 使用的对象是form |
2.绑定事件
标签.事件=function(){ this // 代表的就是标签本身 }
(1)绑定事件的方式一:
<button ondblclick="showMsg()">一个按钮</button> <script> function showMsg() { let msg = confirm('安不安') console.log(msg) } </script>
(2)绑定事件的方式二:
<input type="button" value="点点点" id="d1"> <script> function showMsg() { let msg = confirm('安不安') console.log(msg) } let inputEle = document.getElementById('d1') inputEle.onclick = function () { alert('喝热水') } </script>
3.事件中的this对象
this指代的就是当前被操作的标签对象本身
如果事件函数内有多层嵌套那么最好在一开始用变量存储一下防止后续变化
<input type="button" value="点点点" id="d1" msg ="传递信息"> <script> function showMsg() { // let msg = confirm('安不安') // console.log(msg) console.log(this) } let inputEle = document.getElementById('d1') inputEle.onclick = function () { // alert('喝热水') console.log(this.getAttribute("msg")) } </script>

4.onload方法
当我们给页面上的元素绑定事件的时候,必须等到文档加载完毕。因为我们无法给一个不存在的元素绑定事件。
window.onload事件在文件加载过程结束的时候触发。此时,文档中的所有对象都位于DOM中,并且所有图像,脚本,链接和子框架都已完成加载。
XXX.onload 的含义:等待XXX加载完毕之后再执行后面的代码
5.事件实例
- 搜索框实例
用户名:<input type="text" id="d1" placeholder="提示信息"> <script> let inputEle = document.getElementById('d1') inputEle.onfocus=function () { this.placeholder='' } inputEle.onblur = function (){ this.placeholder='下次光临' } </script>

- 校验
<body> <p>username: <input type="text" id="d1"> <span style="color:red"></span> </p> <p>password: <input type="text" id="d2"> <span style="color:red"></span> </p> <button id="subBtn">提示</button> <script> //1.查找提交按钮的标签 subEle = document.getElementById('subBtn') //2.给按钮标签绑定点击事件 subEle.onclick = function () { //3.查找获取用户输入的标签并获取数据 let userNameEle = document.getElementById('d1') let passWordEle = document.getElementById('d2') if (userNameEle.value==='duoduo') { userNameEle.nextElementSibling.innerText = '不可以为duoduo' } if (passWordEle.value==='123') { passWordEle.nextElementSibling.innerText = '不可以是123' } } </script> </body>
- 下拉框事件
省份: <select name="" id="d1"></select> 市/区: <select name="" id="d2"></select> <script> let data ={ "河北": ["廊坊市", "邯郸市"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"], "安徽": ["芜湖市", "合肥市"], "上海": ["浦东新区", "静安区"] } // 先定义标签 let proSelEle=document.getElementById('d1') let citySelEle=document.getElementById('d2') // 1.查找省份标签,添加省份名称 for(let proName in data){ // 2.创建option标签 let proOptEle=document.createElement('option') // 3.给option添加内容及属性 proOptEle.setAttribute('value',proName); proOptEle.innerText=proName; // 4.将创建好的option标签添加进select标签内 proSelEle.appendChild(proOptEle) } // 5.给省份标签绑定文本域变化事件 onchange proSelEle.onchange = function (){ // 10 初始化城市信息,每次选择前为空 citySelEle.innerHTML ='' // 6.获取用户选择省份信息 let getProName =this.value; let cityNameList = data[getProName] // 7.查找城市名称,添加城市名称 for(let i=0;i<cityNameList.length;i++){ // 8.添加option标签,并增加属性增加文本 let cityOptEle=document.createElement('option') cityOptEle.innerText = cityNameList[i] cityOptEle.setAttribute('value',cityNameList[i]) // 9 添加进select标签内 citySelEle.appendChild(cityOptEle) } }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY