Qt-网易云音乐界面实现-5 收藏列表,播放列表实现 QListWidget QTableWidget
先上目前完成的内容吧,发现后面越写越多。在看看点击量,心凉凉。

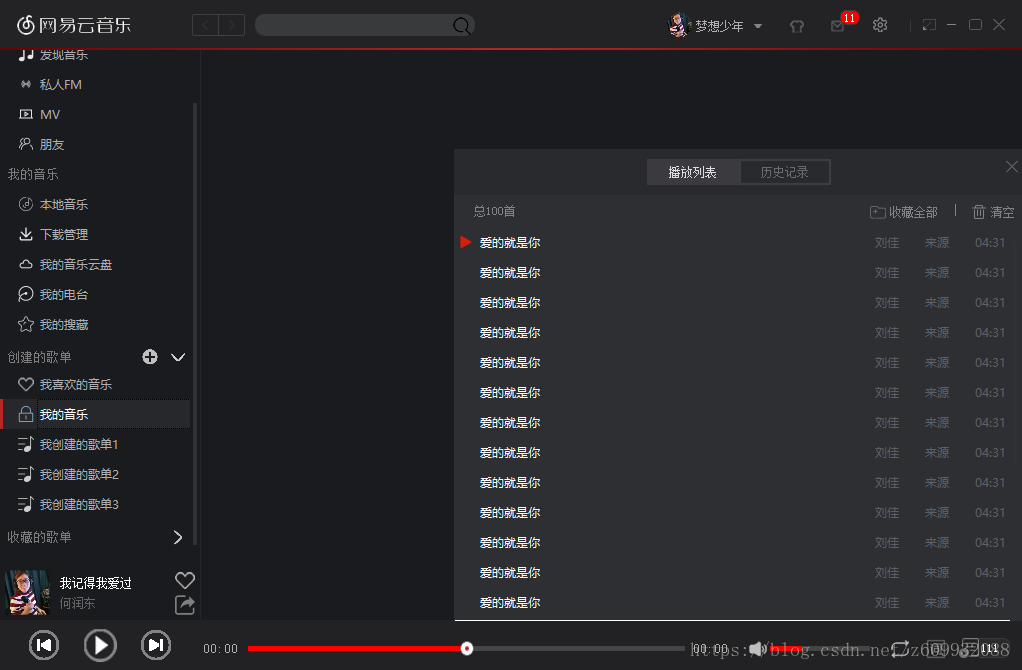
完成了左侧的导航列表,还有就是右下角的播放列表。
//创建的歌单
my_Create_Music_List = new QListWidget(ui->widget_list);
connect(my_Create_Music_List,&QListWidget::itemClicked,this,&MainWindow::slot_my_Create_Music_List_itemClicked);
my_Create_Music_List->setStyleSheet("QListWidget{color:rgb(173,175,178); background:rgb(25,27,31);border:0px solid gray;}"
"QListWidget::Item{height:30px;border:0px solid gray;padding-left:15;}"
"QListWidget::Item:hover{color:rgb(255,255,255);background:transparent;border:0px solid gray;}"
"QListWidget::Item:selected{border-image:url(images/listwidget_h.png); color:rgb(255,255,255);border:0px solid gray;}"
"QListWidget::Item:selected:active{background:#00FFFFFF;color:#FFFFFF;border-width:0;}");
//去掉滚动条
my_Create_Music_List->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
my_Create_Music_List->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
my_Create_Music_List->hide();
//创建列表测试
QListWidgetItem *add_item_10 = new QListWidgetItem(my_Create_Music_List);
add_item_10->setIcon(QIcon("./images/musicform/btn_like_n.png"));
add_item_10->setText("我喜欢的音乐");
QListWidgetItem *add_item_11 = new QListWidgetItem(my_Create_Music_List);
add_item_11->setIcon(QIcon("./images/lock.png"));
add_item_11->setText("我的音乐");
QListWidgetItem *add_item_12 = new QListWidgetItem(my_Create_Music_List);
add_item_12->setIcon(QIcon("./images/musiclist.png"));
add_item_12->setText("我创建的歌单1");
QListWidgetItem *add_item_13 = new QListWidgetItem(my_Create_Music_List);
add_item_13->setIcon(QIcon("./images/musiclist.png"));
add_item_13->setText("我创建的歌单2");
QListWidgetItem *add_item_14 = new QListWidgetItem(my_Create_Music_List);
add_item_14->setIcon(QIcon("./images/musiclist.png"));
add_item_14->setText("我创建的歌单3");
//收藏的歌单
my_Collect_Music_List = new QListWidget(ui->widget_list);
connect(my_Collect_Music_List,&QListWidget::itemClicked,this,&MainWindow::slot_my_my_Collect_Music_List_itemClicked);
my_Collect_Music_List->setStyleSheet("QListWidget{color:rgb(173,175,178); background:rgb(25,27,31);border:0px solid gray;}"
"QListWidget::Item{height:30px;border:0px solid gray;padding-left:15;}"
"QListWidget::Item:hover{color:rgb(255,255,255);background:transparent;border:0px solid gray;}"
"QListWidget::Item:selected{border-image:url(images/listwidget_h.png); color:rgb(255,255,255);border:0px solid gray;}"
"QListWidget::Item:selected:active{background:#00FFFFFF;color:#FFFFFF;border-width:0;}");
//去掉滚动条
my_Collect_Music_List->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
my_Collect_Music_List->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
my_Collect_Music_List->hide();
//收藏歌单测试
QListWidgetItem *add_item_15 = new QListWidgetItem(my_Collect_Music_List);
add_item_15->setIcon(QIcon("./images/musiclist.png"));
add_item_15->setText("我收藏的歌单1");
QListWidgetItem *add_item_16 = new QListWidgetItem(my_Collect_Music_List);
add_item_16->setIcon(QIcon("./images/musiclist.png"));
add_item_16->setText("我收藏的歌单2");
QListWidgetItem *add_item_17 = new QListWidgetItem(my_Collect_Music_List);
add_item_17->setIcon(QIcon("./images/musiclist.png"));
add_item_17->setText("我收藏的歌单3");
