vue-cli入门
9.vue-cli
9.1.介绍和安装
在开发中,需要打包的东西不止是js、css、html。还有更多的东西要处理,这些插件和加载器如果我们一一去添加就会比较麻烦。
幸好,vue官方提供了一个快速搭建vue项目的脚手架:vue-cli
使用它能快速的构建一个web工程模板。
官网:https://github.com/vuejs/vue-cli
安装命令:npm install -g vue-cli
9.2.快速上手
我们新建一个module:

切换到该目录:

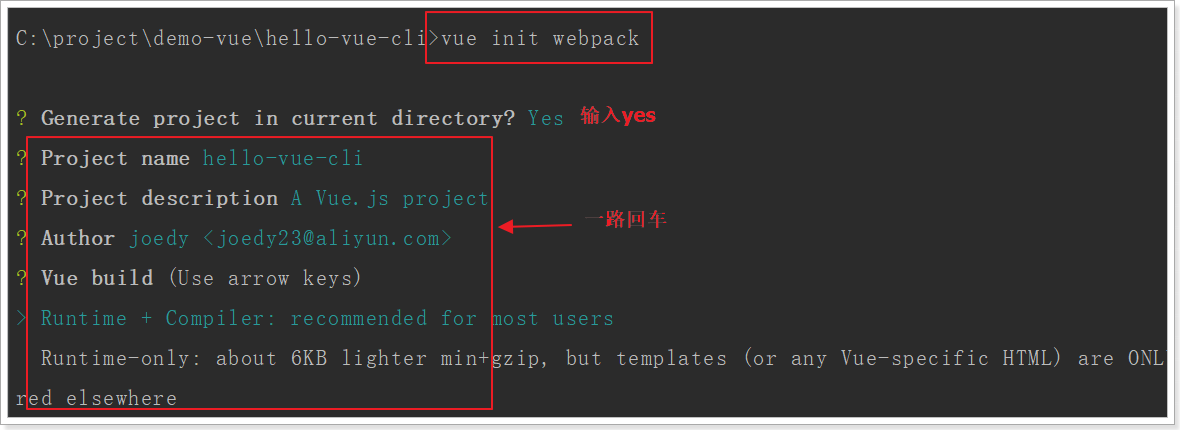
用vue-cli命令,快速搭建一个webpack的项目:vue init webpack


