vue 关于npm run build 的小问题
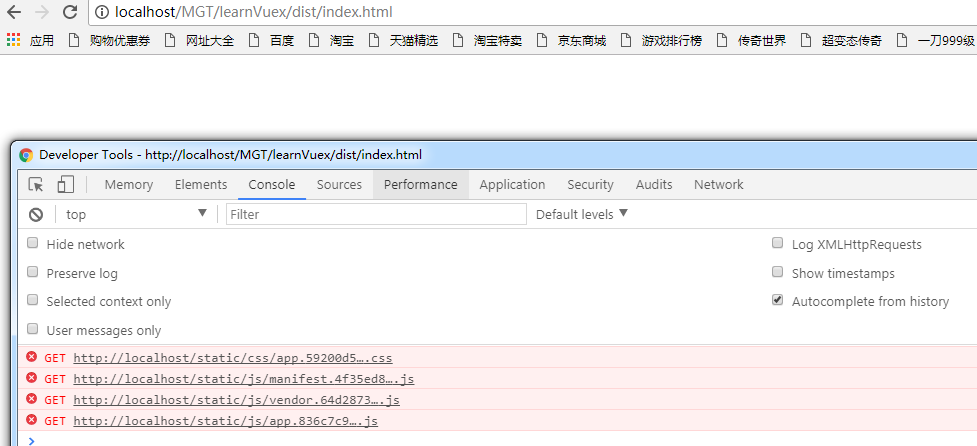
vue项目使用npm run build命令进行打包操作,打包之后试运行报错,报错为:

且命令行警告信息为:

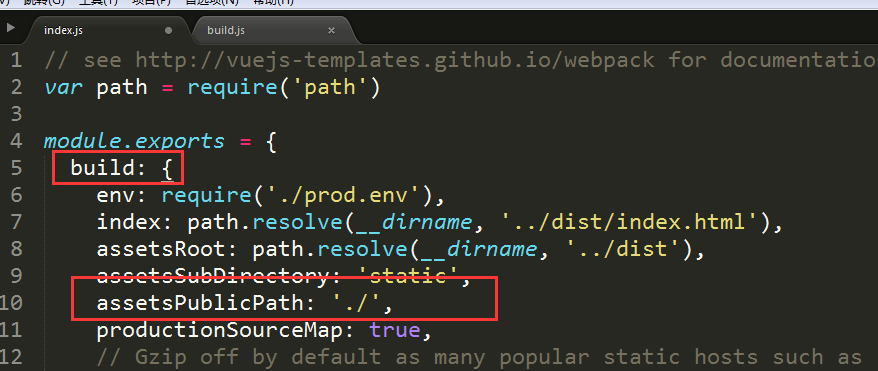
解决办法:
找到项目目录下的config文件夹里的index.js文件,将build对象下的assetsPublicPath中的“/”,改为“./”即可,就在前面加个点就可以了,

再次运行命令行: npm run build,将打包好的dist文件放到本地服务器下,浏览器打开对应地址即可。
PS:
查看打包后dist 文件是否可以正常运行有一个前提,需要将dist文件放在本地服务器映射下,apache或者其他支持http或者https的服务器软件。


【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步