Bootstrap之导航栏(2015年-05年-20日)
<nav class="navbar navbar-default" style="border-color: transparent;">
<div class="container">
<div class="navbar-header">
<!-- 自适应隐藏导航展开按钮 -->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">
<img src="images/docker.png">
</a>
</div>
<!--一定要加上id="bs-example-navbar-collapse-1"属性,不然小屏幕的情况下,li链接不可见 -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1" style="margin-top: 12px;">
<ul class="nav navbar-nav">
<li><a href="#"><strong>What is Docker?</strong></a></li>
<li><a href="#"><strong>Use Cases</strong></a></li>
<li><a href="#"><strong>Try It!</strong></a></li>
<li><a href="#"><strong>Install & Docs</strong></a></li>
<li><a href="#"><strong>Browse</strong></a></li>
</ul>
<!-- 搜索框-->
<form class="navbar-form navbar-right" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search"/>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div><!--/.collapse-->
</div><!--/.container -->
</nav>
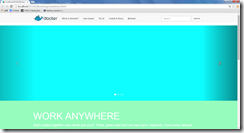
效果图如下:
适应大屏
适应小屏



![clipboard[1] clipboard[1]](https://images0.cnblogs.com/blog/762274/201505/271144229856733.png)

【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步