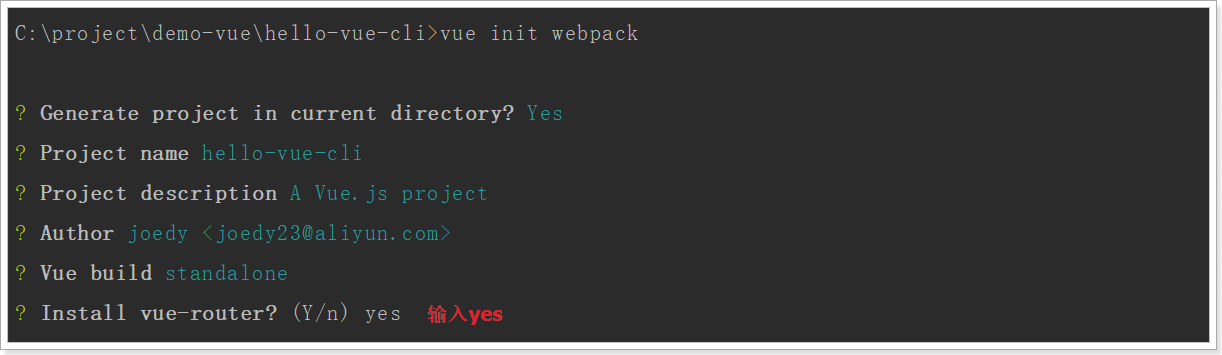
前面几项都走默认或yes
下面这些我们选no

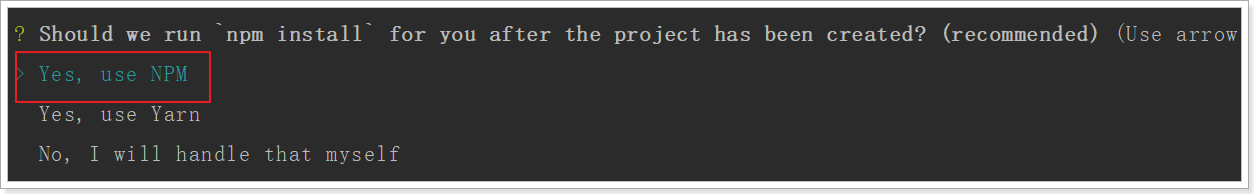
最后,再选yes,使用 npm安装

开始初始化项目,并安装依赖,可能需要

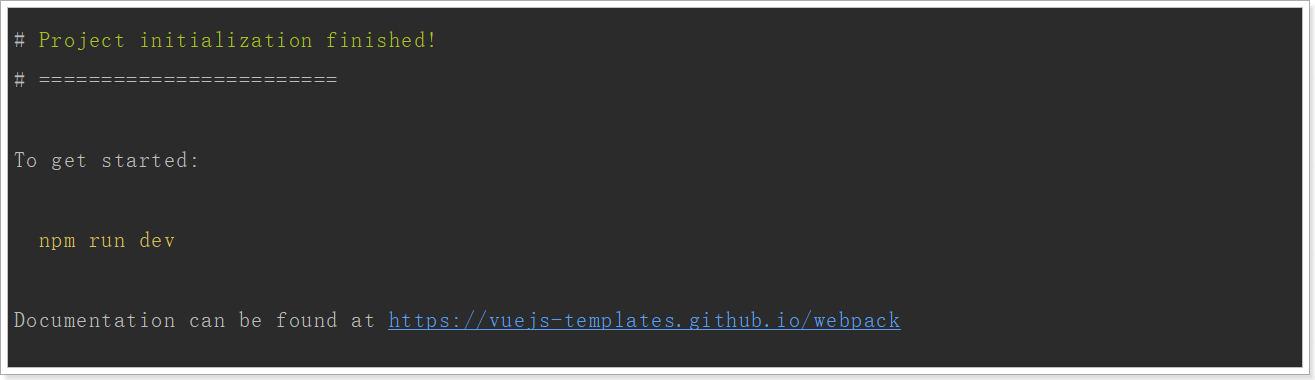
安装成功!

