51-Web基础-CSS
1、CSS基本概念
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
编写CSS样式:
- 在标签中用style编写(内联样式);
- 在head中用style编写(内部样式表);
当同一个 HTML 元素被不止一个样式定义时,内联样式(在 HTML 元素内部)拥有最高的优先权,接着是<head>标签中的样式声明,再是外部样式表(通过link标签引入的)中的样式声明,最后浏览器中的样式声明(缺省值)。
2、CSS选择器
2.1 派生选择器
派生选择器允许你根据文档的上下文关系来确定某个标签的样式,以达到使标记更加简洁的目的。
1 <head> 2 <meta charset="UTF-8"> 3 <title>Title</title> 4 <style> 5 li strong { 6 font-style: italic; 7 font-weight: normal; 8 } 9 </style> 10 </head> 11 <body> 12 <p> 13 <strong> 14 我是粗体字,不是斜体字,因为我不在列表当中,所以这个规则对我不起作用 15 </strong> 16 </p> 17 <ol> 18 <li> 19 <strong> 20 我是斜体字。这是因为 strong 元素位于 li 元素内。 21 </strong> 22 </li> 23 <li>我是正常的字体。</li> 24 </ol> 25 </body>
2.2 ID选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。id 选择器以 "#" 来定义。
1 <head> 2 <meta charset="UTF-8"> 3 <title>Title</title> 4 <style> 5 #i1{ 6 background-color: indianred; 7 height: 40px; 8 } 9 #d2{ 10 background-color: aquamarine; 11 height: 40px; 12 } 13 #i3{ 14 background-color: bisque; 15 height: 40px; 16 } 17 </style> 18 </head> 19 <body> 20 <div id="i1">1</div> 21 <span id="d2">2</span> 22 <div id="i3">3</div> 23 </body>
2.3 类选择器
在 CSS 中,类选择器以一个点号显示:
1 <head> 2 <meta charset="UTF-8"> 3 <title>Title</title> 4 <style> 5 .c1{ 6 background-color: indianred; 7 height: 40px; 8 } 9 .c2{ 10 background-color: aquamarine; 11 height: 40px; 12 } 13 .c3{ 14 background-color: bisque; 15 height: 40px; 16 } 17 </style> 18 </head> 19 <body> 20 <div class="c1">1</div> 21 <span class="c2">2</span> 22 <div class="c3">3</div> 23 </body>
类名的第一个字符不能使用数字!
2.4 标签选择器
对应的标签才会应用样式。
1 <head> 2 <meta charset="UTF-8"> 3 <title>Title</title> 4 <style> 5 div{ 6 background-color: bisque; 7 color: red; 8 } /*设置所有div标签的样式*/ 9 span{ 10 background-color: red; 11 color: black; 12 } /*设置所有span标签的样式*/ 13 </style> 14 </head> 15 <body> 16 <div id="i1">1</div> 17 <span id="d2"> 18 2 19 <div>夹在span中的div也会应用样式</div> 20 </span> 21 <div id="i3">3</div> 22 </body>
2.5 层级选择器
层级间用空格符号分隔,最底层的标签才会被应用。
1 <head> 2 <meta charset="UTF-8"> 3 <title>Title</title> 4 <style> 5 #i1 div{ 6 background-color: aquamarine; 7 color: red; 8 } /*设置i1下div标签的样式*/ 9 10 span div{ 11 background-color: bisque; 12 color: red; 13 } /*设置span标签下的div标签的样式*/ 14 .c1 div{ 15 background-color: olivedrab; 16 color: red; 17 } /*设置c1下div标签的样式*/ 18 .c2 div span{ 19 background-color: sienna; 20 color: black; 21 } /*c2下的div下的span标签的样式*/ 22 </style> 23 </head> 24 <body> 25 <div id="i1"> 26 1 27 <div >夹在id=i1的div标签下的div标签才会应用样式</div> 28 </div> 29 <div id="i2"> 30 1 31 <div >夹在id=i2的div标签下的div标签不会应用样式</div> 32 </div> 33 <span> 34 2 35 <div>夹在span中的div才会应用样式</div> 36 </span> 37 <div class="c1"> 38 3 39 <div>夹在class=c1的div标签下的div标签才会应用样式</div> 40 </div> 41 <div class="c2"> 42 3 43 <div>夹在class=c2的div标签下的div标签不会应用样式</div> 44 </div> 45 <div class="c2"> 46 3 47 <div> 48 夹在class=c2的div标签下的div标签不会应用样式 49 <span> 50 夹在class=c2下的div标签下的div标签下的span标签会应用样式 51 </span> 52 </div> 53 </div> 54 </body>
