52-DOM
1、DOM简介
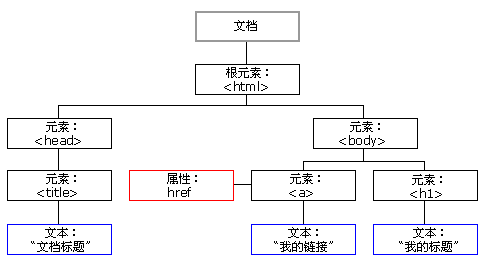
文档对象模型(Document Object Model,简称DOM)。HTML DOM 定义了访问和操作 HTML 文档的标准方法,DOM 将 HTML 文档表达为树结构。HTML DOM树状结构如下:

2、DOM节点父、子和同胞
节点树中的节点彼此拥有层级关系。
父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点
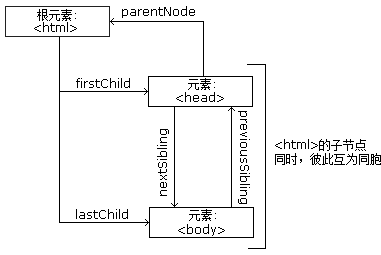
下面的图片展示了节点树的一部分,以及节点之间的关系:

3、DOM方法
| 方法 | 描述 |
|---|---|
| getElementById() | 返回带有指定 ID 的元素。 |
| getElementsByName() | 返回包含带有指定属性名称的所有元素节点(返回数组) |
| getElementsByTagName() | 返回包含带有指定标签名称的所有元素的节点列表(返回数组)。 |
| getElementsByClassName() | 返回包含带有指定类名的所有元素的节点列表(返回数组)。 |
| appendChild() | 把新的子节点添加到指定节点。 |
| removeChild() | 删除子节点。 |
| replaceChild() | 替换子节点。 |
| insertBefore() | 在指定的子节点前面插入新的子节点。 |
| createAttribute() | 创建属性节点。 |
| createElement() | 创建元素节点。 |
| createTextNode() | 创建文本节点。 |
| getAttribute() | 返回指定的属性值。 |
| setAttribute() | 把指定属性设置或修改为指定的值。 |
4、DOM操作
4.1 DOM直接查找
1 <div id="i1">ID=i1</div> 2 <div class="c1">CLASS=c1</div> 3 <div name="name1">NAME=name1</div> 4 <a>aaa</a> 5 <a>bbb</a> 6 <a>ccc</a> 7 <script> 8 9 var tag = document.getElementById("i1"); 10 console.log(tag); // 获取的是标签及标签内容 11 document.write("<br />", tag.innerText, "<br />"); // 获取标签的内容 12 13 var tag1 = document.getElementsByClassName("c1"); //通过类名查找HTML DOM,返回的是数组 14 console.log(tag1[0]); // 获取的是标签及标签内容 15 document.write(tag1[0].innerText, "<br />"); // 获取标签的内容 16 17 var tag2 = document.getElementsByName("name1"); //通过属性查找HTML DOM,返回的是数组 18 console.log(tag2[0]); // 获取的是标签及标签内容 19 document.write(tag2[0].innerText, "<br />"); // 获取标签的内容 20 21 22 var tag3 = document.getElementsByTagName("a"); //通过标签名字查找HTML DOM,返回的是数组 23 for (var i=0; i<tag3.length; i++){ 24 console.log(tag3[i]); // 获取的是标签及标签内容 25 document.write(tag3[i].innerText, "<br />"); // 获取标签的内容 26 tag3[i].innerText = 666; // 给标签内容赋新值(只是修改内存中的值,并不会真正修改标签内容自身的值) 27 28 } 29 30 </script>
4.2 DOM间接查找
1 <body> 2 <div> 3 <div>兄弟1</div> 4 <div id="i1"> 5 兄弟2 6 </div> 7 </div> 8 <div> 9 <div>兄弟1</div> 10 <div id="i2"> 11 兄弟2 12 </div> 13 </div> 14 <div> 15 <div>兄弟1</div> 16 <div id="i3"> 17 兄弟2 18 </div> 19 </div> 20 <script> 21 tag = document.getElementById("i1"); 22 par_tag = tag.parentElement; // 获取父标签 23 tag.children; // 获取所有子标签 24 tag.firstElementChild; //第一个子标签元素 25 tag.lastElementChild; //最后一个子标签元素 26 tag.nextElementSibling; //下一个兄弟标签元素 27 tag.previousElementSibling; //上一个兄弟标签元素 28 console.log(par_tag); 29 </script> 30 </body>
4.3 文件内容操作
checkbox: checked
className: 获取或更改class的值
classList: 获取class的值并返回列表
-
- classList.add 增加一个class
- classList.remove 移除一个class
1 <style> 2 .c1{ 3 font-size: 20px; 4 color: red; 5 background-color: white; 6 ... 7 } 8 </style> 9 10 obj = document.getElementXXX 11 obj.style.fontSize = "16px" <!-- 由css中的font-size在JS中的写法变为fontSize。此方式可以最小化修改颗粒度。 -->
4.4 属性操作
- setAttribute(key,value) 增加属性
