webpack与vite的对比
vite与webpack:
vite:
- 基于游览器原生ES模块的开发服务器,利用游览器解析模块,服务器端按需编译返回,完全跳过了打包这个概念。
- vite启动时不需要分析各个依赖关系,不需要打包编译。当游览器请求需要的模块时,再对模块进行编译。
- 在HRM的速度上并不会随着模块增加而变慢,这种按需动态编译的模式,极大程度缩短了编译时间,当项目越大,文件越多时,vite的开发优势就越明显
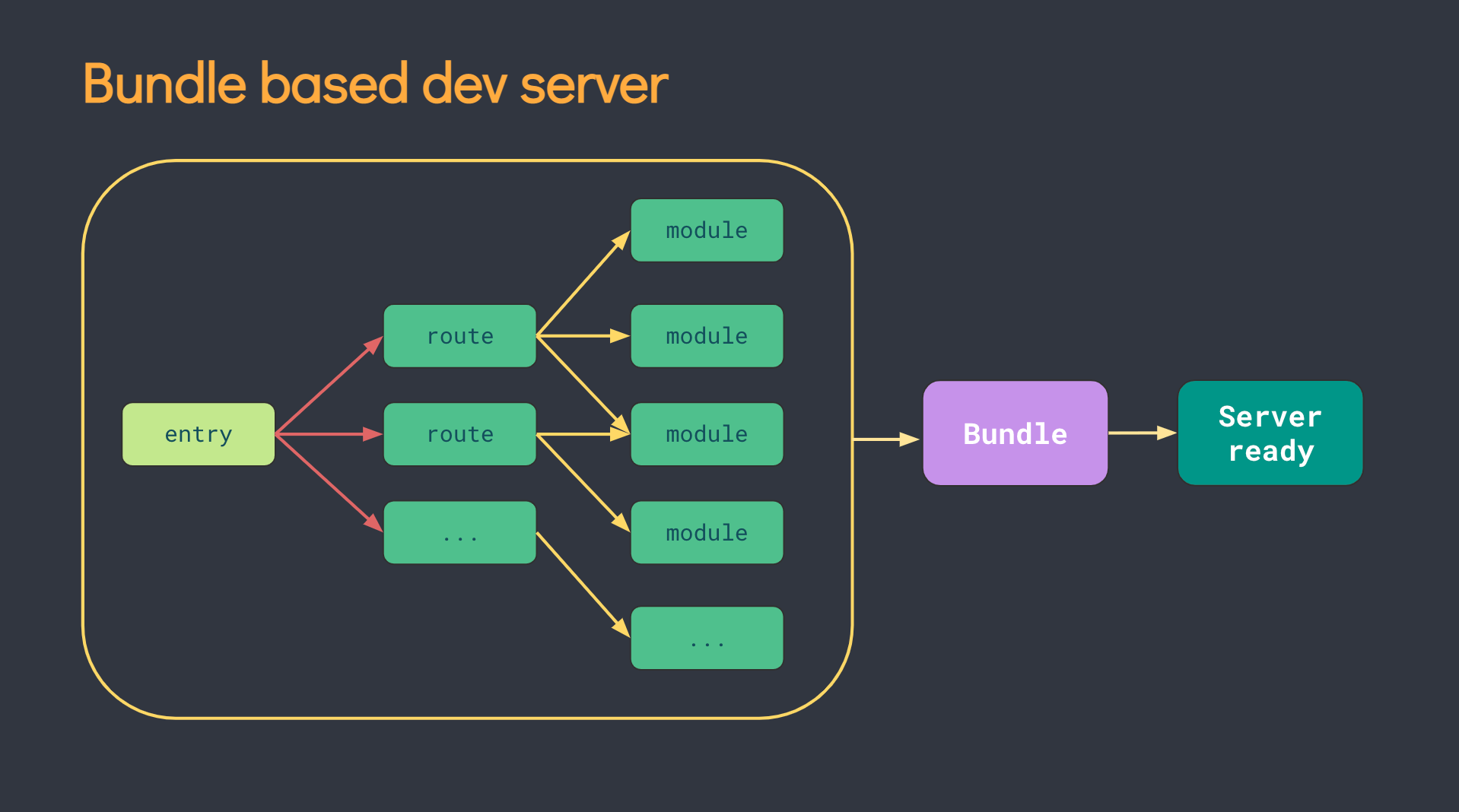
webpack:
需要分析各个模块之间的依赖,然后进行编译,打包后的代码在本地服务器渲染。
随着模块增多,打包的体积变大,造成热更新速度变慢,文件修改后的效果也需要几秒钟甚至更长时间才能在浏览器中反映出来。
逐级递归识别依赖,构建依赖图谱->转化AST语法树(抽象语法树)->处理代码->转换为游览器可识别的代码
对比:


vite相比webpack的优势:
开发环境中,无需打包操作,可快速冷启动:
由于vite启动的时候不需要打包,也就无需分析模块依赖、编译代码;
从底层原理上来说,vite是基于esbuild预构建依赖,而esbuild是采用go语言编写,go语言的操作是纳秒级别的
webpack是原生js编写的,js是以毫秒计数的,所以vite比webpack启动快很多;
vite相比webpack的劣势:
生态不及webpack、加载器、插件不够丰富
生产环境esbuild构建对于css和代码分割不够友好
