强制缓存与协商缓存
一、为什么需要缓存机制
众所周知,对于用户来说,想要访问某个网站那肯定是越快越好。对于服务器来说,肯定是响应速度越快好,压力越少越好。有了缓存这些问题可以迎刃而解~
二、强制缓存和协商缓存都是针对静态文件资源的?
因为对于接口数据(api)来说,静态资源要大的多,而且不会轻易更改。比如前端单页面打包后的bundle.js、chunkjs,css样式、字体文件、各种图片,这些都是短时间内不会更改,不需要再次请求。请求后直接保存在浏览器中,下次可以快速访问。
三、动态数据如何做缓存?
对比而言,接口数据就变化莫测,因为这些都是和业务相关的,既有实时性的必要。如果有些数据确实对实时性要求不高,而且访问量又比较大,可以在请求接口的方法中做一些调整,把接口返回的数据保存在内存中,再次请求的时候直接从内存中获取即可。
可以实现类似下面的伪代码:
/**
* 获取年度最热排行榜前十
* 缓存时间一个小时
* @param {String} url
*/
function getHostList() {
//判度是否有缓存且是否过期(1h)
if (getHostList.cache && Date.now() - getHostList.cache.time < 1000 * 60 * 60) {
return Promise.resolve(getHostList.cache.data); //获取缓存中的数据包装成promise
}
//第一次请求或者缓存过期了
return fetch('/getHostListApi').then(res => {
return res.join();
}).then(data => {
getHostList.cache = {
time: Date.now(),
data
};
return data;
})
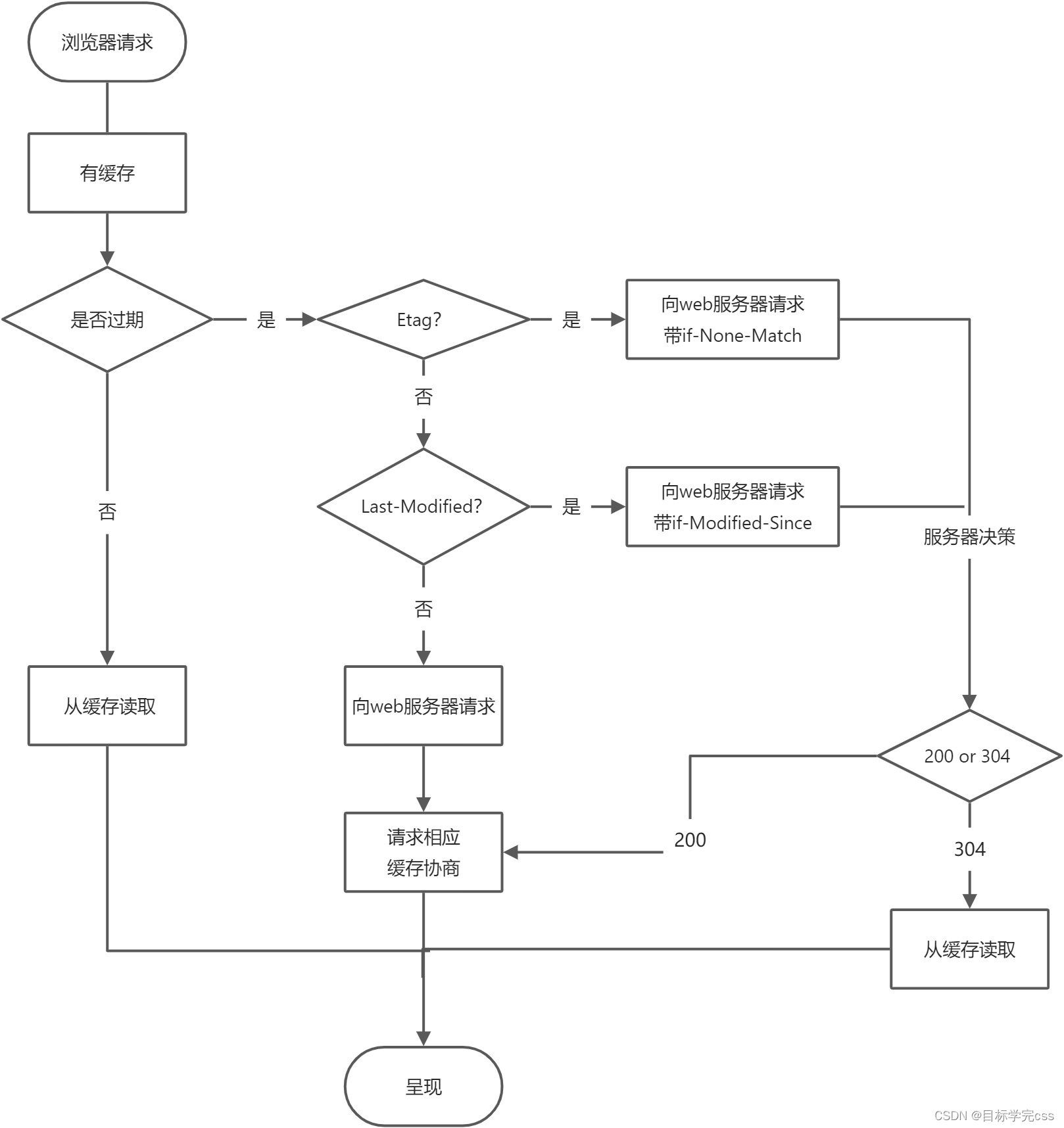
四、强制缓存、协商缓存到底有什么区别和联系?
1.触发的先后顺序不同:
首先判断请求的文件是否过期,没过期,触发强制缓存,游览器读取本地文件。http状态码:200(from memory cache || from disk cache)
from memory cache:从本地读取缓存,本会话由于访问过该网站,部分文件加载到内存中了,可以直接内存中读取,关闭浏览器或tab页后清空,不会出现from memory cache。
from dist cache:从本地读取缓存,内存中没有,读取磁盘中的缓存文件。
如何判断资源是否过期?
在响应请求的Response Header中,有两个字段:expires、cache-control
expires:代表资源过期的绝对时间;
cache-control:代表相对时间,从客户端接收到资源的那一刻起,经过多少时间(秒)才过期(优先级高)
2.强制缓存不访问服务器、协商缓存需要访问服务器:
强制缓存是游览器的行为,发起请求时看该文件是否过期,没过期直接使用
协商缓存是游览器发现文件过期,需要和服务器端通讯,由服务器判断是否更新,没更新游览器还是使用缓存、更新返回新文件
如何判断资源是否更新?
在响应请求的Response Header中,有两个字段:last-modified、ETag
last-modified:最后更新时间
ETag:文件标识(版本号),表示文件内容是否变更

参考:
https://blog.csdn.net/qq_43340606/article/details/124166770
https://blog.csdn.net/dajuna/article/details/124153630