可以使用npm run dev命令启动。
9.3.项目结构
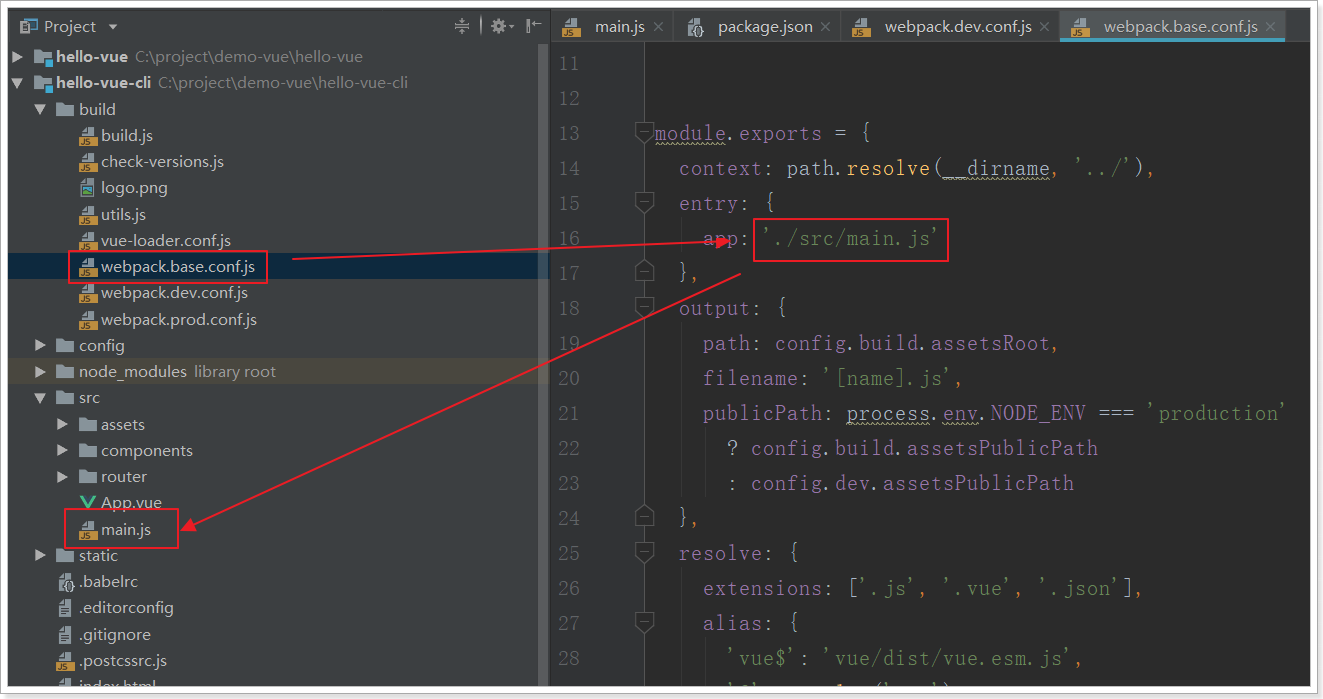
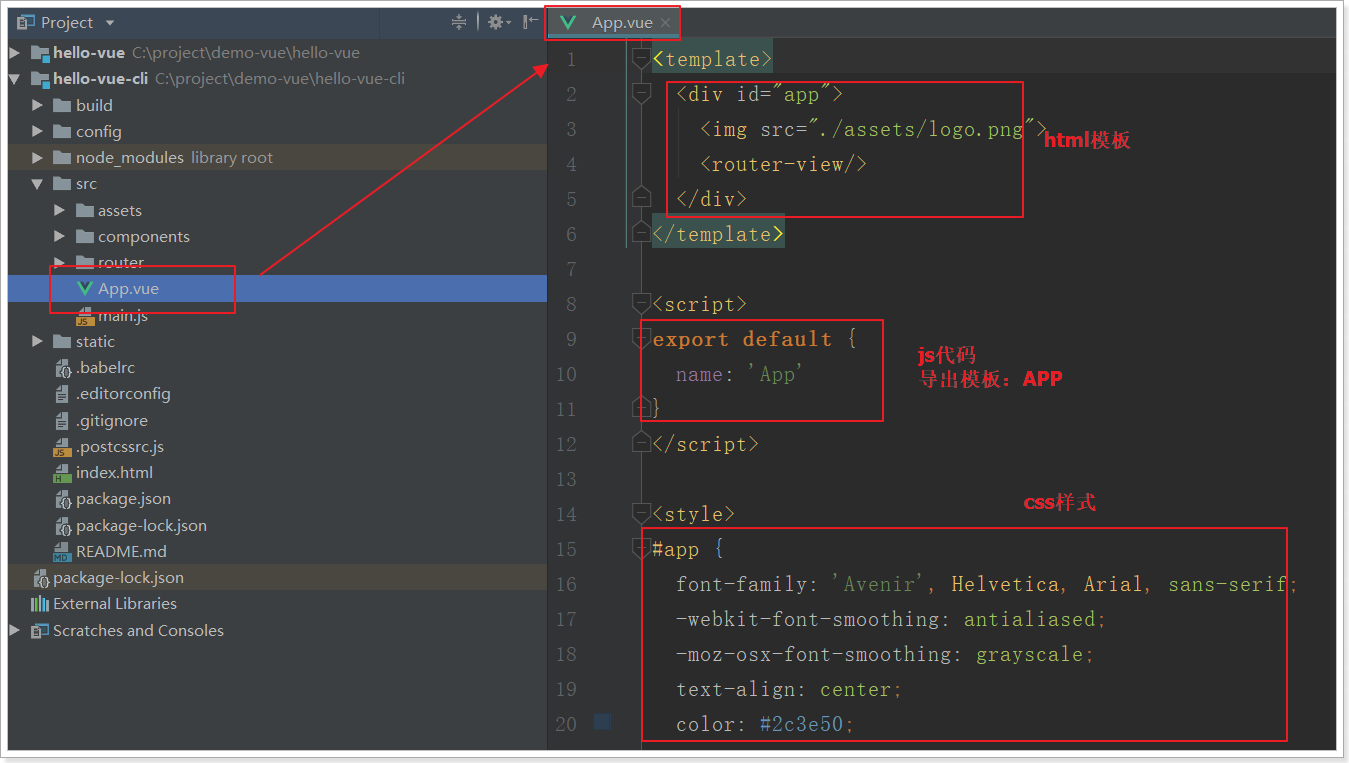
安装好的项目结构:

入口文件:main.js

9.4.单文件组件
需要注意的是,我们看到有一类后缀名为.vue的文件,我们称为单文件组件

每一个.vue文件,就是一个独立的vue组件。类似于我们刚才写的login.js和register.js
只不过,我们在js中编写 html模板和样式非常的不友好,而且没有语法提示和高亮。
而单文件组件中包含三部分内容:
- template:模板,支持html语法高亮和提示
- script:js脚本,这里编写的就是vue的组件对象,还可以有data(){}等
- style:样式,支持CSS语法高亮和提示
每个组件都有自己独立的html、JS、CSS,互不干扰,真正做到可独立复用。
9.5.运行
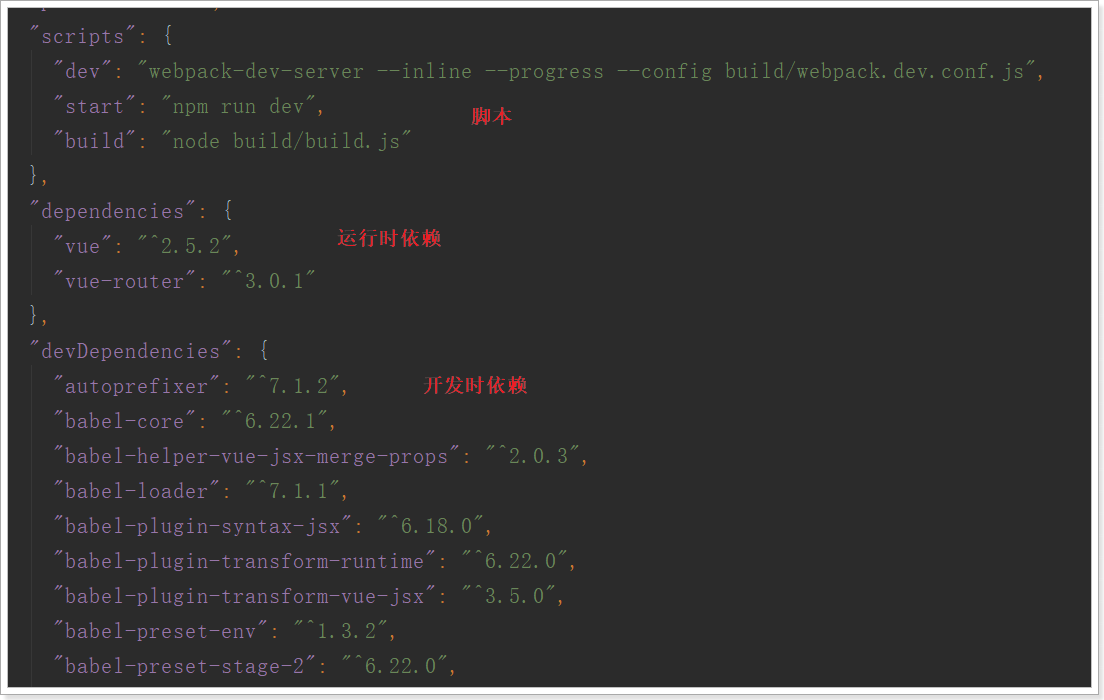
看看生成的package.json:

- 可以看到这引入了非常多的依赖,绝大多数都是开发期依赖,比如大量的加载器。
- 运行时依赖只有vue和vue-router
- 脚本有三个:
- dev:使用了webpack-dev-server命令,开发时热部署使用
- start:使用了npm run dev命令,与上面的dev效果完全一样,当脚本名为“start”时,可以省略“run”。
- build:等同于webpack的打包功能,会打包到dist目录下。
我们执行npm run dev 或者 npm start 都可以启动项目:

页面:

好好学习,天天向上,不浪费一分一秒。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步