UEditor问题整理
网上可以使用的富文本编辑器有很多,但是经过慎(sui)重(shou)思(yi)考(cha),选择了UEditor,毕竟是百度的东西,质量上应该经得起推敲,另外,使用别人的插件,总要去适应别人的编码习惯,或者掉进别人的坑里。既然都是要绕坑甚至填坑,索性选择一个名头响亮的。
天天吆喝富文本编辑器,究竟什么是富文本编辑器呢?答:富文本编辑器,Rich Text Editor, 简称 RTE, 是一种可内嵌于浏览器,所见即所得的文本编辑器。 它提供类似于 Microsoft Word 的编辑功能,方便不会编写 HTML 的用户也可以根据需求设置各种文本格式。(百度)
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点。主要还是开源免费,具体可以参考官网:http://ueditor.baidu.com/website/index.html
使用很简单,直接把官网的代码拷过来
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8"> <title>ueditor demo</title> </head> <body> <!-- 加载编辑器的容器 --> <script id="container" name="content" type="text/plain"> 这里写你的初始化内容 </script> <!-- 配置文件 --> <script type="text/javascript" src="ueditor.config.js"></script> <!-- 编辑器源码文件 --> <script type="text/javascript" src="ueditor.all.js"></script> <!-- 实例化编辑器 --> <script type="text/javascript"> var ue = UE.getEditor('container'); </script> </body> </html>
另外:工具栏可以自己配置,除了修改配置文件,在实例化编辑器时也可以设置,代码如下:
<script type="text/javascript"> var ue = UE.getEditor('container',{toolbars: [ ['fullscreen', 'source', 'undo', 'redo'], ['bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc'] ]}); </script>
在使用过程中,不是看官网拷过来就可以,在实际项目框架和业务需求中,总会遇到一些问题,现在主要整理以下问题:
一、报错:(错误信息:Uncaught ReferenceError: ZeroClipboard is not defined ueditor.all.min.js:265)
经查看代码后发现 ueditor.../third-party/zeroclipboard/ZeroClipboard.js中 输出方法的地方是酱紫的
if (typeof define === "function" && define.amd) {
define(function() {
return ZeroClipboard;
});
} else if (typeof module === "object" && module && typeof module.exports === "object" && module.exports) {
module.exports = ZeroClipboard;
} else {
window.ZeroClipboard = ZeroClipboard;
}
意思就是说
如果当前页面的模块加载模式是AMD的 则定义模块
如果是CommonJs的,则输出到模块 ZeroClipboard
否则 把 ZeroClipboard 定义为全局变量
这样 解决方案就有两种。
①不使用模块加载模式来使用这个功能
这样方法需要修改一点源码,把上面这段代码替换成如下代码即可
if (typeof define === "function" && define.amd) {
define(function() {
return ZeroClipboard;
});
} else if (typeof module === "object" && module && typeof module.exports === "object" && module.exports) {
module.exports = ZeroClipboard;
}
window.ZeroClipboard = ZeroClipboard;
②如果不修改源码,就得在模块加载时做处理了
首先是修改配置
require.config({
baseUrl: '',
paths: {
ZeroClipboard: "./UEditor.../ZeroClipboard"//主要是加这句话
}
});
然后是在调用这个模块并把模块定义到全局变量
require(['ZeroClipboard'], function (ZeroClipboard) {
window['ZeroClipboard'] = ZeroClipboard;
});
方案1,可以解决该错误;主要参考:传送门
二、编辑器第一次加载正常,第二次加载不出来
1、网上解决方法:
jQuery(function($) {
UE.getEditor('_editor').render('_editor')
)}
该方法测试,第二次能正常加载,但第一次加载会出现两个编辑器。
2、另一个方法:
jQuery(function($) {
UE.delEditor('_editor');
var ue = UE.getEditor('_editor');
)}
在执行delEditor函数时报错,源码中destroy中的某个参数未定义报错。
3、最终解决方案
if(typeof(UE.getEditor("editor")) !='undefined'){ UE.getEditor("editor").destroy(); }
每次在关闭窗口或者编辑完成后都要执行下这个函数,用于销毁该编辑器,保证下次加载正常。
三、弹出模态框中显示编辑器时,部分字体大小、样式等带有下拉框,弹出框的工具无法使用,原因是被挡在模态框的下面。
解决:将ueditor.config.js中的zIndex数字改大

四、去掉弹出框“保存文本成功”
步骤1、在ueditor.config.js文件中,将enableAutoSave改为false,并将注释去掉。

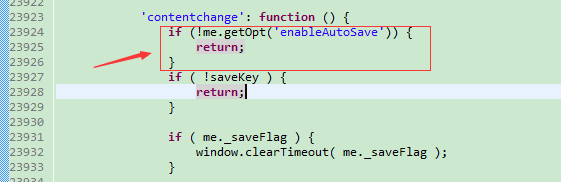
步骤2、然后在ueditor.all.js文件中找到‘contentchange’,函数第一行添加代码:if (!me.getOpt('enableAutoSave')) {return;}