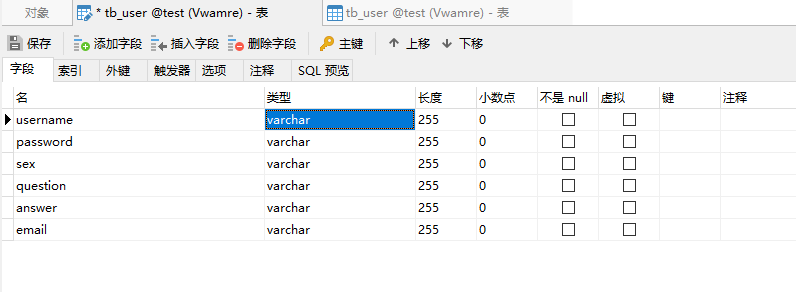
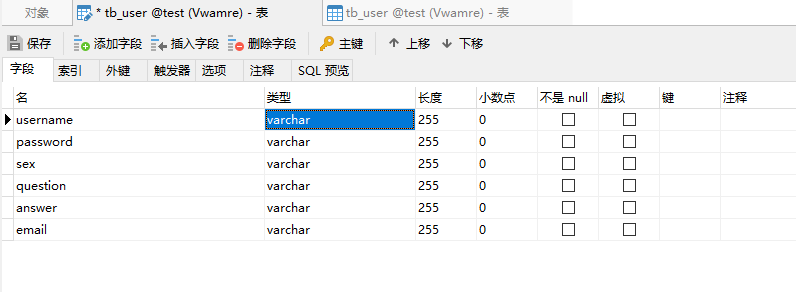
- 首先创建用户表

- 创建SaveServlet类,继承HttpServlet,init()方法中,实现获取与数据库的连接;在doPost()方法中处理用户注册请求.
| package com.example.servlet.demo2; |
| |
| import javax.servlet.ServletConfig; |
| import javax.servlet.ServletException; |
| import javax.servlet.annotation.WebServlet; |
| import javax.servlet.http.HttpServlet; |
| import javax.servlet.http.HttpServletRequest; |
| import javax.servlet.http.HttpServletResponse; |
| import javax.swing.*; |
| import java.io.IOException; |
| import java.io.PrintWriter; |
| import java.sql.Connection; |
| import java.sql.DriverManager; |
| import java.sql.PreparedStatement; |
| import java.sql.SQLException; |
| |
| import static java.lang.System.out; |
| |
| @WebServlet(name="saveServlet",urlPatterns = "/SaveServlet") |
| public class SaveServlet extends HttpServlet { |
| |
| |
| private Connection con = null; |
| @Override |
| protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { |
| resp.setContentType("text/html"); |
| req.setCharacterEncoding("UTF-8"); |
| resp.setCharacterEncoding("UTF-8"); |
| String username = req.getParameter("username"); |
| String password = req.getParameter("password"); |
| String sex = req.getParameter("sex"); |
| String question = req.getParameter("question"); |
| String answer = req.getParameter("answer"); |
| String email = req.getParameter("email"); |
| if (con != null){ |
| String sql = "insert into tb_user(username,password,sex,question,answer,email)" |
| + "values(?,?,?,?,?,?)"; |
| |
| try { |
| PreparedStatement ps = con.prepareStatement(sql); |
| ps.setString(1,username); |
| ps.setString(2,password); |
| ps.setString(3,sex); |
| ps.setString(4,question); |
| ps.setString(5,answer); |
| ps.setString(6,email); |
| ps.executeUpdate(); |
| PrintWriter out = resp.getWriter(); |
| out.print("<h1 style='text-align:center;'>"); |
| out.print(username+"注册成功!"); |
| out.print("</h1>"); |
| out.flush(); |
| out.close(); |
| } catch (SQLException e) { |
| e.printStackTrace(); |
| } |
| }else{ |
| resp.sendError(500,"数据库连接错误!"); |
| } |
| |
| } |
| |
| @Override |
| public void init(ServletConfig config) throws ServletException { |
| |
| String driver="com.mysql.jdbc.Driver"; |
| String url="jdbc:mysql://192.168.1.41:3306/test"; |
| |
| String user = "root"; |
| |
| String password = "*********"; |
| |
| try { |
| Class.forName(driver); |
| con= DriverManager.getConnection(url,user, password); |
| if (con != null){ |
| out.println("数据库连接成功"); |
| } |
| } catch (ClassNotFoundException | SQLException e) { |
| e.printStackTrace(); |
| } |
| |
| } |
| } |
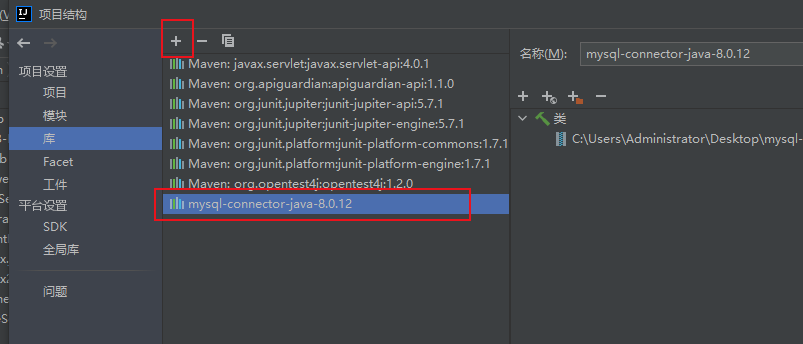
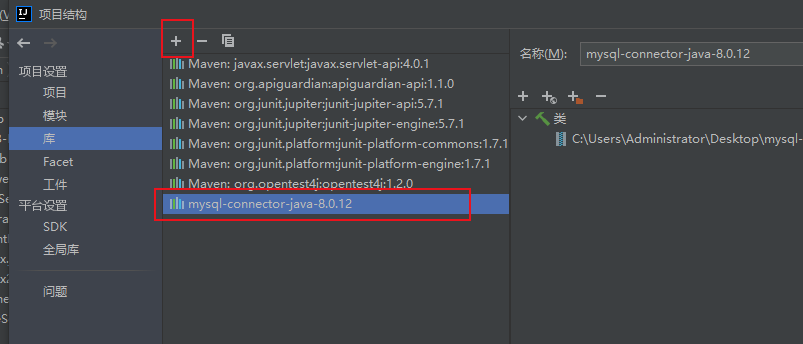
- 下载https://cdn.mysql.com/archives/mysql-connector-java-8.0/mysql-connector-java-8.0.12.tar.gz,将mysql-connector-java-8.0.12.jar添加到项目结构的库中

