Qt Charts实践
Qt Charts的横空出世标志着QWT,QCustomPlot 。。。。。时代的终结,让我们开始使用QtCharts吧
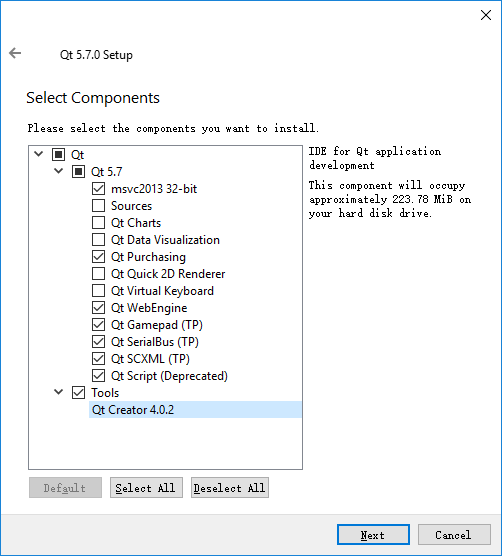
在Qt 5.7.0中已经集成了Qt Charts模块,需要在安装Qt的时候把Charts模块安装到本地就可以。
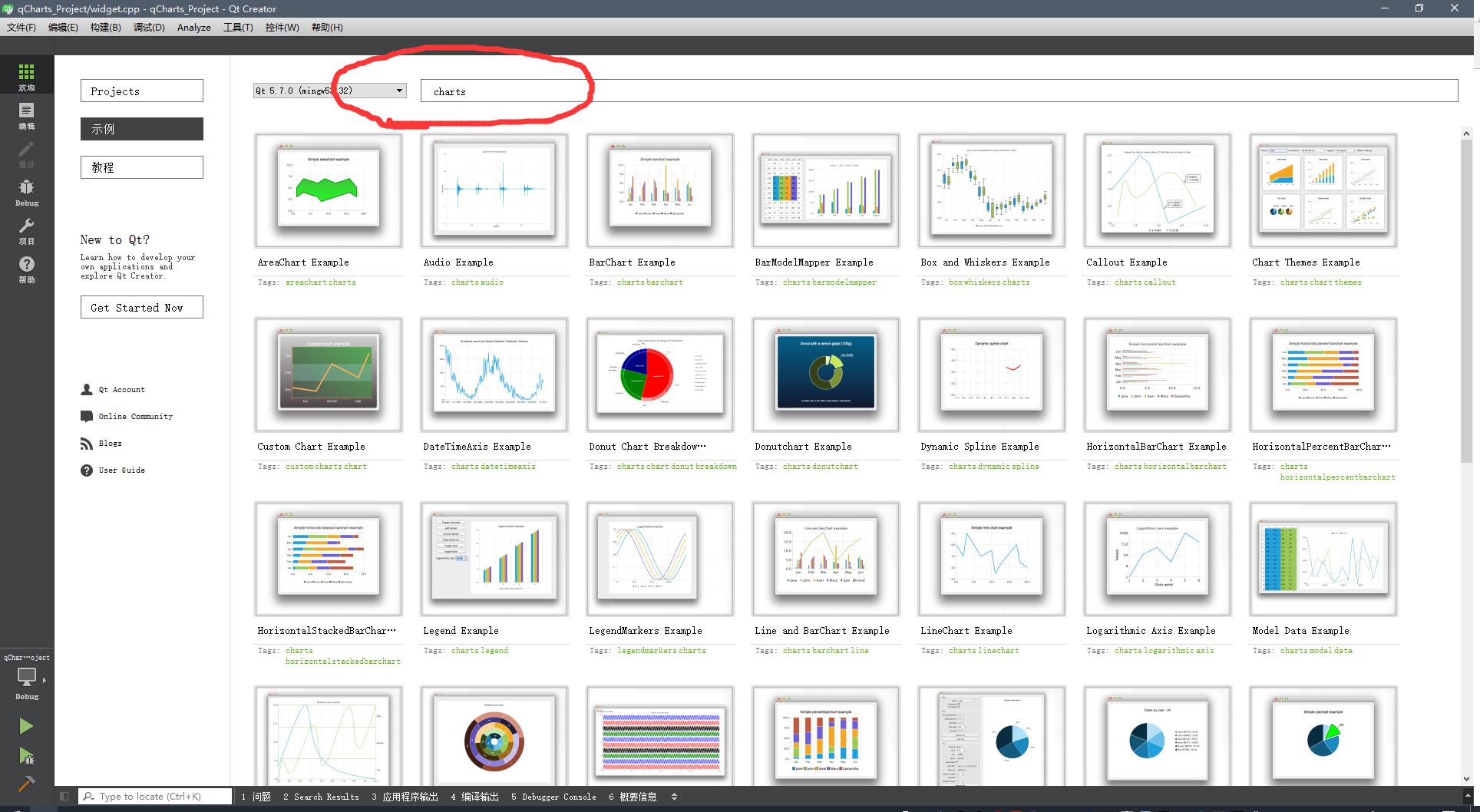
剩下的就是傻瓜安装了,等待安装完后,可以在示例中输入charts来查看原生demo
剩下的就是实践了
新建工程,这里我使用的是creater工程,没有使用qml,新建后就是仿照demo写自己的demo
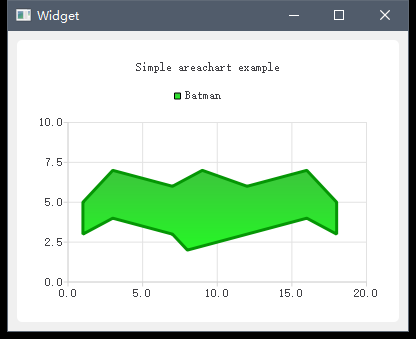
先上运行截图
这里有部分代码复制的是Qt的帮助文档中的代码(Qt的帮助文档是我见过最牛逼的帮助文档了)
简单的项目分解
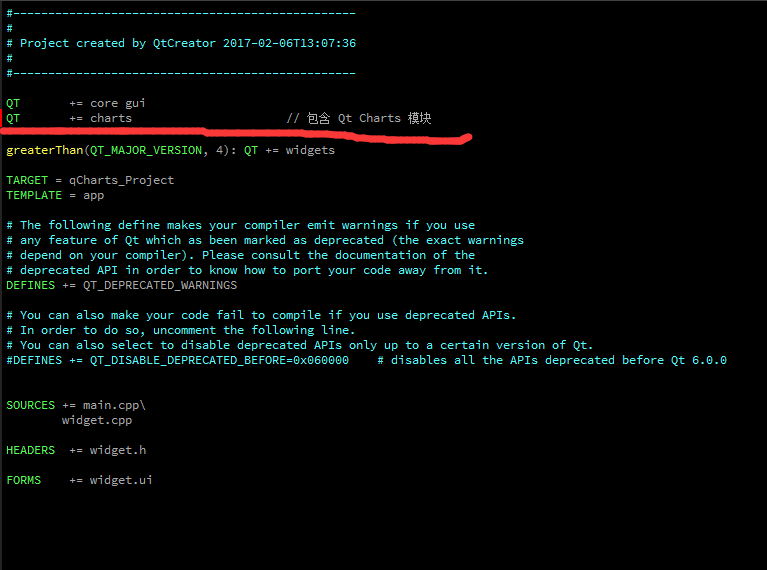
第一部分,在工程文件引入Qt Charts模块
QT += charts
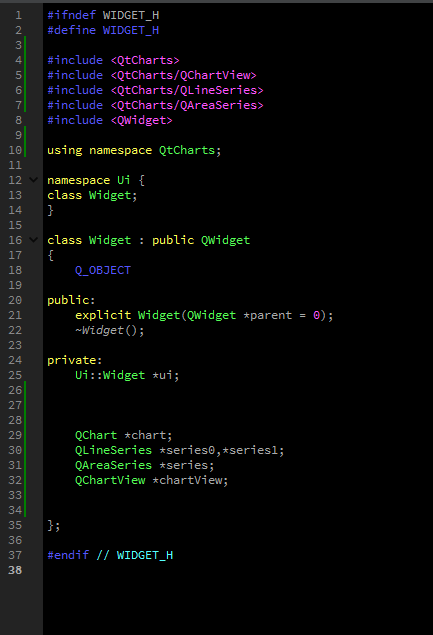
剩下的就是在.h中包含需要头文件
#include <QtCharts> #include <QtCharts/QChartView> #include <QtCharts/QLineSeries> #include <QtCharts/QAreaSeries>
这里还有一个问题,不知道是我的问题,还是就是需要这样做,这里需要引用命名空间“QtCharts”
using namespace QtCharts;
剩下的就是声明变量
QChart *chart;
QLineSeries *series0,*series1;
QAreaSeries *series;
QChartView *chartView;
剩下的就是实现内容
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
chart = new QChart();
series0 = new QLineSeries();
series1 = new QLineSeries();
