Qt Qwdget 汽车仪表知识点拆解6 自定义控件
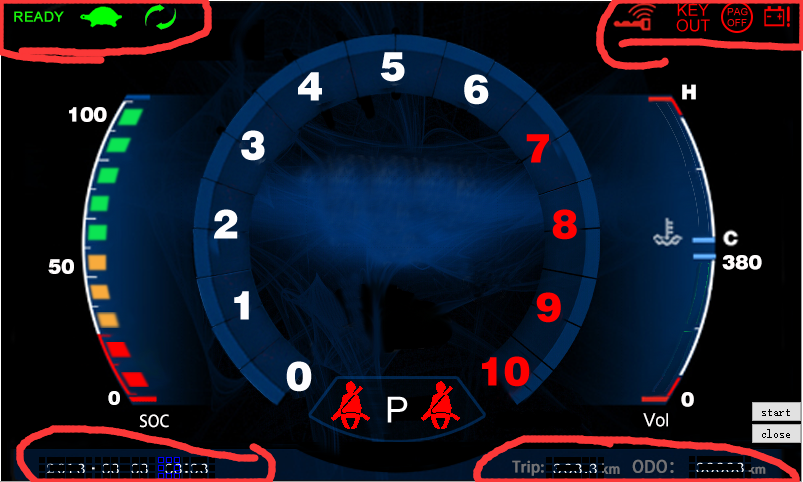
先贴上效果图,注意,没有写逻辑,都是乱动的
这里说一下控件自定义
图中标出的部分都是自定义的控件
这里如果我们有批量类似的功能,就可以使用自定义控件的方式,这里我已下面的自定义控件说一下,上面的在上一篇文章中已经有了代码了
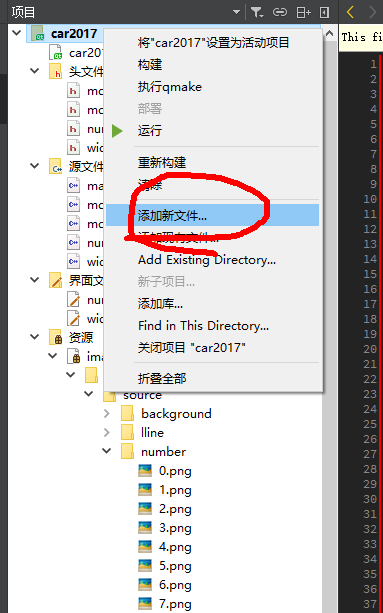
选着项目,鼠标邮件,添加新文件
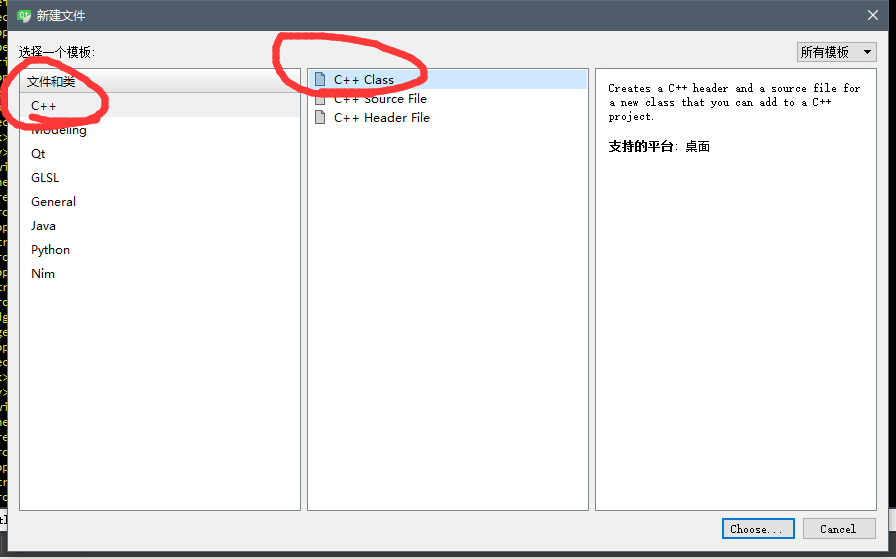
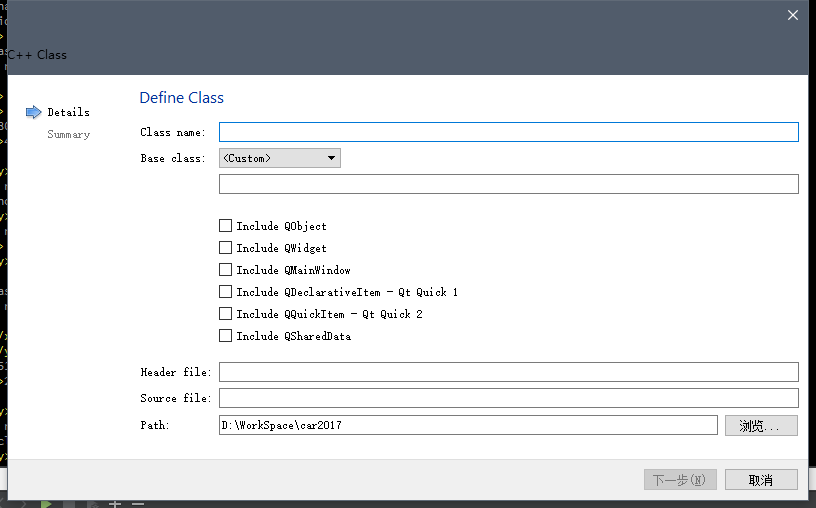
选择C++类,再选择C++ class
完了点击Choose就可以了
填写自己的类的名称,下面是你要自定义那个控件,一般就把那个控件作为基类,例如QLabel
记得要包好QObject,不然有好多Qt的功能是无法使用的
剩下的就是在类中实现你的功能
这里贴下我的代码,我的功能及时欢每个label的资源文件
.H
#ifndef MQLABEL_NUMBER_H
#define MQLABEL_NUMBER_H
#include <QObject>
#include <QLabel>
class MQlabel_Number : public QLabel
{
Q_OBJECT
public:
explicit MQlabel_Number(QWidget *parent = 0);
void set_number(int num = 0);
signals:
public slots:
};
#endif // MQLABEL_NUMBER_H
.CPP
#include "mqlabel_number.h"
MQlabel_Number::MQlabel_Number(QWidget *parent) : QLabel(parent)
{
this->resize(16,16);
}
void MQlabel_Number::set_number(int num)
{
switch (num) {
case 0:
this->setStyleSheet("border-image:url(:/source/numberl/0.png)");
break;
case 1:
this->setStyleSheet("border-image:url(:/source/numberl/1.png)");
break;
case 2:
this->setStyleSheet("border-image:url(:/source/numberl/2.png)");
break;
case 3:
this->setStyleSheet("border-image:url(:/source/numberl/3.png)");
break;
case 4:
this->setStyleSheet("border-image:url(:/source/numberl/4.png)");
break;
case 5:
this->setStyleSheet("border-image:url(:/source/numberl/5.png)");
break;
case 6:
this->setStyleSheet("border-image:url(:/source/numberl/6.png)");
break;
case 7:
this->setStyleSheet("border-image:url(:/source/numberl/7.png)");
break;
case 8:
this->setStyleSheet("border-image:url(:/source/numberl/8.png)");
break;
case 9:
this->setStyleSheet("border-image:url(:/source/numberl/9.png)");
break;
default:
break;
}
}
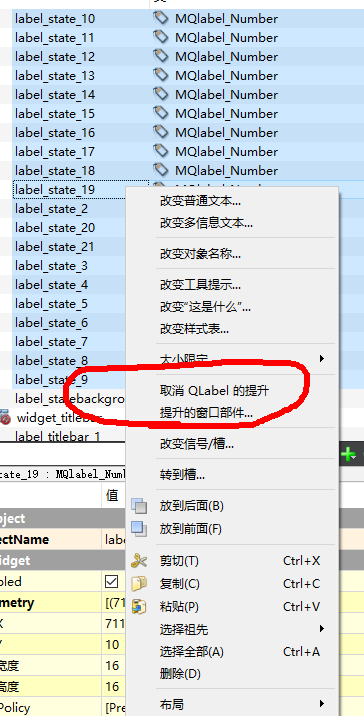
剩下的就是把自己的控件提升为自己的控件可以了
由于我的控件已经提升,这里显示可能不一样
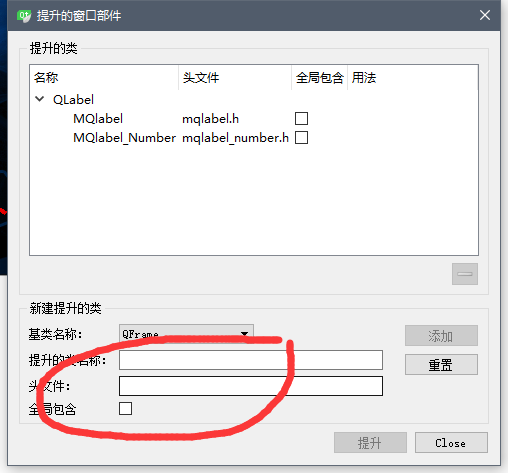
这这里填写你提升控件的类名
点击提升就好了
完成