项目开发游览要支持ES Module,不能识别CommonJS语法
webpack简化web开发的环节,图片自动转base64,资源缓存
Vite为什么比Vue-cli快:
- 生产环境:
- vue-cli:Webpack
- Vite: Rollup(设计之初就是面向es modules,构建出结构扁平,性能出众的库)
- 开发环境:
- vue-cli(4099ms):基于webpack
- Vite(348ms):基于游览器的原生es modules支持
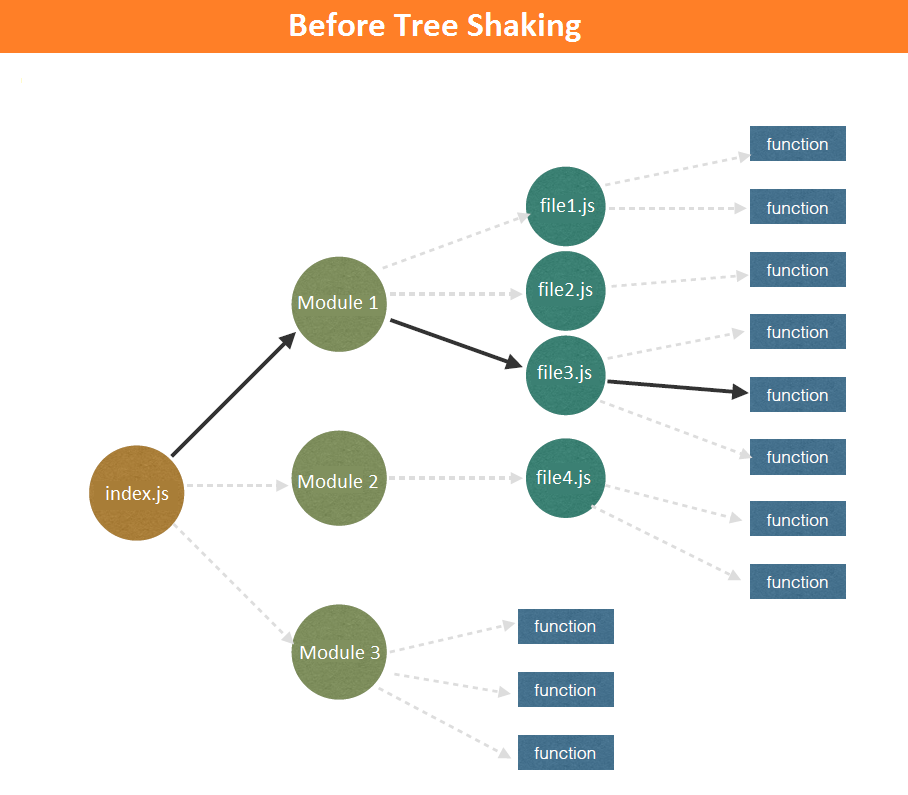
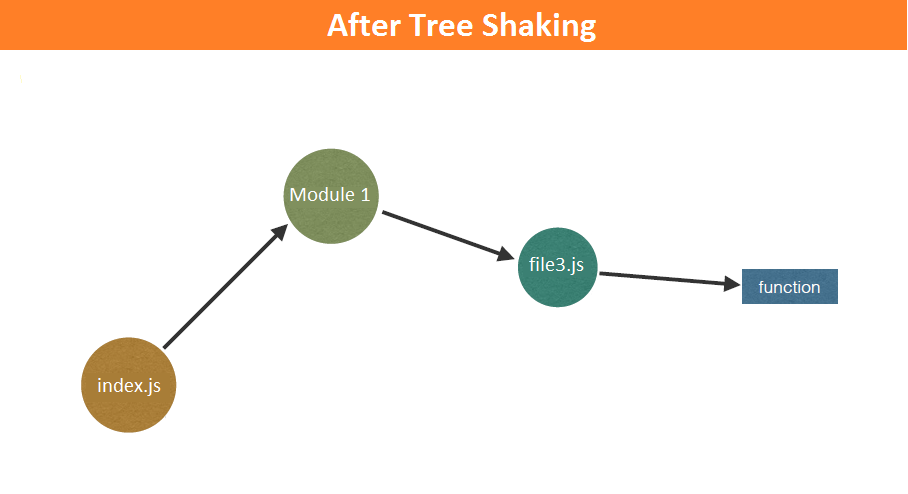
Tree shaking 机制:
通常用于描述移除 JavaScript 上下文中的未引用的代码。目的就是将 es modules 打包,生产特定的 JS 模块文件,并减小它的体积。
Tree Shaking 只支持 es modules 的引入方式,不支持 Common JS 的引入方式


参考:
https://blog.csdn.net/huangpb123/article/details/123313589
https://blog.51cto.com/xuedingmaojun/2967713?ivk_sa=1024320u
https://www.knowbaike.com/it/13131.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人