TS基础
零、TS基础类型
Boolean:true/false
let isLogin: boolean = false; // 编译通过 // 后面约定,未强调编译错误的代码片段,默认为编译通过 let isLogin2: boolean = new Boolean(1); //编译报错 //使用构造函数 Boolean 创造的对象不是布尔值
Number:和JS一样,TS中所有的数字都是浮点数,类型是number
let n1: number = 6; let n2: number = 0xf00d;// ES6 中的十六进制表示法,会被编译为十进制数字 let n3: number = 0b1010;// ES6 中的二进制表示法,会被编译为十进制数字 let n4: number = 0o744;// ES6 中的八进制表示法,会被编译为十进制数字 let n5: number = NaN; let n6: number = Infinity;
String:和JS一样,可以使用双引号和单引号和反引号表示字符串
let myName: string = 'karen'; let myAge: number = 25; // 模板字符串 let str: string = `Hello, my name is ${myName}. I'll be ${myAge + 1} years old next month.`;
Tuple:元组允许表示一个已知元素数量和类型的数组,各元素的类型不必相同,例如【string,number】
//1.默认值 let tom: [string, number] = ['Tom', 25]; //2.通过下标赋值 let tom: [string, number] = ['', 0]; tom[0] = 'Tom'; tom[1] = 25; //通过下标获取元组的元素并进行对应的操作 tom[0].slice(1); tom[1].toFixed(2); //3.越界操作 let tom: [string, number]; tom = ['Tom', 25]; tom.push('male'); tom.push(true);//报错,当添加越界的元素时,它的类型会被限制为元组中每个类型的联合类型 //解构赋值 const lilei: [string, number] = ["Lilei", 23]; console.log(lilei); const [myname, myage]: [string, number] = lilei; console.log(myname, myage);
enum:枚举类型是ts为数不多的特有类型之一,枚举其实是将每一个可能出现的值一个个罗列出来,定义在类型中,这个类型就是枚举
枚举允许开发者定义一组命名常量,可以是数字、字符串类型
enum Direction{ LEFT,//0 TOP,//1 CENTER//2 BOTTOM//3 } enum Direction{ LEFT=100,//0 TOP=200,//1 CENTER=300//2 BOTTOM=400//3 } enum Direction{ LEFT=100,//0 TOP,//1 CENTER//2 