- removeAttribute 移除属性
- attributes 获取所有属性
4.5 其它
console.log 打印日志
alert 弹窗
confirm 确认框,有返回值true or false
location.href 获取当前url
location.href = "newurl" 重定向 跳转
location.reload 刷新页面 <====> location.href = location.href
setInterval(function(){}, 毫秒) 定时器,一直会执行
var obj = setInterval(function(){}, 毫秒)
clearInterval(obj) 清除计时器
setTimeout 定时器,只执行一次
setTimeout(function(){
console.log("timeout");
}, 5000) 5秒后打印timeout
var obj = setTimeout(function(){}, 毫秒)
clearTimeout(obj) 清除定时器
5、创建标签
创建标签的方式有两种:
a. 字符串方式
"<标签>...</标签>"
b. 对象的方式
document.createElement("div")
1 <body> 2 <input type="button" value="增加行1" onclick="addInput1();"/> 3 <input type="button" value="增加行2" onclick="addInput2();"/> 4 5 <div id="i1" style="background: #006699; height: 200px; width: 600px;"> 6 <p><input type="text" /></p> 7 <p><input type="text" /></p> 8 </div> 9 10 <script> 11 function addInput1() { 12 var tag = "<p><input type='text' value='方法一通过标签字符串新增行' /></p>"; //创建一个字符串标签 13 document.getElementById("i1").insertAdjacentHTML("afterBegin", tag); //将标签增加到id=i1的div中 14 } /* insertAdjacentHTML第一个参数只有四个选项(beforeEnd,beforeBegin,afterEnd,afterBegin) 15 beforeBegin(开始之前):在获取到的标签的紧邻的上方兄弟标签位置插入新标签 16 beforeEnd(结束之前):在获取到的标签的最后一个孩子标签位置插入新标签 17 afterBegin(开始之后):在获取到的标签的第一个孩子标签位置插入新标签 18 afterEnd(结束之后):在获取到的标签的紧邻的下方兄弟标签位置插入新标签 19 */ 20 function addInput2(){ 21 var tag = document.createElement("input"); //创建一个对象 22 tag.setAttribute("type", "text"); //设置标签属性 23 24 tag.style.fontSize = "18px"; 25 tag.style.color = "red"; 26 tag.value = "方法二通过对象方式新增行"; 27 28 var p = document.createElement("p"); 29 p.appendChild(tag); //让p标签包裹input标签 30 31 document.getElementById("i1").appendChild(p); //将标签增加到id=i1的div中 32 } 33 </script> 34 </body>
6、事件
<div onclick='函数()'></div>
onfocus
onblur
绑定事件的两种方式:
a. 直接在标签中绑定
b. 先获取DOM对象,然后进行绑定
this(谁调用指向谁) ---> 当前触发事件的标签
a. 第一种绑定方式(绑定在标签中)
<input id="i1" type="button" onclick="clickOn(this)" />
function clickOn(ths){
this // 这里的this是当前点击的标签
}
b. 第二种绑定方式
<input id="i1" type="button" />
document.getElementById("i1").onclick = function(){
this // 这里的this是当前点击的标签
}
c. 第三种绑定方式:addEventListener
1 <head> 2 <meta charset="UTF-8"> 3 <title>Title</title> 4 <style> 5 #main{ 6 background-color: #204982; 7 width: 300px; 8 height: 300px; 9 } 10 #content{ 11 background-color: steelblue; 12 width: 150px; 13 height: 150px; 14 } 15 </style> 16 </head> 17 <body> 18 <div id="main"> 19 <div id="content"></div> 20 </div> 21 22 <script> 23 var main = document.getElementById("main"); 24 var content = document.getElementById("content"); 25 26 main.addEventListener("click", function(){console.log("main")}, false); 27 content.addEventListener("click", function(){console.log("content")}, false); 28 // 当第三个值为false或不写时为冒泡,先打印content后打印main;当第三个值为true时为捕捉,先打印main后打印content 29 </script> 30 </body>