2.6 组合选择器
每个标签都会应用样式。
1 <head> 2 <meta charset="UTF-8"> 3 <title>Title</title> 4 <style> 5 #i1,#i2,#i3{ 6 background-color: indianred; 7 height: 40px; 8 } 9 .c1,.c2,.c3{ 10 background-color: aquamarine; 11 height: 40px; 12 } 13 </style> 14 </head> 15 <body> 16 <div id="i1">1</div> 17 <span id="i2">2</span> 18 <div id="i3">3</div> 19 <div class="c1">1</div> 20 <span class="c2">2</span> 21 <div class="c3">3</div> 22 </body>
2.7 属性选择器
属性选择器可以根据元素的属性及属性值来选择元素。
1 <head> 2 <meta charset="UTF-8"> 3 <title>Title</title> 4 <style> 5 input[type="text"]{width: 100px; height: 200px;} /*input标签下type属性=text的会应用此样式*/ 6 input[n="druid"]{width: 150px; height: 250px;} /*input标签下n属性=druid的会应用此样式*/ 7 .c1[type="password"]{width: 200px; height: 300px;} /*c1下属性type属性=password的会应用此样式*/ 8 a[href][title]{color: red; font-weight: bold;} /*同时具备href和title属性的a标签才会应用此样式 */ 9 </style> 10 </head> 11 <body> 12 <input type="text" /> <!-- 会应用样式1 --> 13 <input type="password" n="druid" /> <!-- 会应用样式2 --> 14 <input class="c1" type="password" /> <!-- 会应用样式3 --> 15 <input class="c1" /> <!-- 不会应用样式 --> 16 <input type="password" /> <!-- 不会应用样式 --> 17 <h2>同时有title和href属性的a标签才会应用样式</h2> 18 <a title="百度" href="http://www.baidu.com">百度</a> 19 <h2>如果不同时都具备title和href属性的a标签则不能应用样式</h2> 20 <a href="http://www.baidu.com">百度</a> 21 </body>
3、CSS常用属性设置
-
height: 设置高度,单位可以是像素和百分比
-
width: 设置宽度,单位可以是像素和百分比
-
border: solid orangered; 设置边界颜色
-
color: 设置字体颜色
-
font-size: 设置字体大小
-
text-align: center; 设置水平方向居中
-
line-height: 100px; 根据标签高度来确定文字垂直方向的位置
4、CSS浮动
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
1 <head> 2 <meta charset="UTF-8"> 3 <title>Title</title> 4 <style> 5 .c1{ 6 background-color: orangered; 7 width: 20%; 8 float: left; 9 } 10 .c2{ 11 background-color: orange; 12 width: 80%; 13 float: left; 14 } 15 .c3{ 16 background-color: rosybrown; 17 width: 80%; 18 float: right; 19 } 20 .c4{ 21 background-color: silver; 22 width: 90%; 23 float: left; 24 } 25 .c5{ 26 background-color: palegreen; 27 width: 90%; 28 float: right; 29 } 30 </style> 31 </head> 32 <body> 33 <div class="c1">1</div> 34 <div class="c2">2</div> 35 <div class="c1">1</div> 36 <div class="c3">3</div> 37 <div class="c1">1</div> 38 <div class="c4">4</div> <!-- 超过100%则换行显示 --> 39 <div class="c1">1</div> 40 <div class="c5">5</div> <!-- 超过100%则换行显示 -->
41 </body>
样式如下,且可以看出:左漂浮和右漂浮之和不超过100%时,双左漂浮和左漂浮、右漂浮的效果一样!

如果子div漂浮,那么就会脱离父div,如下例所示:
1 <head> 2 <meta charset="UTF-8"> 3 <title>Title</title> 4 <style> 5 .c1{ 6 background-color: orangered; 7 width: 20%; 8 float: left; 9 } 10 .c2{ 11 background-color: orange; 12 width: 80%; 13 float: left; 14 } 15 .c3{ 16 background-color: rosybrown; 17 width: 80%; 18 float: right; 19 } 20 .c4{ 21 background-color: silver; 22 width: 90%; 23 float: left; 24 } 25 .c5{ 26 background-color: palegreen; 27 width: 90%; 28 float: right; 29 } 30 </style> 31 </head> 32 <body> 33 <div style="border: 3px solid red;"> 34 <div class="c1">1</div> 35 <div class="c2">2</div> 36 <div class="c1">1</div> 37 <div class="c3">3</div> 38 <div class="c1">1</div> 39 <div class="c4">4</div> 40 <div class="c1">1</div> 41 <div class="c5">5</div> 42 </div> 43 </body>
样式如下:可发现子div脱离了父div(父div是红框)

解决办法:在子div标签最后增加 <div style="clear: both;"></div>
1 <head> 2 <meta charset="UTF-8"> 3 <title>Title</title> 4 <style> 5 .c1{ 6 background-color: orangered; 7 width: 20%; 8 float: left; 9 } 10 .c2{ 11 background-color: orange; 12 width: 80%; 13 float: left; 14 } 15 .c3{ 16 background-color: rosybrown; 17 width: 80%; 18 float: right; 19 } 20 .c4{ 21 background-color: silver; 22 width: 90%; 23 float: left; 24 } 25 .c5{ 26 background-color: palegreen; 27 width: 90%; 28 float: right; 29 } 30 </style> 31 </head> 32 <body> 33 <div style="border: 3px solid red;"> 34 <div class="c1">1</div> 35 <div class="c2">2</div> 36 <div class="c1">1</div> 37 <div class="c3">3</div> 38 <div class="c1">1</div> 39 <div class="c4">4</div> 40 <div class="c1">1</div> 41 <div class="c5">5</div> 42 <div style="clear: both;"></div> <!-- 如果子div漂浮,那么就会脱离父div,解决办法是增加该属性 --> 43 </div> 44 </body>
样式如下:子div又回到父div的掌控中。

5、内联标签和块级标签的互相转换
display: inline
- 内联标签(内联元素)不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行。
- 行内元素不能设置宽度、高度属性,其宽度随元素的内容而变化。
- 行内元素的margin和padding属性:水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, margin-top, margin-bottom不会产生边距效果。
对于第三条的解释,请看下例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body style="margin: 0px"> <a style="background-color: #1b6d85; display: inline; margin: 20px 10px 20px 20px; border-style: solid;">inline-element</a> <a style="background-color: #1b6d85; display: inline; margin: 20px 20px 20px 10px; border-style: solid;">inline-element</a> <div style="width: 150px; text-align: center; background-color: #ac2925; border-style: solid">block-element</div> </body> </html>
示例效果如下图:

由图可见,margin-top和margin-bottom虽然设置了像素值,但是没有起作用。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body style="margin: 0px"> <a style="background-color: #1b6d85; display: inline; padding: 20px 10px 20px 20px;">inline-element</a> <a style="background-color: #1b6d85; display: inline; padding: 20px 20px 20px 10px;">inline-element</a> <div style="width: 150px; text-align: center; background-color: #ac2925; padding: 20px 20px 20px 10px;">block-element</div> </body> </html>
示例效果如下图:

由图可见,虽然padding-top被设置了像素值,但是a标签(即内联元素)padding-top没有生效。
display: block
- 块级标签(块级元素)独占一行。默认情况下,块级元素宽度自动填满其父元素宽度。
- 块级元素可以自定义宽度、高度,但即使是设置了宽度、高度,仍然是独占一行。
- 块级元素可正常设置margin和padding属性。
display: inline-block
inline和block的结合体。使元素能够设置宽度和高度属性,但是不会单独成行。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body style="margin: 0px"> <div style="background-color: #3e8f3e; padding: 20px 20px 20px 20px; border: solid">block element</div> <div style="background-color: #3e8f3e; padding: 20px 20px 20px 20px; border: solid">block element</div> <div style="background-color: #1b6d85; display: inline-block; padding: 20px 20px 20px 20px;">inline-block element</div> <div style="background-color: #1b6d85; display: inline-block; padding: 20px 20px 20px 20px;">inline-block element</div> </body> </html>
示例效果如下图:

内联标签和块级标签可以相互转换:
1 <body> 2 <div style="background-color: #006699;display: inline;">test1</div> <!-- div转换为内联标签 --> 3 <span style="background-color: palegreen;display: block;">test2</span> <!-- span转换为块级标签 --> 4 <span style="background-color: orange;height: 50px;width: 50px">test3</span> <!-- 行内标签缺省无法设置宽度高度等 --> 5 <span style="background-color: orange;height: 50px;width: 50px;display: inline-block">test3</span> <!-- 改变属性后可以设置 --> 6 </body>
6、外边距和内边距
6.1 外边距
- 围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”,而元素本身大小不会发生改变。
- 默认情况下body的外边距为8px,可以用style="margin:0px"来修改。
- style="margin:0px auto"可以让div居中。
- 设置外边距的最简单的方法就是使用 margin 属性,这个属性接受任何长度单位、百分数值甚至负值。
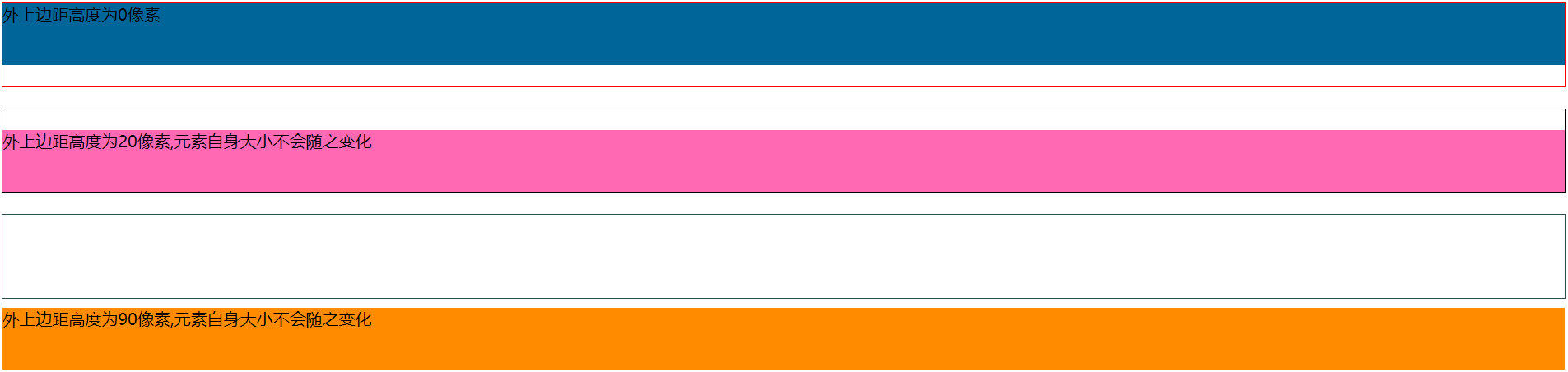
1 <body style="margin: 0px"> <!-- 默认情况下body的外边距为8px,可以用style="margin:0px"来修改 --> 2 <div style="border:1px solid red; height: 80px;" > 3 <div style="background-color: #006699; height: 60px; margin-top: 0px;">外上边距高度为0像素</div> 4 </div> 5 <br /> 6 <div style="border:1px solid black; height: 80px;" > 7 <div style="background-color: hotpink; height: 60px; margin-top: 20px;">外上边距高度为20像素,元素自身大小不会随之变化</div> 8 </div> 9 <br /> 10 <div style="border:1px solid darkslategray; height: 80px;" > 11 <div style="background-color: darkorange; height: 60px; margin-top: 90px;">外上边距高度为90像素,元素自身大小不会随之变化</div> 12 </div> 13 </body>
显示效果如下:

6.2 内边距
- 元素的内边距在边框和内容区之间。
- 控制该区域最简单的属性是 padding 属性,padding 属性定义元素边框与元素内容之间的空白区域。
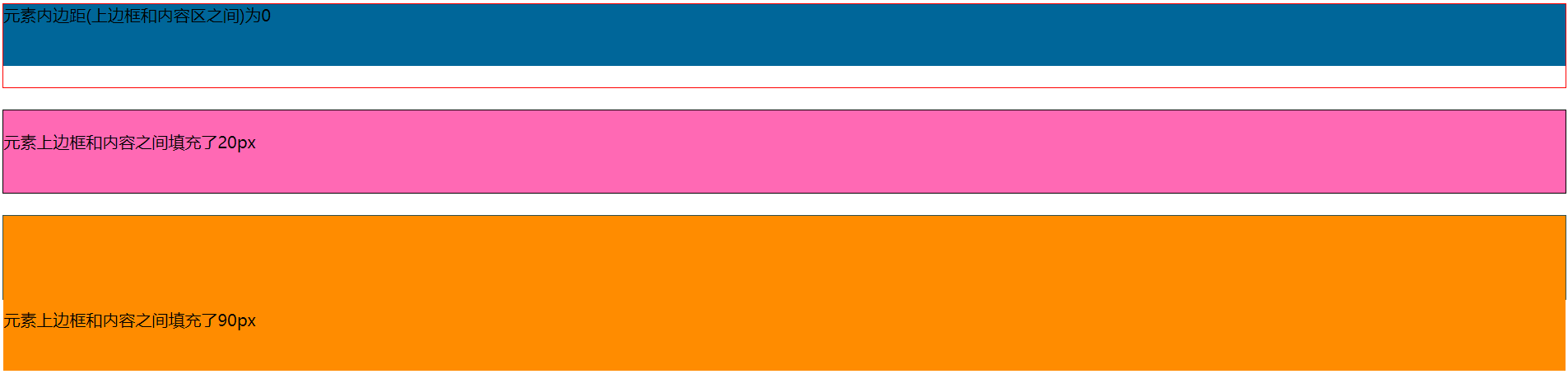
1 <body> 2 <div style="border:1px solid red; height: 80px;" > 3 <div style="background-color: #006699; height: 60px; padding-top: 0px;">元素内边距(边框和内容区之间)为0</div> 4 </div> 5 <br /> 6 <div style="border:1px solid black; height: 80px;" > 7 <div style="background-color: hotpink; height: 60px; padding-top: 20px;">元素上边框和内容之间填充了20px</div> 8 </div> 9 <br /> 10 <div style="border:1px solid darkslategray; height: 80px;" > 11 <div style="background-color: darkorange; height: 60px; padding-top: 90px;">元素上边框和内容之间填充了90px</div> 12 </div> 13 </body>
显示效果如下:

7、CSS Position
CSS position可以达到让div叠加和定位的目的。
7.1 fixed
fixed生成绝对定位,但这个绝对是对于浏览器(页面)来说的,使div固定在浏览器(页面)的某个绝对位置,而不是div的某个绝对位置。
1 <body style="margin: 0px;"> <!-- fixed生成绝对定位(这个绝对是对于浏览器来说的,使div固定在浏览器的某个绝对位置) --> 2 <div style="width: 80px;height: 50px;background-color: #006699;line-height: 50px;text-align: center; 3 position: fixed; 4 bottom: 0px; 5 right: 0px">返回顶部</div> 6 <div style="height: 5000px; background-color: #989898"></div> 7 </body>
显示效果如下:可以看到返回顶部的标签不会随着浏览器下拉的移动而移动,而是“固定”在了浏览器(页面)的下方,达到了“绝对定位”的目的。

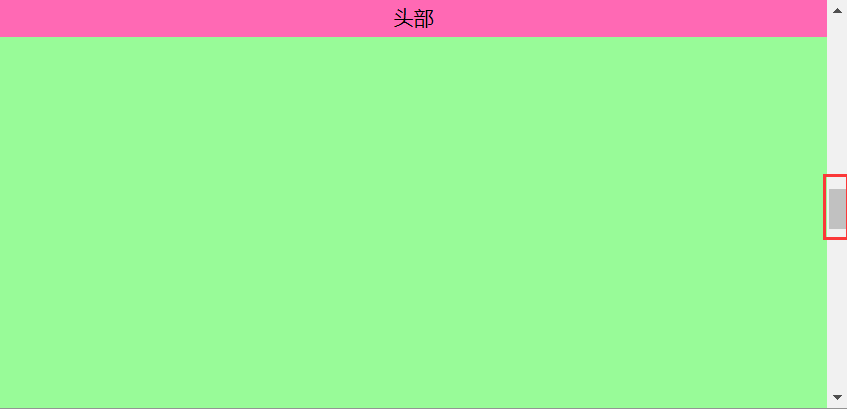
1 <head> 2 <meta charset="UTF-8"> 3 <title>Title</title> 4 <style> 5 .pg_header{ 6 background-color: hotpink; 7 height: 30px; 8 line-height: 30px; 9 text-align: center; 10 position: fixed; 11 top: 0px; 12 left: 0px; 13 right: 0px; 14 15 } 16 .pg_body{ 17 background-color: palegreen; 18 height: 3000px; 19 margin-top: 35px; 20 text-align: center; 21 } 22 </style> 23 </head> 24 <body style="margin:0px;"> 25 <div class="pg_header">头部</div> 26 <div class="pg_body">内容</div> 27 </body>
显示效果如下:“头部”不会随着浏览器的下拉而移动位置。

7.2 absolute
absolute生成真正意义上的绝对定位。
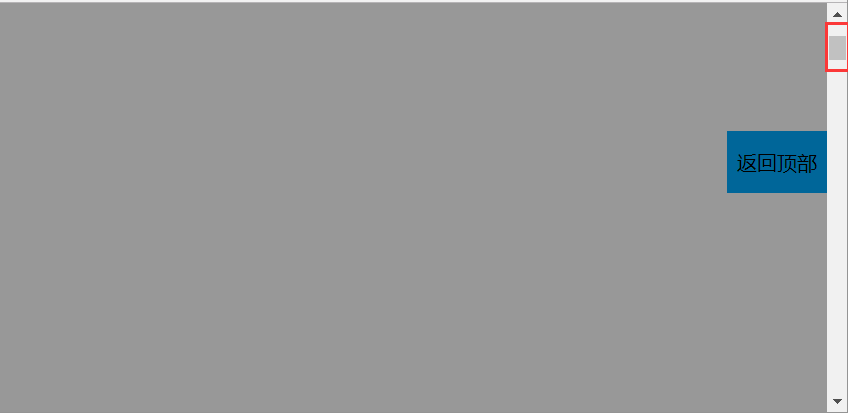
1 <body style="margin: 0px;"> <!-- absolute固定在页面的某个绝对位置 --> 2 <div style="width: 80px;height: 50px;background-color: #006699;line-height: 50px;text-align: center; 3 position: absolute; 4 bottom: 0px; 5 right: 0px">返回顶部</div> 6 <div style="height: 5000px; background-color: #989898"></div> 7 </body>
效果如下:可以看到返回顶部按钮会随着浏览器下拉而移动。