BOTTOM//3 } enum Direction{ LEFT='LEFT',//0 TOP='TOP',//1 CENTER='CENTER'//2 BOTTOM='BOTTOM'//3 } function turnDirection(direction:Direction){ } turnDirection(Direction.LEFT)
Array:TS可以像JS一样操作数据元素
第一种:可以在元素类型后面接上【】
let arr:number[] arr=[100,200,300] console.log(arr);//[100,200,300] let arr1:string[] arr1=['Chinese','English'] console.log(arr1);//['Chinese','English']
第二种:Array<元素类型>
let arr2:Array<string|number> arr2=[1,2,3,'hello'] console.log(arr2);//[ 1, 2, 3, 'hello' ]
union和类型别名:
type Mytype=number|string|boolean let color:Mytype color=100//打印100 color='color'//打印color color=true//打印true
Object:
let p1:object;//非基础类型,引用类型 p1={name:"karen",age:23} //{name:"karen",age:23} p1=[10,20,320]//数组也是特殊的对象 -->打印[10,20,320] p1={name:'jack',age:18,color:"red"} //{name:'jack',age:18,color:"red"} // p1="hello" //报错 console.log(p1) let p2:Object; p2=[10,20] console.log(p2);//[10,20]
一、type(alias)类型别名 和 interface接口
相同点:
都可以描述一个对象或者函数
interface User { name: string age: number } interface SetUser { (name: string, age: number): void; } type User = { name: string age: number }; type SetUser = (name: string, age: number)=> void;
不同点:
- 定义类型的范围:
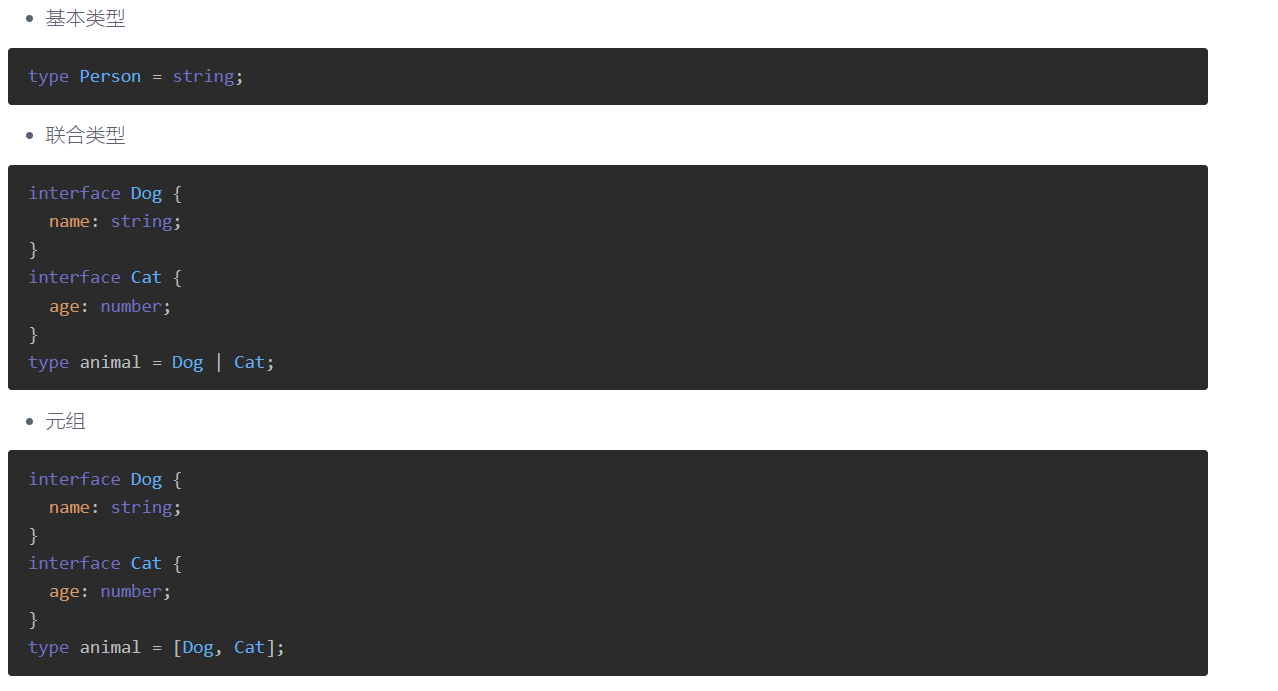
interface 只能定义对象类型, 而 type 声明可以声明任何类型,包括基础类型、联合类型或交叉类型。

- 扩展性
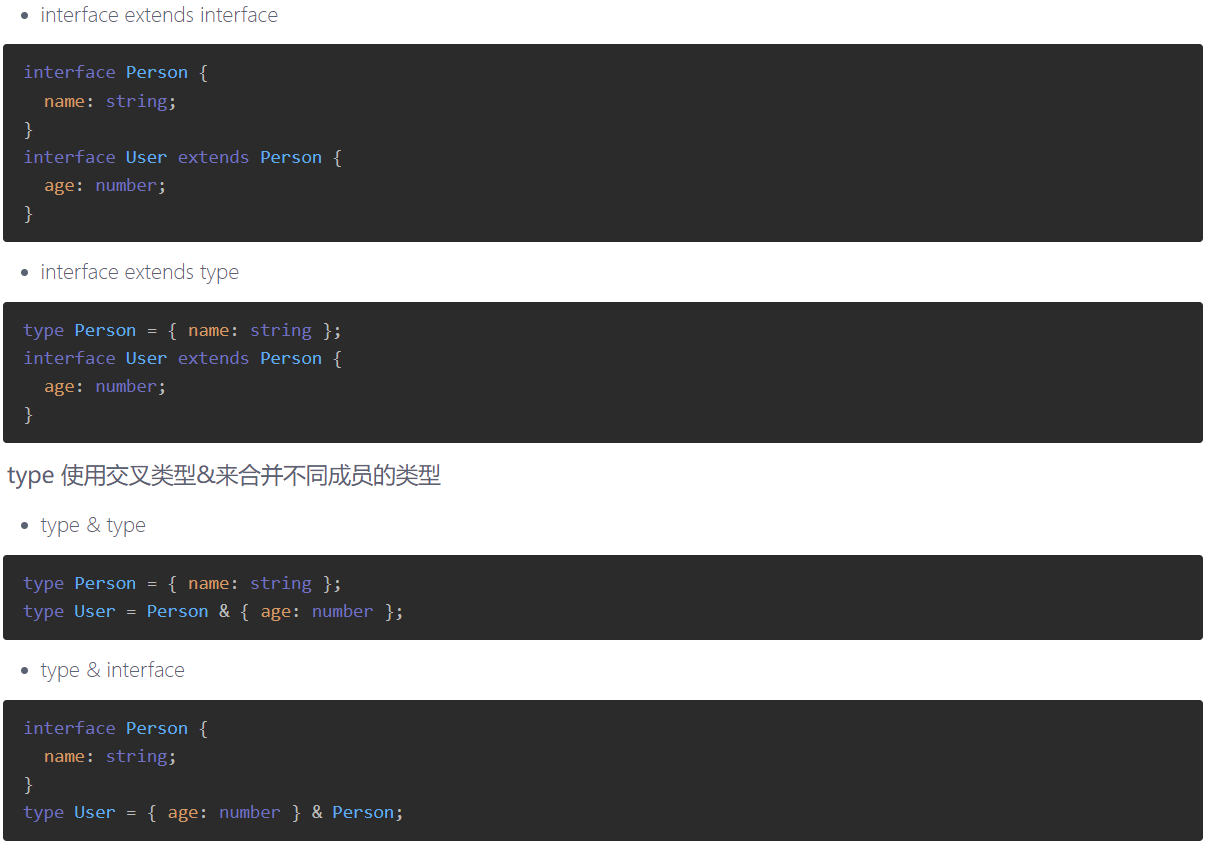
interface 可以 extends、implements,从而扩展多个接口或类。type 没有扩展功能,只能交叉合并

- 合并声明
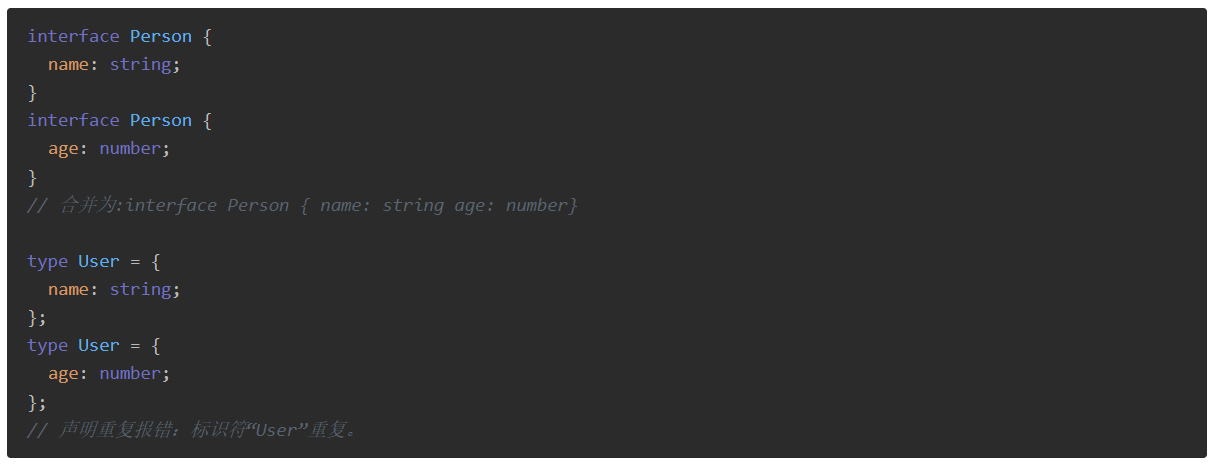