- 在webapp中创建saveServlet.jsp
| <%@ page language="java" contentType="text/html" pageEncoding="UTF-8"%> |
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> |
| <html> |
| <head> |
| <title>用户注册</title> |
| <link href="css/style.css" type="text/css"> |
| <style type="text/css"> |
| body{ |
| margin: 0px;font-size: 12px; |
| } |
| .box{ |
| border: 1px solid #D1DEB2; width: 150px; height: 20px; |
| } |
| .div1{ |
| background-image: url(images/bg.jpg); |
| height: 600px; |
| width: 803px; |
| padding-left:20px; |
| padding-top:220px; |
| text-align:left; |
| } |
| </style> |
| <script type="text/javascript"> |
| function reg(form){ |
| if(form.username.value == ""){ |
| alert("用户不能为空!"); |
| return false; |
| } |
| if(form.password.value == ""){ |
| alert("密码不能为空!"); |
| return false; |
| } |
| if(form.repassword.value == ""){ |
| alert("确认密码不能为空!"); |
| return false; |
| } |
| if(form.password.value != form.repassword.value){ |
| alert("两次密码输入不一致!"); |
| return false; |
| } |
| if(form.question.value == ""){ |
| alert("密码找回问题不能为空!"); |
| return false; |
| } |
| if(form.answer.value == ""){ |
| alert("密码找回答案不能为空!"); |
| return false; |
| } |
| if(form.email.value == ""){ |
| alert("电子邮箱不能为空!"); |
| return false; |
| } |
| } |
| </script> |
| </head> |
| <body> |
| <div align="center"> |
| <div class="div1"> |
| <form action="SaveServlet" method="post" onsubmit="return reg(this);"> |
| <table align="center" border="0" width="500"> |
| <tr> |
| <td align="right" width="30%" size ="9pt">用户名:</td> |
| <td><input type="text" name="username" class="box"></td> |
| </tr> |
| <tr> |
| <td align="right">密 码:</td> |
| <td><input type="password" name="password" class="box"></td> |
| </tr> |
| <tr> |
| <td align="right">确认密码:</td> |
| <td><input type="password" name="repassword" class="box"></td> |
| </tr> |
| <tr> |
| <td align="right">性 别:</td> |
| <td> |
| <input type="radio" name="sex" value="男" checked="checked">男 |
| <input type="radio" name="sex" value="女">女 |
| </td> |
| </tr> |
| <tr> |
| <td align="right">密码找回问题:</td> |
| <td><input type="text" name="question" class="box"></td> |
| </tr> |
| <tr> |
| <td align="right">密码找回答案:</td> |
| <td><input type="text" name="answer" class="box"></td> |
| </tr> |
| <tr> |
| <td align="right">邮 箱:</td> |
| <td><input type="text" name="email" class="box"></td> |
| </tr> |
| <tr> |
| <td colspan="2" align="center" height="40"> |
| <input type="submit" value="注 册"> |
| <input type="reset" value="重 置"> |
| </td> |
| </tr> |
| </table> |
| </form> |
| </div> |
| </div> |
| </body> |
| </html> |
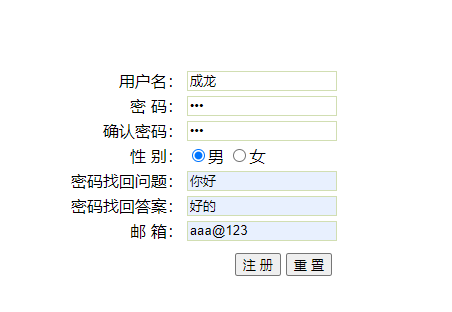
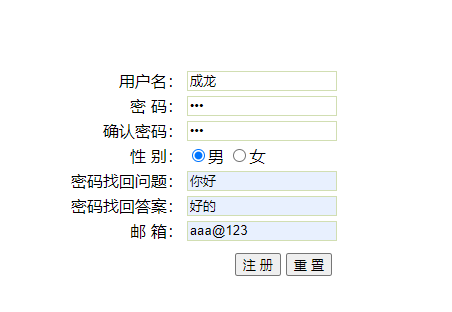
- 运行tomcat,访问http://localhost:8080/应用程序上下文/saveServlet.jsp,在打开的页面输入以下信息

单击注册按钮:










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)