7.3 relative
relative生成相对定位的元素,相对于其正常位置进行定位。一般和absolute联用。
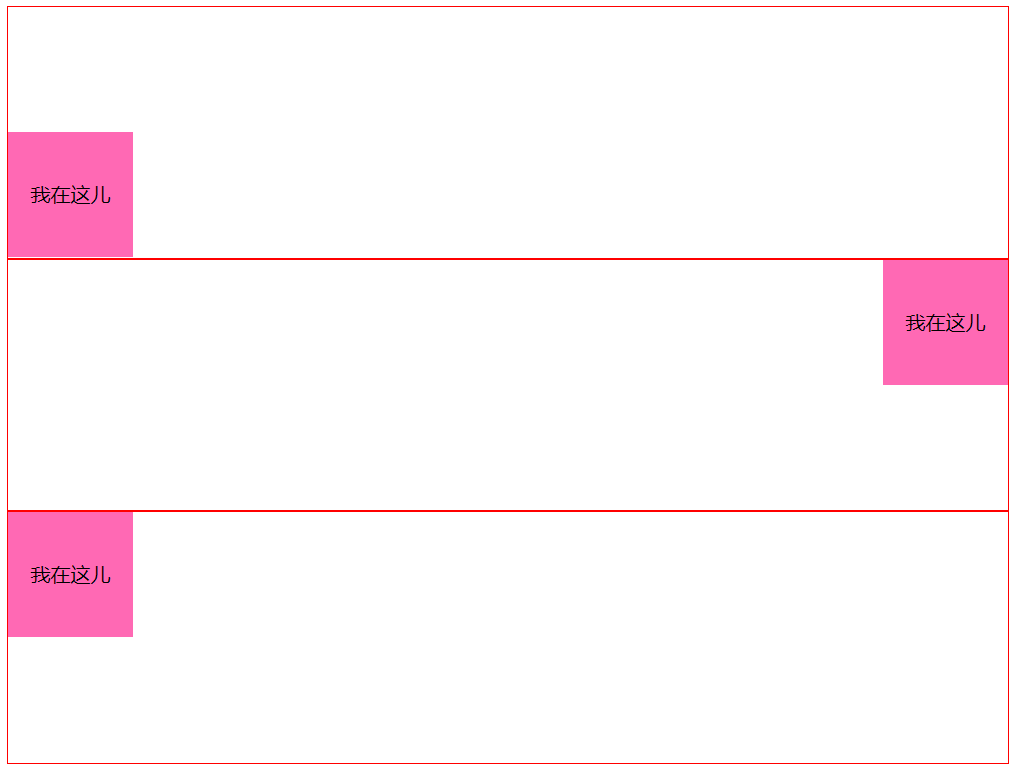
1 <head> 2 <meta charset="UTF-8"> 3 <title>Title</title> 4 <style> 5 div { 6 text-align: center; 7 line-height: 100px; 8 } 9 </style> 10 </head> 11 <body> 12 <div style="position:relative; border: 1px solid red; margin: auto; width: 800px; height: 200px;"> 13 <div style="position:absolute; background-color: hotpink; width: 100px; height: 100px; left:0px; bottom: 0px;"> 14 我在这儿 15 </div> 16 </div> 17 <div style="position:relative; border: 1px solid red; margin: auto; width: 800px; height: 200px;"> 18 <div style="position:absolute; background-color: hotpink; width: 100px; height: 100px; right:0px; top: 0px;"> 19 我在这儿 20 </div> 21 </div> 22 <div style="position:relative; border: 1px solid red; margin: auto; width: 800px; height: 200px;"> 23 <div style="position:absolute; background-color: hotpink; width: 100px; height: 100px; left:0px; top: 0px;"> 24 我在这儿 25 </div> 26 </div> 27 </body>
显示效果如下:

7.4 opacity
opacity 属性设置元素的不透明级别,默认值为1。1为不透明,0为全透明。
1 <body> 2 <div style="position:fixed; background-color: gray; 3 top: 0px; 4 right: 0px; 5 bottom: 0px; 6 left: 0px; 7 opacity: 0.5; 8 ">第二层半透明</div> 9 <div style="height: 5000px; background-color: peru; text-align: center">第一层</div> 10 </body>
显示效果如下:

7.5 z-index
z-index属性设置元素的堆叠顺序,拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
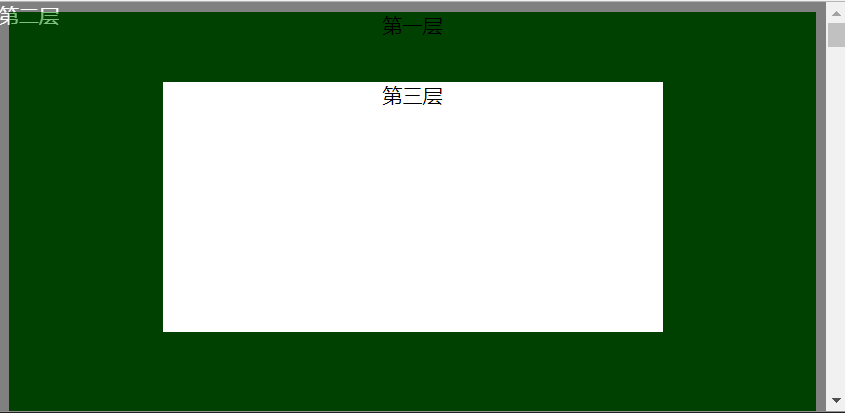
1 <body> <!-- z-index值越大越在外层 --> 2 <div style=" 3 z-index: 10; 4 position: fixed; 5 background-color: white; 6 height: 200px; 7 width: 400px; 8 top: 50%; 9 left: 50%; 10 margin-left: -200px; 11 margin-top: -100px; 12 text-align: center; 13 "> 14 第三层 15 </div> 16 <div style=" 17 z-index: 9; 18 position:fixed; 19 background-color: black; 20 top: 0px; 21 right: 0px; 22 bottom: 0px; 23 left: 0px; 24 opacity: 0.5; 25 color: white"> 26 第二层 27 </div> 28 <div style="height: 5000px; background-color: green; text-align: center">第一层</div> 29 </body>
效果如下:

8、overflow
overflow 属性规定当内容溢出元素框时发生的事情。
1 <body> 2 <div style="height: 200px; width: 200px; overflow: hidden; float: left"> <!-- 图片超过部分会隐藏--> 3 <img src="1.jpg" /> <!-- 图片像素为1600x900 超过了div所定义的大小--> 4 </div> 5 <div style="height: 200px; width: 200px; overflow: scroll; float: left"> <!-- 图片超过部分会有滚动条--> 6 <img src="1.jpg" /> <!-- 图片像素为1600x900 超过了div所定义的大小--> 7 </div> 8 <div style="height: 200px; width: 200px; overflow: auto; float: left"> <!-- 图片超过部分会有滚动条--> 9 <img src="1.jpg" /> <!-- 图片像素为1600x900 超过了div所定义的大小--> 10 </div> 11 </body>
显示效果如下:

9、hover
:hover 选择器用于选择鼠标指针浮动在上面的元素。
- :hover 选择器可用于所有元素,不只是链接。
- :link 选择器设置指向未被访问页面的链接的样式,:visited 选择器用于设置指向已被访问的页面的链接,:active 选择器用于活动链接。
- 在 CSS 定义中,:hover 必须位于 :link 和 :visited 之后(如果存在的话),这样样式才能生效。
1 <head> 2 <meta charset="UTF-8"> 3 <title>Title</title> 4 <style> 5 .pg_header{ 6 position: fixed; 7 top: 0px; 8 right: 0px; 9 bottom: 0px; 10 left: 0px; 11 background-color: #006699; 12 height: 48px; 13 line-height: 48px; 14 } 15 .pg_body{ 16 margin-top: 50px; 17 } 18 .w{ 19 width: 980px; 20 margin: auto; 21 } 22 .pg_header .w .menu{ 23 color: white; 24 display: inline-block; 25 padding: 0px 20px 0px 20px; 26 27 } 28 .pg_header .w .menu:hover{ 29 background-color: skyblue; 30 } 31 </style> <!-- 当鼠标移动到对应标签上时,CSS属性才会生效 --> 32 </head> 33 <body style="margin: 0px;"> 34 <div class="pg_header"> 35 <div class="w"> 36 <a>LOGO</a> 37 <a class="menu" style="margin-left: 50px">全部</a> 38 <a class="menu">42区</a> 39 <a class="menu">段子</a> 40 <a class="menu">图片</a> 41 </div> 42 </div> 43 <div class="pg_body"> 44 <div class="w">body</div> 45 </div> 46 </body>
显示效果如下:

10、background
10.1 background属性
background 简写属性在一个声明中设置所有的背景属性。
可以设置如下属性:
-
- background-color
- background-position
- background-size
- background-repeat
- background-origin
- background-clip
- background-attachment
- background-image
如果选择图片作为背景,默认情况下图片会重复填充,直到将div填充满。
1 <body style="margin: 0px;"> 2 <div style="background-image: url('4.gif'); height: 1800px; width: 2900px;"></div> <!-- 图片会重复填充,直到将div填充满 --> 3 </body>
效果如下所示:

10.2 background-repeat
10.2.1 background-repeat:no-repeat
background-repeat:no-repeat属性的限制,即使div再大,图片也不会重复填充。
1 <body style="margin: 0px;"> 2 <div style="height: 1800px;width: 2900px;background: url('4.gif') no-repeat;"></div> 3 <!-- 有background-repeat:no-repeat属性的限制,即使div再大,图片也不会重复填充 --> 4 <!-- background: url('4.gif') no-repeat是缩写,全写为background-image: url('4.gif'); background-repeat: no-repeat; --> 5 </body>
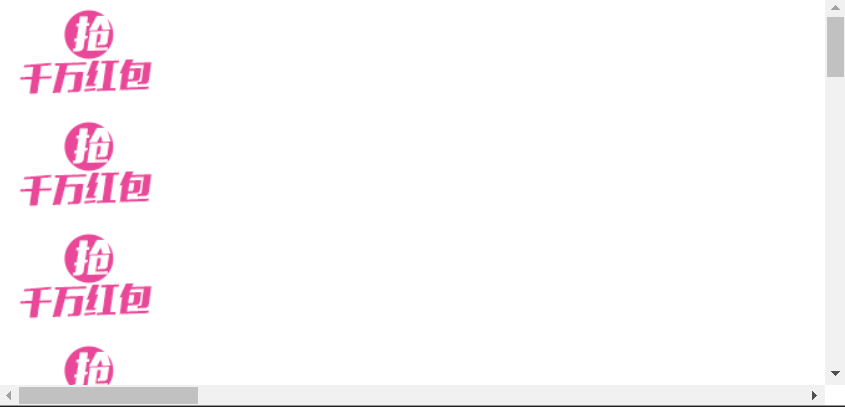
显示效果如下所示:

10.2.2 background-repeat: repeat-x
有background:repeat-x属性的限制,即使div高度再大,图片也只会横向重复填充.
1 <body style="margin: 0px;"> 2 <div style="height: 1800px;width: 2900px;background: url('4.gif') repeat-x;"></div> 3 <!-- 有background:repeat-x属性的限制,即使div高度再大,图片也只会横向重复填充 --> 4 <!-- background: url('4.gif') repeat-x是缩写,全写为background-image: url('4.gif'); background-repeat: repeat-x; --> 5 </body>
显示效果如下:

10.2.3 background-repeat: repeat-y
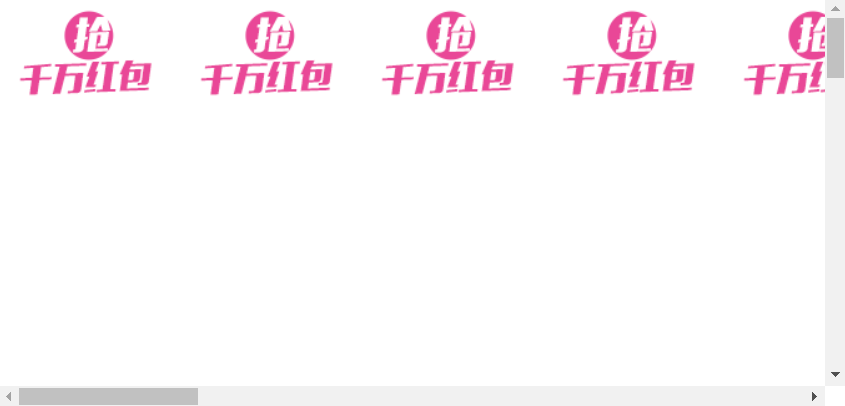
有background:repeat-y属性的限制,即使div宽度再大,图片也只会纵向重复填充.
1 <body style="margin: 0px;"> 2 <div style="height: 1800px;width: 2900px;background: url('4.gif') repeat-y;"></div> 3 <!-- 有background:repeat-y属性的限制,即使div宽度再大,图片也只会纵向重复填充 --> 4 <!-- background: url('4.gif') repeat-y是缩写,全写为background-image: url('4.gif'); background-repeat: repeat-y; --> 5 </body>
显示效果如下:

11、练习题
在input框中增加图片。
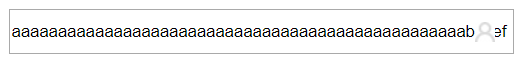
1 <head> 2 <meta charset="UTF-8"> 3 <title>Title</title> 4 <style> 5 .div1{ 6 width: 400px; 7 height: 30px; 8 position: relative; 9 /*border: 1px solid red;*/ 10 } 11 .input_div{ 12 background: url('i_name.jpg') no-repeat; 13 height: 16px; 14 width: 16px; 15 position: absolute; 16 right: 0px; 17 top: 10px; 18 } 19 </style> 20 </head> 21 <body> 22 <div class="div1"> <!-- 该div和input框一致,目的是让图片可以和div层叠,然后视觉上达到图片在input框里面的目的 --> 23 <form> 24 <input type="text" style="width: 380px; height: 30px; padding-right: 20px" /> 25 <!-- 这里设置填充的目的:因为图片是叠加在第一个div上的,当input内容过长时,会被图片遮挡。因此可以填充右内边距, 26 让输入框宽度+右填充宽度=原div框长度,从而解决此问题。 --> 27 <div class="input_div"></div> 28 </form> 29 </div> 30 </body>
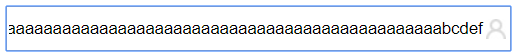
显示效果如下:


如果不设置右填充,那么会出现如下的情况:因为div叠加的关系,图片下的内容会被图片遮盖。