这里就是现在是用了4个listwidget ,需要再每个的触发函数中把其他三个的数据屏蔽了,不知道网易原生是不是这样实现的。
/*
* 推荐列表
*/
void MainWindow::on_listWidget_itemClicked(QListWidgetItem *item)
{
Q_UNUSED(item);
// qDebug()<<item->text();
ui->listWidget_mymusic->clearSelection();
my_Collect_Music_List->clearSelection();
my_Create_Music_List->clearSelection();
}
/*
* 我的音乐列表
*/
void MainWindow::on_listWidget_mymusic_itemClicked(QListWidgetItem *item)
{
Q_UNUSED(item);
// qDebug()<<item->text();
ui->listWidget->clearSelection();
my_Collect_Music_List->clearSelection();
my_Create_Music_List->clearSelection();
}
/*
* 我创建的列表点击
*/
void MainWindow::slot_my_Create_Music_List_itemClicked(QListWidgetItem *item)
{
Q_UNUSED(item);
// qDebug()<<item->text();
ui->listWidget_mymusic->clearSelection();
ui->listWidget->clearSelection();
my_Collect_Music_List->clearSelection();
}
/*
* 我收藏的列表点击
*/
void MainWindow::slot_my_my_Collect_Music_List_itemClicked(QListWidgetItem *item)
{
Q_UNUSED(item);
// qDebug()<<item->text();
ui->listWidget_mymusic->clearSelection();
ui->listWidget->clearSelection();
my_Create_Music_List->clearSelection();
}
可以看下,这里就是间的把每个listwidget的最后一个选项取消。
还存在一个问题就是创建的歌单和收藏的歌单
这里就是用了简单的位置移动
/*
* 创建列表展开列表
*/
static bool unfold_Flag = false;
void MainWindow::on_pushButton_unfold_clicked()
{
if(!unfold_Flag)
{
if(my_Create_Music_List->isHidden())
{
my_Create_Music_List->setGeometry(0,360,200,30*my_Create_Music_List->count());
my_Create_Music_List->show();
}
unfold_Flag = !unfold_Flag;
ui->pushButton_unfold->setStyleSheet("QPushButton{border-image:url(images/btn_down_n.png);}"
"QPushButton::hover{border-image:url(images/btn_down_h.png);}"
"QPushButton::pressed{border-image:url(images/btn_down_n.png);}");
ui->widget_list->resize(200,ui->widget_list->height() + 30*my_Create_Music_List->count());
ui->widget_Collect_form->setGeometry(0,my_Create_Music_List->y()+30*my_Create_Music_List->count(),200,30);
if(!my_Collect_Music_List->isHidden())
{
my_Collect_Music_List->setGeometry(0,ui->widget_Collect_form->y()+30,200,30*my_Collect_Music_List->count());
}
}
else
{
my_Create_Music_List->hide();
unfold_Flag = !unfold_Flag;
ui->pushButton_unfold->setStyleSheet("QPushButton{border-image:url(images/btn_right_1_n.png);}"
"QPushButton::hover{border-image:url(images/btn_right_1_h.png);}"
"QPushButton::pressed{border-image:url(images/btn_right_1_n.png);}");
ui->widget_list->resize(200,ui->widget_list->height() - 30*my_Create_Music_List->count());
ui->widget_Collect_form->setGeometry(0,370,200,30);
if(!my_Collect_Music_List->isHidden())
{
my_Collect_Music_List->setGeometry(0,ui->widget_Collect_form->y()+30,200,30*my_Collect_Music_List->count());
}
}
}
/*
* 收藏列表展开按钮
*/
static bool unfold_collect_Flag = false;
void MainWindow::on_pushButton_unfold_collect_clicked()
{
if(!unfold_collect_Flag)
{
if(my_Collect_Music_List->isHidden())
{
my_Collect_Music_List->setGeometry(0,ui->widget_Collect_form->y()+30,200,30*my_Collect_Music_List->count());
my_Collect_Music_List->show();
}
unfold_collect_Flag = !unfold_collect_Flag;
ui->pushButton_unfold_collect->setStyleSheet("QPushButton{border-image:url(images/btn_down_n.png);}"
"QPushButton::hover{border-image:url(images/btn_down_h.png);}"
"QPushButton::pressed{border-image:url(images/btn_down_n.png);}");
