锯齿状优惠券css绘制

对于图上优惠券左右两侧的半圆锯齿效果,两种处理方式,一种直接使用切图进行处理,一种是纯css进行效果绘制。切图的就不再赘述,主要说纯css效果绘制
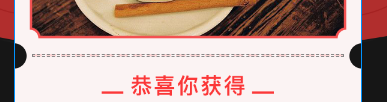
绘制的结果如下图:

难点在于两侧的半圆孔是透明色,不是固定的颜色
整个的效果实现思路为:
1、使用background-image的radial-gradient属性先绘制一个打满圆孔的矩形
2、使用伪元素定位方式进行中间部位的圆孔遮盖,只剩余两侧的半圆孔位置
代码如下:
先把盒子放好
//盒子部分:
<div class="sawtooth" style="width:400px;height:20px;"></div>
//样式部分:
.sawtooth {
position: relative;
background-image: radial-gradient(transparent 0, transparent 10px, #e24141 10px);
/* 截取上面生成的渐变图的一部分,相当于截取20px的正方形中有一个直径10px的透明圆点 */
background-size: 20px 20px;
/* 根据优惠券div大小进行微调 */
background-position: 10px 0px;
}
.sawtooth:before {
content: ' ';
display: block;
/* 用相同的颜色覆盖 */
background-color: #e24141;
/* 绝对定位,遮住中间所有的洞,只保留边角的锯齿 */
position: absolute;
top: 0;
bottom: 0;
/* 为锯齿保留的距离 */
left: 10px;
right: 10px;
z-index: -1;
}
具体的思路包括样式进阶可以参照文章:https://blog.csdn.net/Holmofy/article/details/79648343


