在Vue3中使用reactive定义的响应式失效
问题:
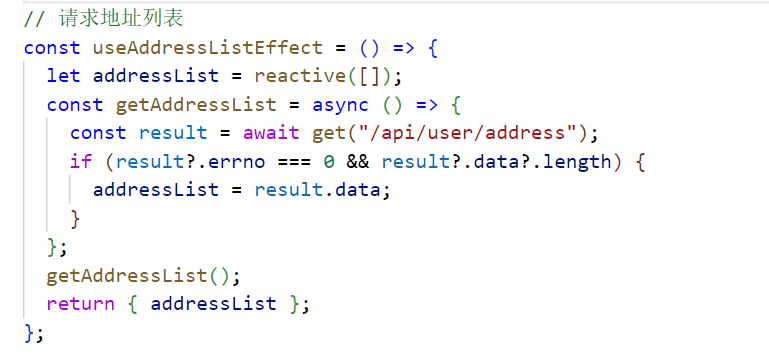
使用reactive定义的数组响应式失效:


原因:
直接把一个新的数组赋值给addressList,导致reactive声明的响应式对象由addressList代理
被新的数组所替代,因为在操作代理对象的时候需要有代理对象作为前提,所以失去了响应式
在vue3中不管是对象还是数组都不能直接将整个数据进行赋值,这样会造成reactive定义的响应式失效
就像对象的地址被替换,就不是原来的那个对象了
解决:
1.使用ref函数
2.创建一个reactive对象,对象的属性是数组,在return的时候使用toRefs对响应式对象进行处理
3.使用数组的方法,如push
参考:https://blog.csdn.net/Trees__/article/details/126053674






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人