2024秋软件工程现场编程作业
| 作业所属课程 | 班级链接 |
|---|---|
| 作业要求 | 作业要求 |
| 作业的目标 | 开发一个个人记账APP |
| 团队名称 | 先天软工圣体队 |
| 团队成员 | 102201312-陈言泷 102201313-陈尚冰 052206123-柯鸿毅 102201311-张硕 102201531-周炳辉 102201308-何愉心 102201306-邱雨涵 102202133-郑奇键 102202125-陈思宇 102201237-赖锴彬 |
一、团队职责分工
| 成员姓名 | 学号 | 职责模块 | 描述 |
|---|---|---|---|
| 邱雨涵 | 102201306 | 前端模块1:图表设计 | 利用库函数,提供各种图表类型的组件,实现本地数据图表具象化,同时实现生成图表的自适应布局、动态交互和数据绑定,使数据展示更具美观性和功能性。 |
| 何愉心 | 102201308 | 前端模块1:图表设计 | |
| 张硕 | 102201311 | 前端模块1:图表设计,博客撰写 | |
| 陈言泷 | 102201312 | 前端模块2:记账 | 该模块包含便捷的收支记录、分类管理、统计分析等功能,帮快速记录日常收支情况,便于用户管理个人或家庭的财务。 |
| 陈尚冰 | 102201313 | 存储逻辑实现 | 通过调用UNI函数实现书籍在存储存储。 |
| 陈思宇 | 102202125 | 前端模块3:总览 | 收支总览用于呈现用户的收入和支出情况,帮助用户快速了解其财务健康状况。实现对收支数据的可视化、分类和时间筛选。 |
| 郑奇键 | 102202133 | 前端模块3:总览 | |
| 赖锴彬 | 102201237 | 前端模块4:我的 | 统一的个人资料和偏好设置入口,个人信息和设置管理的界面,汇集了用户的基本信息、账户设置、通知管理、安全中心等功能。 |
| 周炳辉 | 102201531 | 前端模块4:我的 | |
| 柯鸿毅 | 052206123 | 前端模块5:首页 | 设计程序的首页界面,显示流水情况,以及详细收支时间,金额。 |
二、程序运行环境
- 操作系统:windows10
- 开发语言:Vue/ PHP/html/CSS/JavaScript
- 依赖库:ECharts(基于JavaScript的开源可视化图表库)
- 开发软件:HbuilderX
- 存储格式:json
三、软件功能截图和视频
3.1首页
最顶端是该日的支出、收入的记录次数,还有结余金额
- 查看数据: 用户可以查看最近的几笔记录。

- 首页可以选择日期,查询该日期的总收入和总支出
- 收支统计: 用户可以根据日期,类别,金额等查看总支出和收入情况。

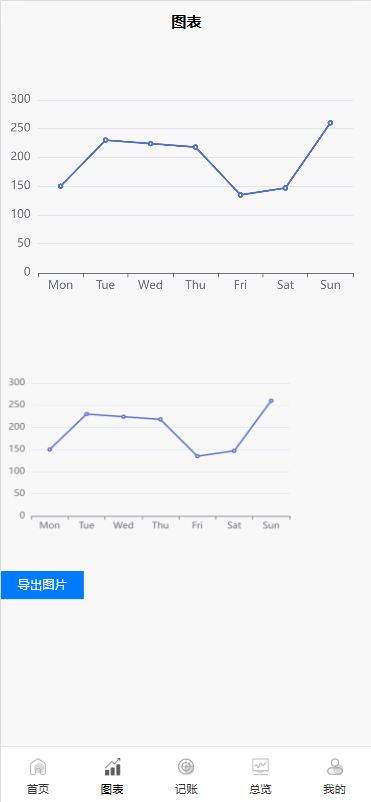
3.2图表
图表可以为查询日期的金额进行可视化分析

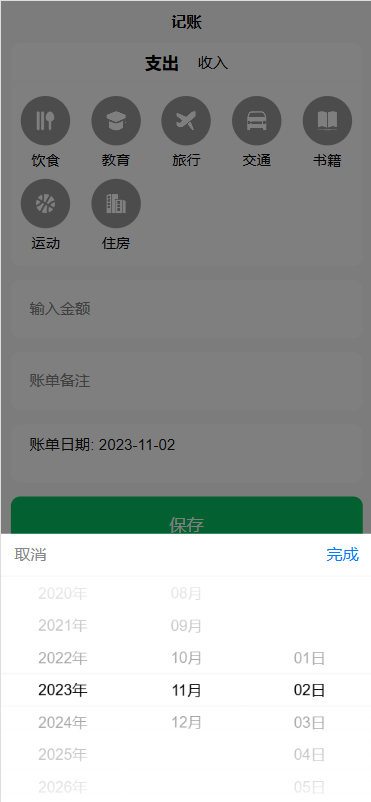
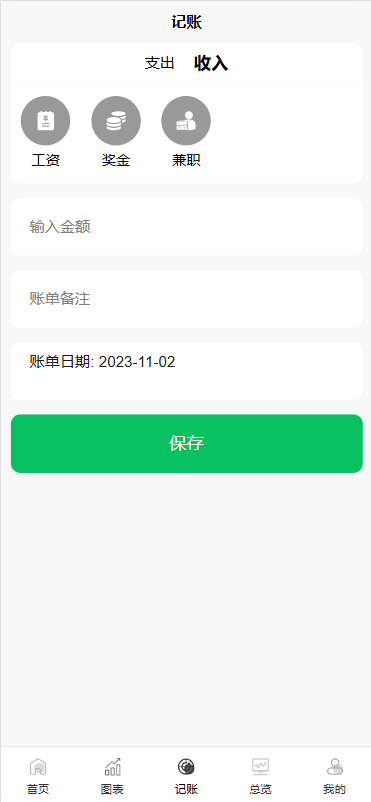
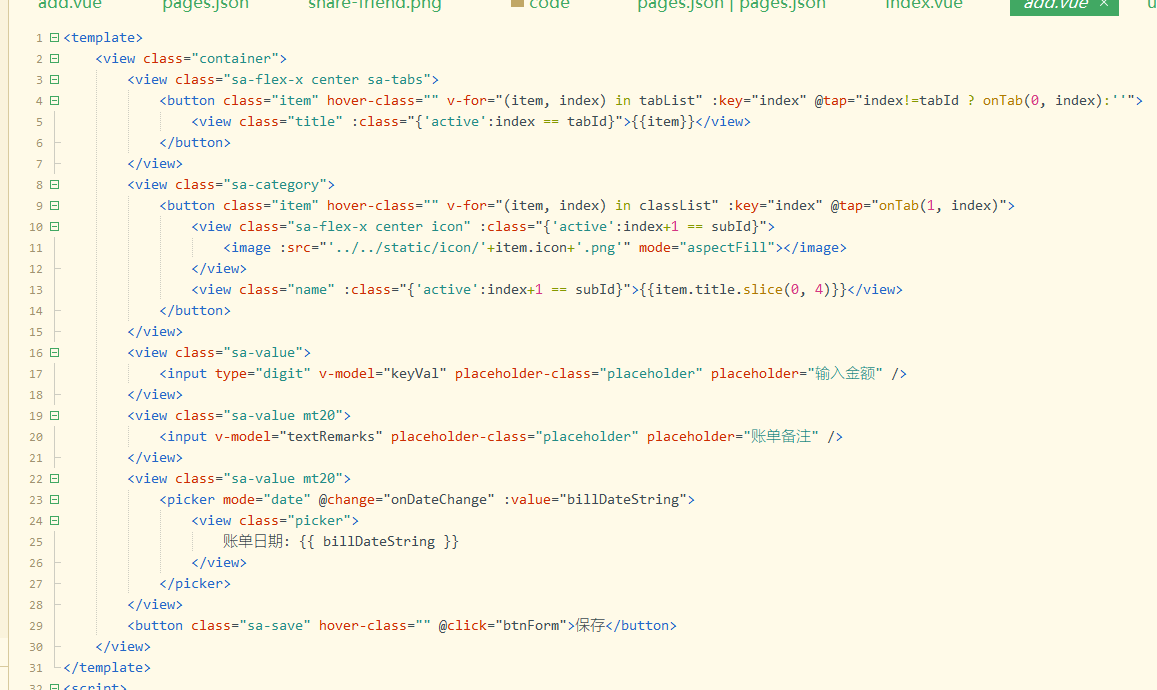
3.3记账
实现基础功能
- 基础记账: 用户可以记录每笔支出或收入,包括:日期、金额、类别(如饮食、交通、工资等)。