ui->widget_list->resize(200,ui->widget_list->height() + 30*my_Create_Music_List->count());
}
else
{
my_Collect_Music_List->hide();
unfold_collect_Flag = !unfold_collect_Flag;
ui->pushButton_unfold_collect->setStyleSheet("QPushButton{border-image:url(images/btn_right_1_n.png);}"
"QPushButton::hover{border-image:url(images/btn_right_1_h.png);}"
"QPushButton::pressed{border-image:url(images/btn_right_1_n.png);}");
ui->widget_list->resize(200,ui->widget_list->height() - 30*my_Create_Music_List->count());
}
}
剩下的就是右侧的这个播放列表了,这个就是用了一个tabwidget来显示播放列表和历史记录

主要的还是qss的问题,这里还有很多细节没有实现,不过没有耐心了,暂时这样吧。
看下整个代码
#include "playlistform.h"
#include "ui_playlistform.h"
PlayListForm::PlayListForm(QWidget *parent) :
QWidget(parent),
ui(new Ui::PlayListForm)
{
ui->setupUi(this);
ui->tabWidget->setTabText(0,"播放列表");
ui->tabWidget->setTabText(1,"历史记录");
ui->pushButton_PL_shoucang->setIcon(QIcon("./images/btn_shoucang_n.png"));
ui->pushButton_PL_delete->setIcon(QIcon("./images/btn_delete_n.png"));
ui->pushButton_PL_delete_2->setIcon(QIcon("./images/btn_delete_n.png"));
QHeaderView *headview = ui->tableWidget_playlist->verticalHeader(); //隐藏列
headview->setHidden(true);
headview = ui->tableWidget_playlist->horizontalHeader(); //隐藏行
headview->setHidden(true);
ui->tableWidget_playlist->setSelectionBehavior(QAbstractItemView::SelectRows); //选中整行
ui->tableWidget_playlist->setSelectionMode(QAbstractItemView::SingleSelection); //单行模式
ui->tableWidget_playlist->setColumnCount(4);
ui->tableWidget_playlist->setRowCount(20);
ui->tableWidget_playlist->setShowGrid(false);
ui->tableWidget_playlist->setStyleSheet("QTableWidget{border-top:0px solid #e8f3f9;background:transparent;alternate-background-color:red;selection-background-color:#3b3d41;}"
"QTableWidget::Item:selected:active{background:#00FFFFFF;color:#FFFFFF;border-width:0;}");
ui->tableWidget_playlist->horizontalHeader()->resizeSection(0,417);
ui->tableWidget_playlist->horizontalHeader()->resizeSection(1,50);
ui->tableWidget_playlist->horizontalHeader()->resizeSection(2,50);
ui->tableWidget_playlist->horizontalHeader()->resizeSection(3,50);
headview = ui->tableWidget_historylist->verticalHeader(); //隐藏列
headview->setHidden(true);
headview = ui->tableWidget_historylist->horizontalHeader(); //隐藏行
headview->setHidden(true);
ui->tableWidget_historylist->setSelectionBehavior(QAbstractItemView::SelectRows); //选中整行
ui->tableWidget_historylist->setSelectionMode(QAbstractItemView::SingleSelection); //单行模式
ui->tableWidget_historylist->setColumnCount(4);
ui->tableWidget_historylist->setRowCount(20);
ui->tableWidget_historylist->setShowGrid(false);
ui->tableWidget_historylist->setStyleSheet("QTableWidget{border-top:0px solid #e8f3f9;background:transparent;alternate-background-color:red;selection-background-color:#3b3d41;}"
"QTableWidget::Item:selected:active{background:#00FFFFFF;color:#FFFFFF;border-width:0;}");
ui->tableWidget_historylist->horizontalHeader()->resizeSection(0,417);
ui->tableWidget_historylist->horizontalHeader()->resizeSection(1,50);
ui->tableWidget_historylist->horizontalHeader()->resizeSection(2,50);
ui->tableWidget_historylist->horizontalHeader()->resizeSection(3,50);
QPalette pal = ui->tableWidget_playlist->palette();
pal.setBrush(QPalette::Base,QBrush(QColor(255,255,255,0)));
