css/html/Javascript
禁止缩放meta标签
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no"/>
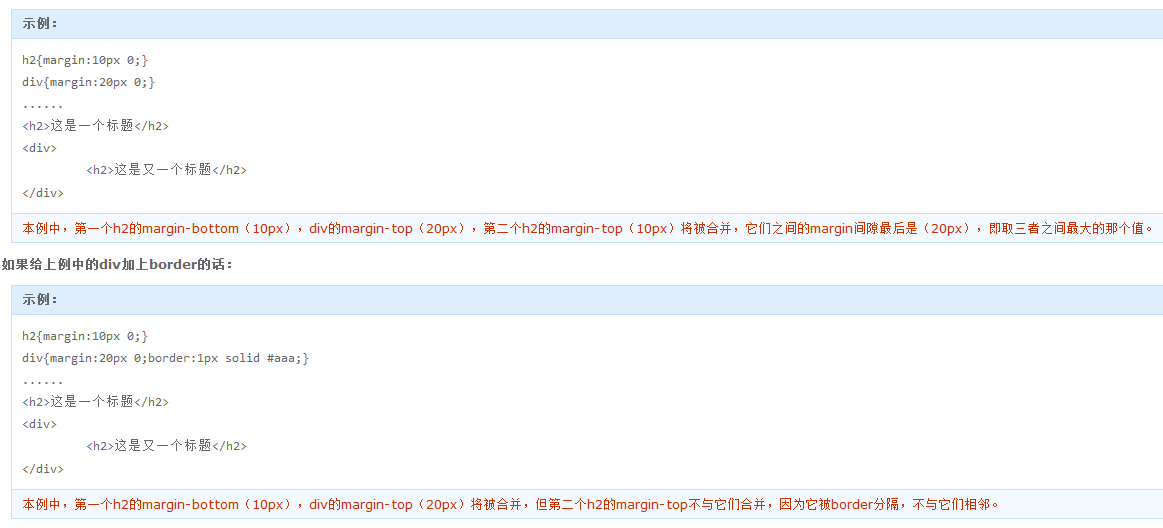
某些相邻的margin会发生合并,我们称之为margin折叠;

margin折叠常规认知:
·margin折叠只发生在块级元素上;
·浮动元素的margin不与任何margin发生折叠;
·设置了属性overflow且值不为visible的块级元素,将不与它的子元素发生margin折叠;
·绝对定位元素的margin不与任何margin发生折叠;
·根元素的margin不与其他任何margin发生折叠
js与原生进行数据交互,简单来说就是原生拦截js传到的数据
var u = navigator.userAgent; var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > -1; //g var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端 //事件触发后获取productID值,进行下边判断; if (isiOS === true) { window.webkit.messageHandlers.jsCallGoodsDetail.postMessage({"productId": productID}); } else { window.andView.getGoodsDetail(JSON.stringify({"productId": productID})); }
iframe中子页面找寻父页面中的某个元素
$(window.parent.document).contents().find("#mainFrame").attr("src",_url);
让P标签中的文字保持两行,多余的内容显示为省略号...
1 { 2 overflow : hidden; 3 text-overflow: ellipsis; 4 display: -webkit-box; 5 -webkit-line-clamp:2; 6 -webkit-box-orient: vertical; 7 }
jq判断元素显示或者隐藏
1 if(!node.is(':visible')){ //如果node是隐藏的则显示node元素,否则隐藏 2 node.show(); 3 }else{ 4 node.hide(); 5 } 6 if(node.is(':visible')){ //如果node是显示的则隐藏node元素,否则显示 7 node.hide(); 8 }else{ 9 node.show(); 10 }
jq获取URL参数
//获取url参数 function getParam(name) { var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)"); //构造一个含有目标参数的正则表达式对象 var r = window.location.search.substr(1).match(reg); //匹配目标参数 if (r!=null) return unescape(r[2]); return null; //返回参数值 }
//找不到时返回值为null或者undefined
清除select在iOS和Android上的默认样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉框</title>
<style type="text/css">
select {
/*Chrome和Firefox里面的边框是不一样的,所以复写了一下*/
border: solid 1px #000;
/*很关键:将默认的select选择框样式清除*/
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
/*将背景改为绿色*/
background:green;
/*留出一点位置,避免被文字覆盖*/
padding-right: 14px;
}
/*清除ie的默认选择框样式清除,隐藏下拉箭头*/
select::-ms-expand { display: none; }
</style>
</head>
<body>
<select>
<option>2342</option>
<option>fsdfsdfd</option>
<option>8430892304iokflsd</option>
</select>
</body>
去除网页在iOS设备上会自动识别电话号码的属性
<meta name = "format-detection" content = "telephone=no">
去除input select在iOS和Android上的默认属性
//iOS端 background-color:transparent; border-color:transparent; //Android端 仅仅使用上面的代码还不够,可以发现select框在某些浏览器(包括微信)内置浏览器下 还会有箭头以及高亮的线框,要除去这个可以使用 -webkit-appearance: none;
我们将input、select框设为透明的目的就是为了方便使用设计师制作的样式(即使差1、2个px没对齐也不会察觉)
注意:select的下拉框的样式跟具各个浏览器的不同都不会不同。这里就不研究了!
去除ios下的数字自动识别为电话号码影响样式显示及体验的问题
<meta name="format-detection" content="telephone=no">