3.4总览
包括月度财务报表和年度财务报表。查询总账单


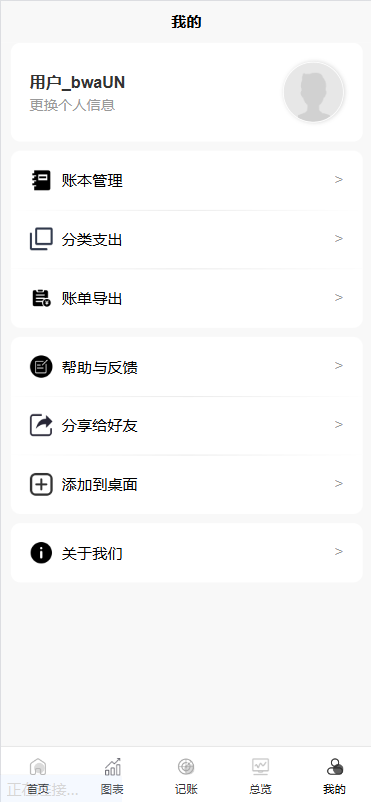
3.5我的
对用户注册登录和账本导出进行管理

3.6 运行视频
发布到b站,可点击查看
四、关键代码实现
代码示例1:折线图数据分析模块
解析:
这段代码模板使用了 ui-echarts 组件来生成图表,并提供了导出图片的功能。
<ui-echarts>:这是一个图表组件,基于 echarts实现。通过:option="option"` 绑定了图表的配置选项。

