60-Django基础
1、Web框架
1.1 web框架的本质即socket服务端与浏览器的通信
- 收发socket消息 --> 按照HTTP协议消息格式去解析消息
- 路径和要执行的函数的对应关系 --> 主要的业务逻辑
- 字符串替换 --> 模板(特殊符号 --> 数据)
1.2 一个完整的请求流程
- 启动服务端,等待客户端(用户的浏览器)来连接
- 在浏览器地址栏输入URL,与服务端建立连接,浏览器发送请求
- 服务端收到请求消息,解析请求消息,根据路径和函数的对应关系,找到将要执行的函数
- 执行函数,打开HTML文件,进行字符串替换,得到一个最终要返回的HTML内容
- 按照HTTP协议的消息格式要求,把HTML内容回复给用户浏览器(发送响应)
- 浏览器收到响应的消息之后,按照HTML的规则渲染页面.
- 关闭连接
1.3 socket服务端功能划分
- 负责与浏览器收发消息(socket通信) --> wsgiref/uWsgi/gunicorn...
- 根据用户访问不同的路径执行不同的函数
- 从HTML读取出内容,并且完成字符串的替换 --> jinja2(模板语言)
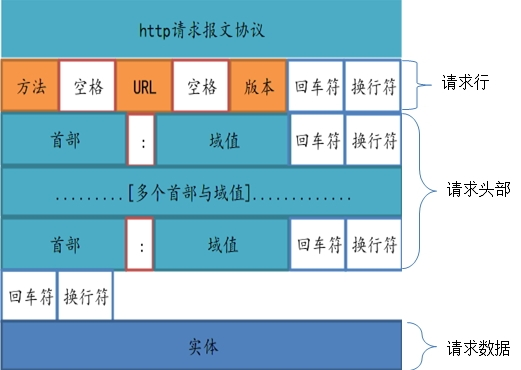
1.4 HTTP协议消息的格式

1. 请求(request) ---> 浏览器端的请求
请求方法 路径 HTTP/1.1\r\n
k1:v1\r\n
...\r\n
\r\n
请求体 <-- 可以有,可以没有
2. 响应(response) ---> 服务器端的响应
HTTP/1.1 状态码 状态描述符\r\n
k1:v1\r\n
Content-Type: text/html; charset=utf8\r\n
\r\n
响应正文 <-- HTML内容
1.5 关于GET和POST请求
GET请求和POST请求都属于HTTP协议规定的请求方法。
-
- GET请求携带的数据都拼接在了URL上,且GET请求携带的数据有长度限制为40K。
- 而POST请求通过form表单将数据提交至后台。
1. 什么时候用GET请求?
1. 浏览器想要得到一个HTML页面的时候
2. 搜索引擎查询关键字的时候,例如www.sogo.com/web/?query=迪丽热巴
2. 什么时候用POST?
浏览器向服务器提交数据,比如登录、注册、上传文件等
3. 实际中GET和POST的应用场景
1. GET:
1. 直接在浏览器地址栏输入URL访问网站
2. a标签
2. POST:
1. 登录注册
2. 修改(新增)大段的数据
3. 上传文件
1.6 Python中 Web框架的分类
1.按上面三个功能划分:
- 框架自带a,b,c --> Tornado
- 框架自带b和c,使用第三方的a --> Django
- 框架自带b,使用第三方的a和c --> Flask
2. 按另一个维度来划分:
- Django --> 大而全(你做一个网站能用到的它都有)
- 其他 --> Flask 轻量级
2、什么是Django?
Django是一个开放源代码的Web应用框架,由Python写成。采用了MVC的框架模式,即模型M,视图V和控制器C。它们各自的职责如下:
|
层次
|
职责
|
|
模型(Model),即数据存取层
|
处理与数据相关的所有事务: 如何存取、如何验证有效性、包含哪些行为以及数据之间的关系等。
|
|
模板(Template),即业务逻辑层
|
处理与表现相关的决定: 如何在页面或其他类型文档中进行显示。
|
|
视图(View),即表现层
|
存取模型及调取恰当模板的相关逻辑。模型与模板的桥梁。
|
3、安装Django和创建工程
3.1 安装Django
pip3 install django==1.11.11 ---> 指定要按安装的版本
pip3 install -i https://pypi.tuna.tsinghua.edu.cn/simple/ django==1.11.11 ---> 指定源和版本安装
pip3 install -i http://pypi.douban.com/simple/ --trusted-host pypi.douban.com django==1.11.11 ---> 源为http时
3.2 创建Django工程项目
到你要保存Django项目的目录下执行 django-admin startproject 工程名
3.3 创建Django app
django-admin startapp app名
3.4 启动Django服务
在项目的根目录下(也就是有manage.py的那个目录),运行:
- python3 manage.py runserver IP:端口--> 在指定的IP和端口启动
- python3 manage.py runserver 端口 --> 在指定的端口启动
- python3 manage.py runserver --> 默认在本机的8000端口启动
3.5 配置相关
1. Templates(存放HTML文件的配置) <-- 告诉Django去哪儿找我的HTML文件
2. 创建静态文件文件夹(一般命名为static,存放css/js/图片等)
在settings.py下的STATIC_URL = '/static/' 代表静态文件保存目录的别名,引用时就是引用此名字而不是存放html文件的文件夹名字!
同时新增如下:
STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static") ] # 静态文件的真实路径
3. 注释掉setting.py中 带有 csrf 的那一行
4. 配置APP
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'app01.apps.App01Config', 'app02.apps.App02Config', 'app03.apps.App03Config', ..., ] # 在这里增加APP的关联关系
5. 修改数据库连接配置(以mysql为例)
1. 在setting.py文件下的修改如下:
1 DATABASES = { 2 'default': { 3 'ENGINE': 'django.db.backends.mysql', # 数据库引擎(这里使用mysql) 4 "NAME": "djangoapp01", # 数据库 5 'HOST': "127.0.0.1", # IP地址 6 "PORT": 3306, # 端口号 7 "USER": "root", # 用户名 8 "PASSWORD": "mysql123", # 密码 9 } 10 }
2. 告诉Django用pymysql代替默认的MySQLDB 连接MySQL数据库,在项目同名的文件夹下的/__init__.py文件中(不是app的/__init__.py文件!),写下面两句:
import pymysql pymysql.install_as_MySQLdb()
4、操作数据库
4.1 Django中ORM与数据库的对应关系
类 ---> 数据表
对象 ---> 数据行
属性 ---> 字段
4.2 创建数据表
ORM只能操作数据表和数据行,不能操作数据库,数据库必须要手工创建。
1、在app/models.py里面定义类,类名即表名。
class Publisher(models.Model): id = models.AutoField(primary_key=True) # 自增的ID主键 name = models.CharField(max_length=64, null=False, unique=True) # 创建一个varchar(64)的唯一的不为空的字段
2、将数据update至数据库中
1. python3 manage.py makemigrations --> 把models.py里面的更改记录至app下的migrations下的.py文件
2. python3 manage.py migrate --> 把更改翻译成SQL语句,去数据库执行






