axios请求响应拦截器的应用
什么是axios拦截器?
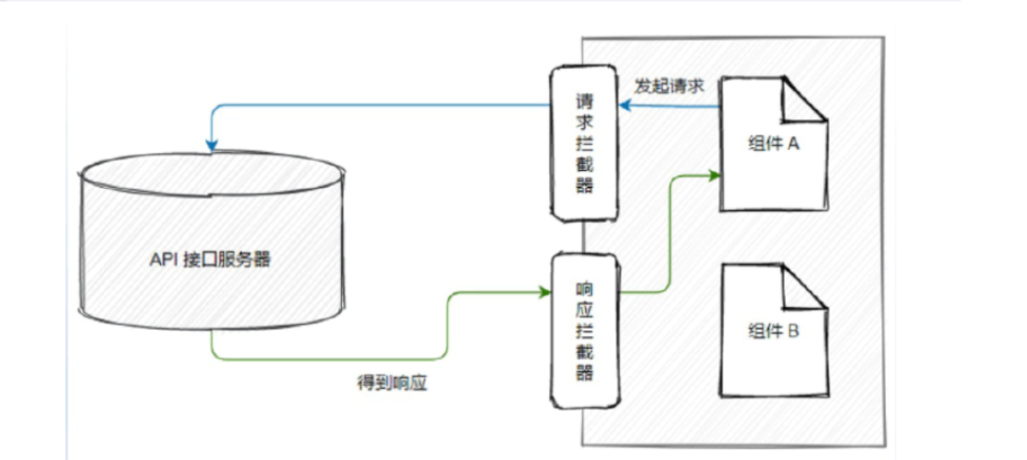
一般在使用axios时,会用到拦截器的功能,一般分为两种:请求拦截器、响应拦截器。
请求拦截器在请求发送前进行必要操作处理
例如添加统一cookie、请求体加验证、设置请求头等,相当于是对每个接口里相同操作的一个封装;
响应拦戴器同理,只是在请求得到响应之后,对响应体的一些处理,通常是数据统一处理等.也常用来判断登录失败等。
比如一些网站过了一定的时间不进行操作,就会退出登录让你重新登陆页面,
当然这不用拦截器你或许也可以完成这功能,但是会很麻烦而且代码会产生大量重复,所以我们需要用到拦截器
应用场景:
每个请求都带上的参数,比如token,时间戳等。
对返回的状态进行判断,比如token是否过期
axios的拦截器作用:
axios的拦截器分为请求拦截器跟响应拦截器,都是可以设置多个请求或者响应拦截。
每个拦截器都可以设置两个拦截函数,一个为成功拦截,一个为失败拦截。
在调用axios.request()之后,请求的配置会先进入请求拦截器中,正常可以一直执行成功拦截函数,如果有异常会进入失败拦截函数,并不会发起请求;
请求响应返回后,会根据响应信息进入响应成功拦截函数或者响应失败拦截函数。
因此,我们可以在拦截器中统一处理一些请求。
比如在请求拦截器中设置请求头,处理统一的请求数据,在响应拦截去中根据响应状态码做统一的提示信息,整理响应数据等。
在请求或响应被then 或 catch处理前拦截它们。

// 设置请求拦截器 axios.interceptors.request.use( config => { // console.log(config) // 该处可以将config打印出来看一下,该部分将发送给后端(server端) config.headers.Authorization = store.state.token return config // 对config处理完后返回,下一步将向后端发送请求 }, error => { // 当发生错误时,执行该部分代码 // console.log(error) // 调试用 return Promise.reject(error) } ) // 定义响应拦截器 -->token值无效时,清空token,并强制跳转登录页 axios.interceptors.response.use(function (response) { // 响应状态码为 2xx 时触发成功的回调,形参中的 response 是“成功的结果” return response }, function (error) { // console.log(error) // 响应状态码不是 2xx 时触发失败的回调,形参中的 error 是“失败的结果” if (error.response.status === 401) { // 无效的 token // 把 Vuex 中的 token 重置为空,并跳转到登录页面 // 1.清空token store.commit('updateToken', '') // 2.跳转登录页 router.push('/login') } return Promise.reject(error) })
参考:
https://wenku.baidu.com/view/5ef451c9adaad1f34693daef5ef7ba0d4a736d1f.html
http://www.axios-js.com/zh-cn/docs/#Node-js
https://juejin.cn/post/7100470316857557006






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!