*series0 << QPointF(1, 5) << QPointF(3, 7) << QPointF(7, 6) << QPointF(9, 7) << QPointF(12, 6)
<< QPointF(16, 7) << QPointF(18, 5);
*series1 << QPointF(1, 3) << QPointF(3, 4) << QPointF(7, 3) << QPointF(8, 2) << QPointF(12, 3)
<< QPointF(16, 4) << QPointF(18, 3);
series = new QAreaSeries(series0, series1);
series->setName("Batman");
QPen pen(0x059605);
pen.setWidth(3);
series->setPen(pen);
QLinearGradient gradient(QPointF(0, 0), QPointF(0, 1));
gradient.setColorAt(0.0, 0x3cc63c);
gradient.setColorAt(1.0, 0x26f626);
gradient.setCoordinateMode(QGradient::ObjectBoundingMode);
series->setBrush(gradient);
chart->addSeries(series);
chart->setTitle("Simple areachart example");
chart->createDefaultAxes();
chart->axisX()->setRange(0, 20);
chart->axisY()->setRange(0, 10);
chartView = new QChartView(this);
chartView->resize(400,300);
chartView->setChart(chart);
chartView->setRenderHint(QPainter::Antialiasing);
}
Widget::~Widget()
{
delete ui;
}
这就完成了,是不是很简单了