Qt-QML-Loader初步接触
先说说为什么用到了QML的Loader,这里我就要先扯点别的,那就是QML自带的ColorDialog,QML的机制 是优先调用系统提供的ColorDialog,如果系统的ColorDialog的不可用或者其他原因,则会调用Qt widget的ColorDialog,如果这个也不可以,才会调用QML的的ColorDialog,这里我就们就可以自己改写这个默认的QML版本的ColorDialog。
公司美工更具整体设计了一套系统,需要调用模块,但是呢,这个自带的实在是太丑了,太丑了,太丑了。
所以就需要自己写,奈何第一次接触QML,技术有限,在写了以后了,无法吧得到的值传到下面,这里只能另一种方法,那就是用动态加载的方式来。
具体内容就不说了,现在需要的Loader,下面我们来说说这个Loader,在我理解来看,这个Loader就是用来动态的创建MQL组件,这里的组件可以有两种,一种即使独立的QML文件,这里使用source。还有一种即使组件的方式使用sourceComponent来调用。
下面用第二种,这里先贴出我的丑陋的代码来
import QtQuick 2.5
import QtQuick.Controls 1.4
ApplicationWindow {
visible: true
width: 1366
height: 768
title: qsTr("Loader&Component")
Loader
{
id: m_Loader_1
width: 100
height: 100
x:0
y:0
sourceComponent: m_Compoent
}
Loader
{
id: m_Loader_2
width: 400
height: 400
x:200
y:0
sourceComponent: m_Compoent
}
Component
{
id: m_Compoent
Rectangle
{
width: 300
height: 300
color: "#FF0000"
}
}
}
这里我写了一个简单的组件,里面是一个矩形,颜色标记为红色。
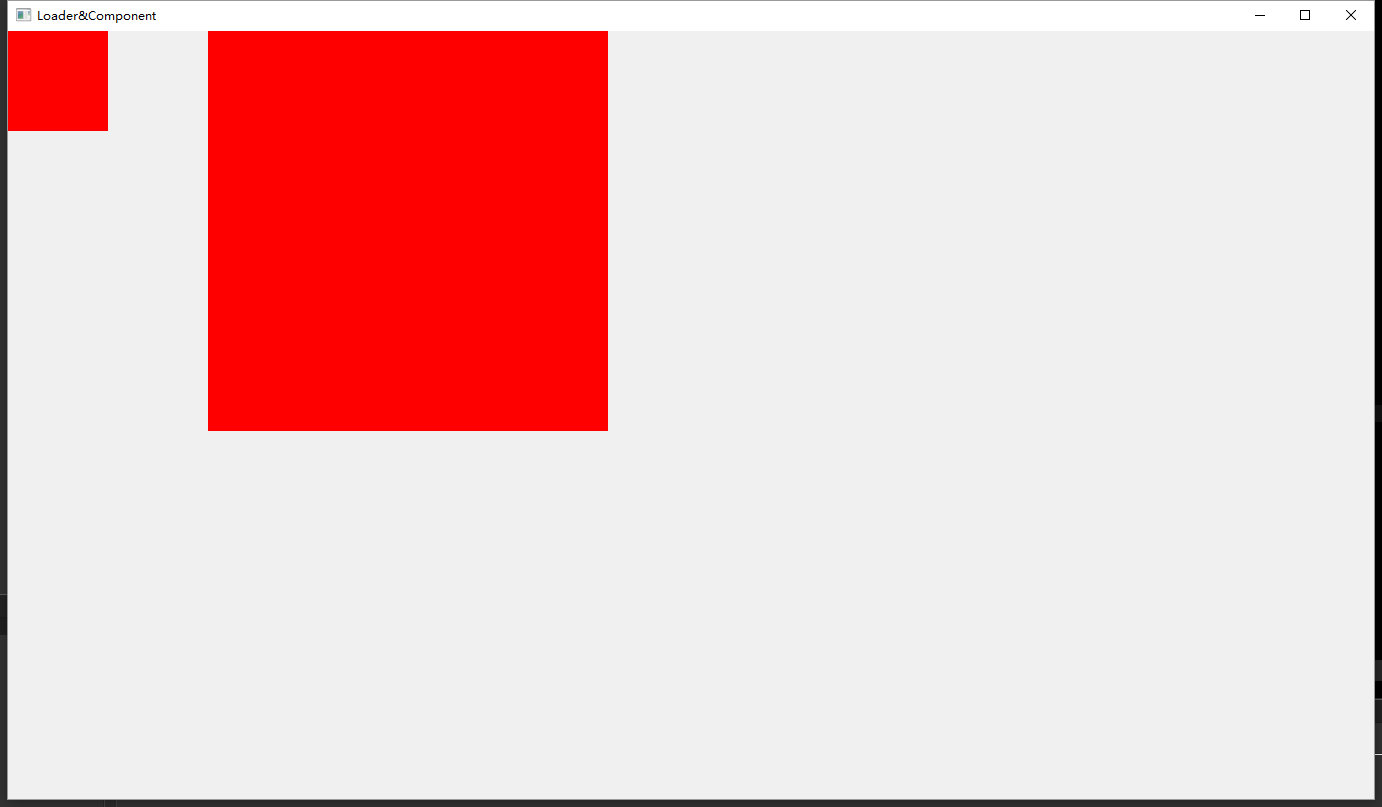
运行截图
这就是动态加载组件了
后面说一下信号的传递。。。。。