ui->tableWidget_playlist->setPalette( pal );
QStringList headers;
headers<<"name"<<"singer"<<"from"<<"time";
//测试数据
QTableWidgetItem *item = new QTableWidgetItem(QIcon("./images/icon_play.png"),"爱的就是你");
ui->tableWidget_playlist->setItem(0,0,item);
item->setTextColor(QColor(255,255,255));
QTableWidgetItem *item1 = new QTableWidgetItem("刘佳");
item1->setTextColor(QColor(95,95,99));
ui->tableWidget_playlist->setItem(0,1,item1);
QTableWidgetItem *item2 = new QTableWidgetItem("来源");
item2->setTextColor(QColor(95,95,99));
ui->tableWidget_playlist->setItem(0,2,item2);
QTableWidgetItem *item3 = new QTableWidgetItem("04:31");
item3->setTextColor(QColor(95,95,99));
ui->tableWidget_playlist->setItem(0,3,item3);
for(int i=1;i<20;i++)
{
QTableWidgetItem *item = new QTableWidgetItem(QIcon("./images/zanweifu.png"),"爱的就是你");
item->setTextColor(QColor(255,255,255));
ui->tableWidget_playlist->setItem(i,0,item);
QTableWidgetItem *item1 = new QTableWidgetItem("刘佳");
item1->setTextColor(QColor(95,95,99));
ui->tableWidget_playlist->setItem(i,1,item1);
QTableWidgetItem *item2 = new QTableWidgetItem("来源");
item2->setTextColor(QColor(95,95,99));
ui->tableWidget_playlist->setItem(i,2,item2);
QTableWidgetItem *item3 = new QTableWidgetItem("04:31");
item3->setTextColor(QColor(95,95,99));
ui->tableWidget_playlist->setItem(i,3,item3);
}
//测试数据
QTableWidgetItem *item11 = new QTableWidgetItem(QIcon("./images/icon_play.png"),"爱的就是你");
ui->tableWidget_historylist->setItem(0,0,item11);
item11->setTextColor(QColor(255,255,255));
QTableWidgetItem *item12 = new QTableWidgetItem("刘佳");
item12->setTextColor(QColor(95,95,99));
ui->tableWidget_historylist->setItem(0,1,item12);
QTableWidgetItem *item13 = new QTableWidgetItem("来源");
item13->setTextColor(QColor(95,95,99));
ui->tableWidget_historylist->setItem(0,2,item13);
QTableWidgetItem *item14 = new QTableWidgetItem("04:31");
item14->setTextColor(QColor(95,95,99));
ui->tableWidget_historylist->setItem(0,3,item14);
for(int i=1;i<20;i++)
{
QTableWidgetItem *item11 = new QTableWidgetItem(QIcon("./images/zanweifu.png"),"爱的就是你");
item11->setTextColor(QColor(255,255,255));
ui->tableWidget_historylist->setItem(i,0,item11);
QTableWidgetItem *item12 = new QTableWidgetItem("刘佳");
item12->setTextColor(QColor(95,95,99));
ui->tableWidget_historylist->setItem(i,1,item12);
QTableWidgetItem *item13 = new QTableWidgetItem("来源");
item13->setTextColor(QColor(95,95,99));
ui->tableWidget_historylist->setItem(i,2,item13);
QTableWidgetItem *item14 = new QTableWidgetItem("04:31");
item14->setTextColor(QColor(95,95,99));
ui->tableWidget_historylist->setItem(i,3,item14);
}
}
PlayListForm::~PlayListForm()
{
delete ui;
}
void PlayListForm::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter_mainback(this);
painter_mainback.setPen(Qt::NoPen);
painter_mainback.setBrush(QColor(40,42,46));
painter_mainback.drawRect(0,0,this->width(),this->height());
}
void PlayListForm::on_pushButton_close_clicked()
{
this->close();
}
/*
* 播放列表收藏全部按钮
*/
void PlayListForm::on_pushButton_PL_shoucang_clicked()
{
}
/*
* 播放列表情况按钮
*/
void PlayListForm::on_pushButton_PL_delete_clicked()
{
}
/*
* 历史记录列表清除按钮
*/
void PlayListForm::on_pushButton_PL_delete_2_clicked()
{
}
这些接口都还没有引出来,如果要实现功能,需要将接口引出。
好了,今天就到了这里吧,都哈哈