代码示例3:图表分析部分代码
<template>
<view>
<ui-echarts ref="chart" :option="option" exportBase64></ui-echarts>
<image v-if="image" :src="image"></image>
<button type="primary" size="mini" @click="toImage">导出图片</button>
</view>
</template>
<script>
export default {
data () {
return {
image: null,
option: {}
}
},
onReady() {
this.option = {
grid: {
right: 20
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}]
}
},
methods: {
toImage () {
this.$refs?.chart.toImageFile({
/**
* tempFilePath 图片路径, H5导出也是base64
* base64 图片base64
*/
success: ({ tempFilePath, base64 }) => {
this.image = base64;
}
})
}
}
}
</script>
<style>
</style>
五、软件亮点
- 用户友好型界面:程序界面简洁易用,支持基本的输入提示,用户操作流畅。
- 本地数据存储:采用 JSON/CSV 文件进行本地数据存储,便于快速访问和修改。
- 简单的统计图表:提供数据可视化功能,便于用户直观了解收支状况。
六、项目中的收获和挑战
- 文件存储格式选择:在选择 JSON 与 CSV 文件存储格式时,团队进行了多次讨论,最终选用 JSON 以便于结构化数据的保存和读取。
- 界面交互设计:界面设计过程中,确保用户能够流畅进行输入、查询、统计操作,为用户友好型设计做出了一些创新。
- 模块化编程:团队在开发过程中严格遵循模块化设计原则,使每位组员独立完成各自模块的同时,也便于代码合并和查错。
七、团队编程体验
102201312-陈言泷:真的很好玩~~bushi
102201313-陈尚冰:与队友交流充分,克服了需求上的技术障碍
052206123-柯鸿毅:团队编程体验:
1.框架的搭建与团队分工十分关键。框架的合理组织有助于各个代码模块的设计,好的分工可以使每个人都能发挥自己的长处,提高开发效率。
2.遇到问题时多与组员沟通,他人的经验有时可以为解决问题带来许多帮助。
3.代码多写注释,有助于理解他人的代码,减少沟通成本,同时也方便自己代码的编写。
102201311-张硕:被压力了,真的很难,菜菜带带。😭😭
102201531-周炳辉:在这次编程过程中,我深刻体会到了代码构建的精细与乐趣。从设计界面到实现功能,每一步都需要细心思考和精确操作。特别是添加鼠标悬停效果和线条时,通过CSS伪元素实现了优雅的视觉效果,这种即时反馈让人感到非常满足。调试过程中遇到的小问题也成为了提升技能的机会。最终看到功能项整齐排列、交互流畅,感到十分满足。
102201308-何愉心:我首次接触到了Hbuilder,这款集成开发环境(IDE)以其强大的功能和用户友好的界面给我留下了深刻的印象,极大地提高了我的编程效率。在这次活动中,我尝试将echarts插件集成到我们的Vue项目中,以便制作动态的折线图。虽然在集成过程中遇到了不少挑战,比如插件配置、数据绑定和样式调整等问题,但通过团队的协作和不断尝试,我们最终克服了这些困难。这个过程不仅锻炼了我的技术能力,也加深了我对Vue框架和echarts库的理解。
102201306-邱雨涵:队友们都很强!
102202133-郑奇键 :参与现场小组编程项目是一次充满挑战与成长的经历,它不仅锻炼了我的技术能力,还极大地提升了我的团队合作和沟通技巧。在与团队成员紧密合作、解决实际问题的过程中,我学会了如何快速适应新环境、有效分配任务,并在压力下保持高效工作。此外,通过代码审查和集体讨论,我获得了宝贵的反馈和不同的视角,这不仅丰富了我的编程实践,也增强了我的自信心和职业发展潜力。总的来说,这次经历让我深刻体会到团队协作的力量和持续学习的重要性。
102202125-陈思宇:这次的任务让我接触到了 Vue 框架的基础知识。通过这次,我学习到了 HTML 的基本结构和如何用 Vue 进行数据绑定。在 Vue 中,<template> 标签内包含了页面的结构,<script> 标签内写逻辑代码,而 <style scoped> 标签内可以书写样式,使页面更加美观。我第一次了解到了 Vue 中的 v-model,它可以把数据和输入框直接关联起来,这种双向数据绑定很神奇!通过methods定义方法,绑定到按钮上,可以轻松实现用户交互功能,例如页面跳转和数据保存。这些交互效果使得页面更加人性化,用户体验也会更好。但与此同时,让人感慨如果想要做一个优美的前端界面,需要付出更多的努力和更进一步的学习。
102201237-赖锴彬:富有挑战性的活动,感受到团队合作的力量,齐心协力解决问题,提高了编程技能,提高了交流协作能力
八、评分
| 成员 | 学号 | 组长打分(满分100分) |
|---|---|---|
| 成员2 | 张硕 | 99 |
| 成员3 | 陈尚冰 | 98 |
| 成员4 | 柯鸿毅 | 98 |
| 成员5 | 郑奇键 | 98 |
| 成员6 | 陈思宇 | 98 |
| 成员7 | 周炳辉 | 98 |
| 成员8 | 何愉心 | 98 |
| 成员9 | 赖锴彬 | 95 |
| 成员10 | 邱雨涵 | 94 |
九、GitHub 仓库和提交记录
- 仓库地址:[轻账](DriOgon/QingZhang (github.com))
- 提交记录:


十、PSP表格



