BFC(清除浮动与边距塌陷)
BFC(Block Formatting Context) 块级格式化上下文
Web页面中一个独立的渲染区域,内部元素的渲染不会影响边界以外的元素
BFC布局规则
内部盒子会在垂直方向上,一个接一个的放置
盒子垂直方向上的距离由margin决定
属于同一个BFC的两个相邻盒子的margin会发生重叠
BFC的区域不会与float box重叠。BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。
反之也如此。 -计算BFC的高度时,浮动元素也参与计算。
BFC形成的条件
float的值不能是none
position的值不是static或者relative(absolute、fixed)
display的值是inline-block、table-cell、flex、table-caption或者inline-flex
overflow的值不是visible(auto、scroll、hidden)
BFC解决能的问题:
清除浮动:BFC的方式都能清除浮动,但是常使用的清除浮动的BFC方式只有`overflow:hidden`
原因是使用float或者position方式清除浮动,虽然父级盒子内部浮动被清除了,但是父级本身又脱离文档流了,会对父级后面的兄弟盒子的布局造成影响。
如果设置父级为`display:flex`,内部的浮动就会失效,所以通常只是用`overflow: hidden`清除浮动。
浮动元素无法撑起父元素
解决margin塌陷
IFC(Inline formatting contexts):
内联格式上下文。IFC的高度由其包含行内元素中最高的实际高度计算而来(不受到竖直方向的padding/margin影响),
IFC中的line box一般左右都贴紧整个IFC,但是会因为float元素而扰乱。
GFC(GrideLayout formatting contexts):
网格布局格式化上下文。当为一个元素设置display值为grid的时候,此元素将会获得一个独立的渲染区域。
FFC(Flex formatting contexts):
自适应格式上下文。display值为flex或者inline-flex的元素将会生成自适应容器。
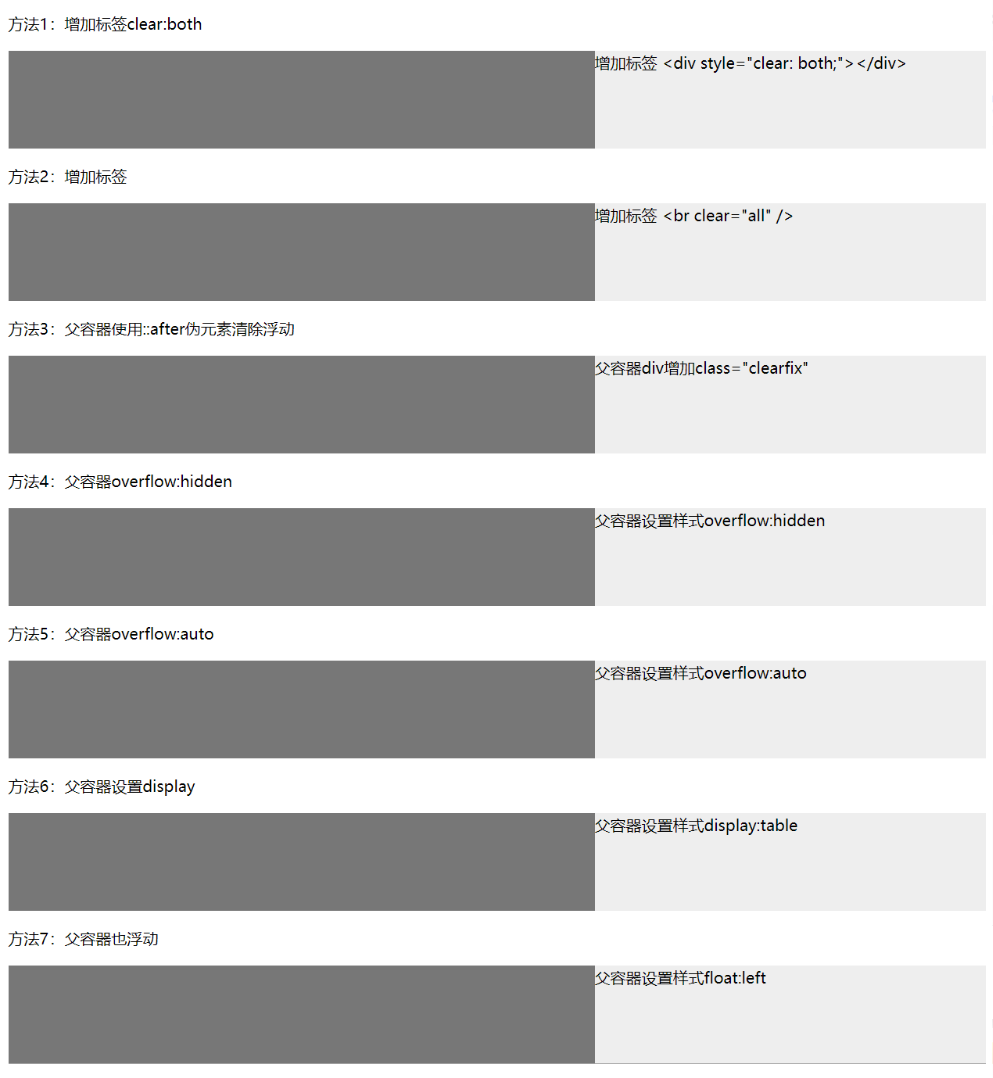
清除浮动的几种方式:

边距塌陷:
一、相邻块元素
(1)不用margin,选用padding
操作:让其中某个元素的margin变成padding,因为padding不存在塌陷
(2)中间加个空标签隔开
操作:让空标签的高度为两者margin之和
(3)只给一个元素设置margin
操作:只给其中一个元素设置margin,就不存在外边距塌陷了
(4)改变元素的显示模式
操作:改变其中一个块元素的显示模式为行内块元素
缺点:改变了元素的显示模式,可能产生其它的问题
二、嵌套块元素
(1)更改元素显示模式。
操作:改变其中一个块元素的显示模式为行内块元素
缺点:改变了元素的显示模式,可能产生其它的问题
(2)更改元素的文档流。
操作:给其中一个元素设置浮动,脱离标准流,就能解决
缺点:脱标元素会对后面的元素造成影响
(3)给父元素设置溢出隐藏 (推荐)
操作:设置overflow:hidden
(4)给父元素设置(上)内padding
操作:给父元素设置一个上内边距,使其和子元素保持距离
缺点:可能造成其它子元素的位置发生改变
(5)给父元素设置(上)边框
操作:给父元素一个边框,让子元素的margin-top以这个边框为准
缺点:多了个边框,影响美观
总结:

参考:https://juejin.cn/post/7001759587414212615
https://juejin.cn/post/7001759587414212615
http://dongtianee.sinaapp.com/demo10.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理