定义两个相同名称的接口会合并声明,定义两个同名的 type 会出现异常

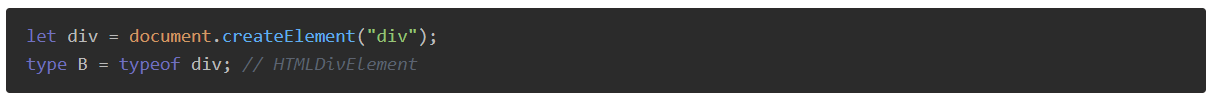
- type 可以获取 typeof 返回的值作为类型

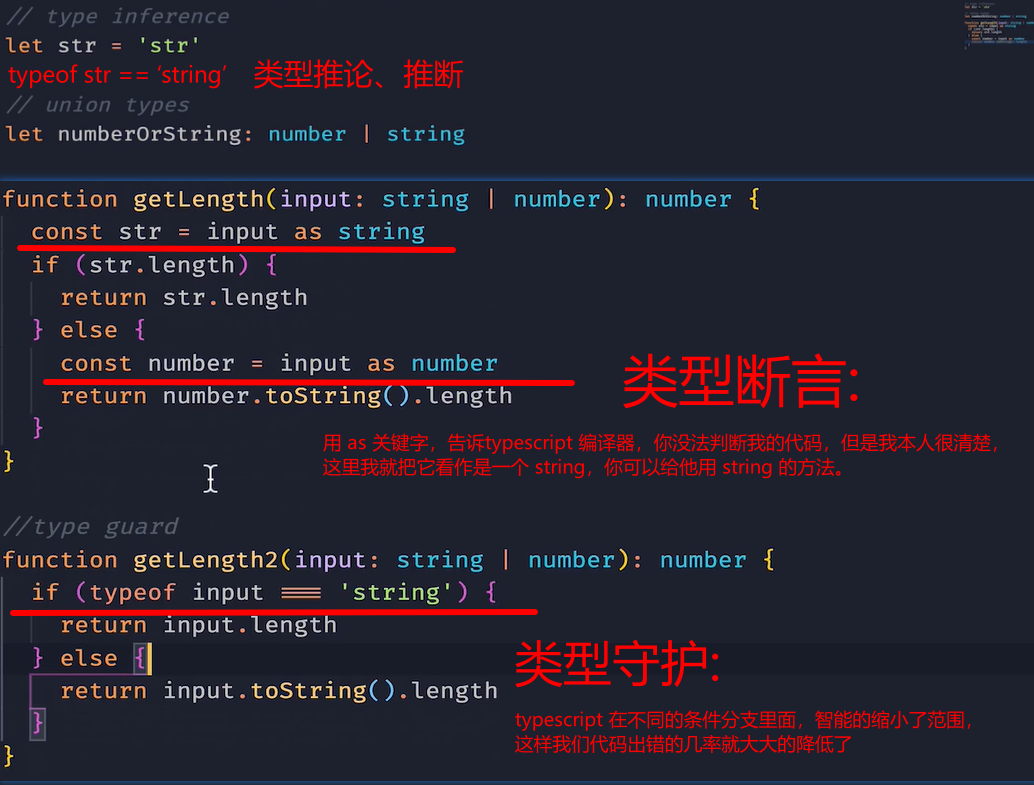
二、类型推断、类型断言、类型守护

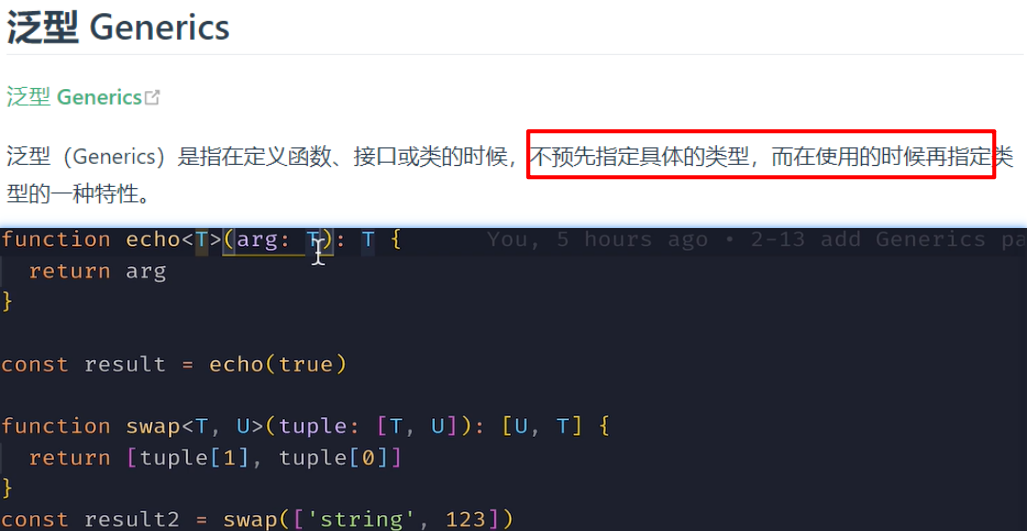
三、泛型
- 泛型定义:在定义函数、接口或类的时候,不预先指定具体的类型,而在使用的时候在指定

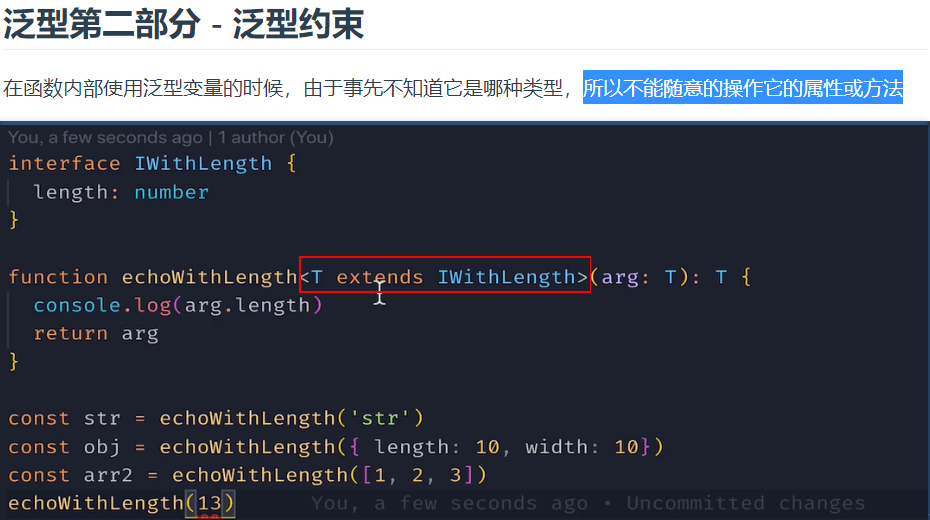
- 泛型约束:在函数内部使用泛型变量的时候,由于事先不知道变量是何种类型,所以不能随意操作属性和方法

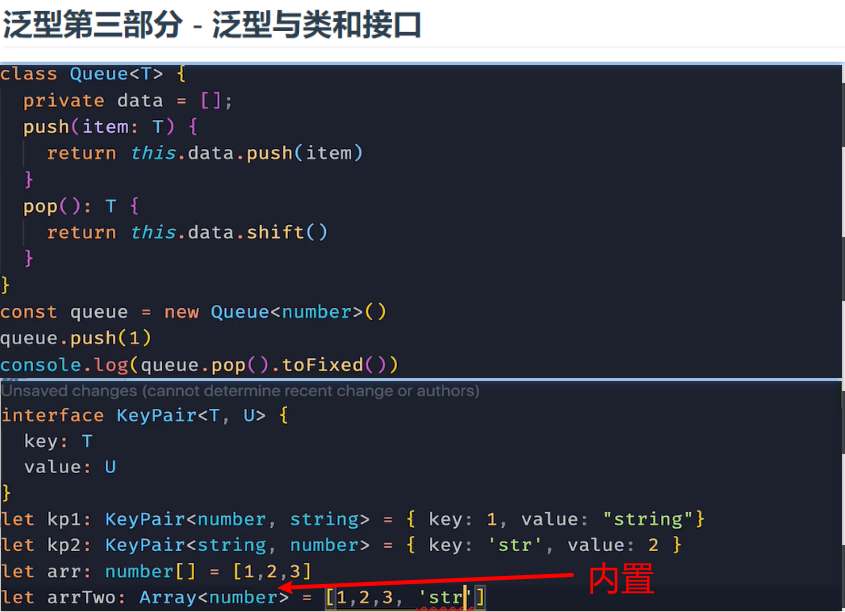
- 泛型与接口和类

四、声明文件
axios.d.ts 文件中没有任何的实际现实代码,只有类型声明 例如:interface、function、class等等
参考:
https://www.cnblogs.com/frank-link/p/14781056.html#type-alias%E7%B1%BB%E5%9E%8B%E5%88%AB%E5%90%8D
https://blog.csdn.net/qq_43033748/article/details/121473921
https://blog.csdn.net/weixin_68258851/article/details/127617910


