Qt-QML-全新导航布局
哈哈,写了一个全新的导航布局,具体内容还没有完成,现在先把整个布局的屏幕划分分享出来
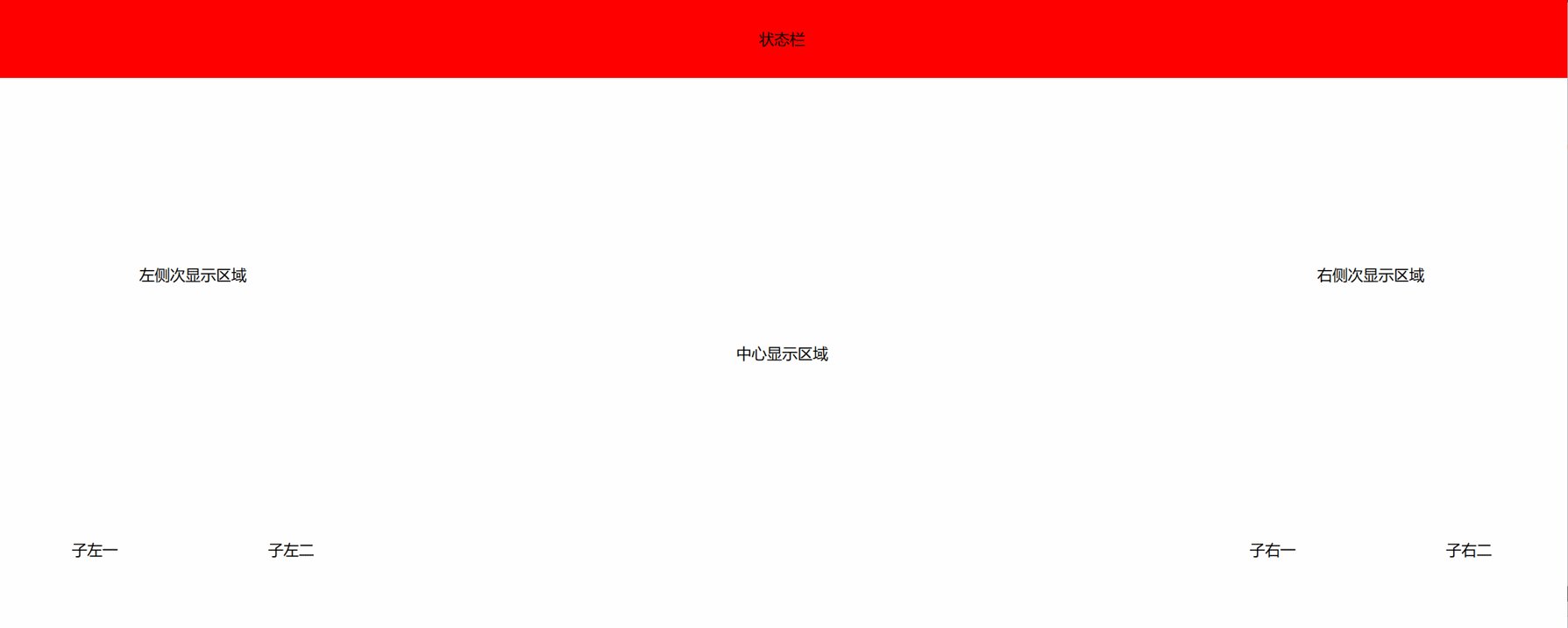
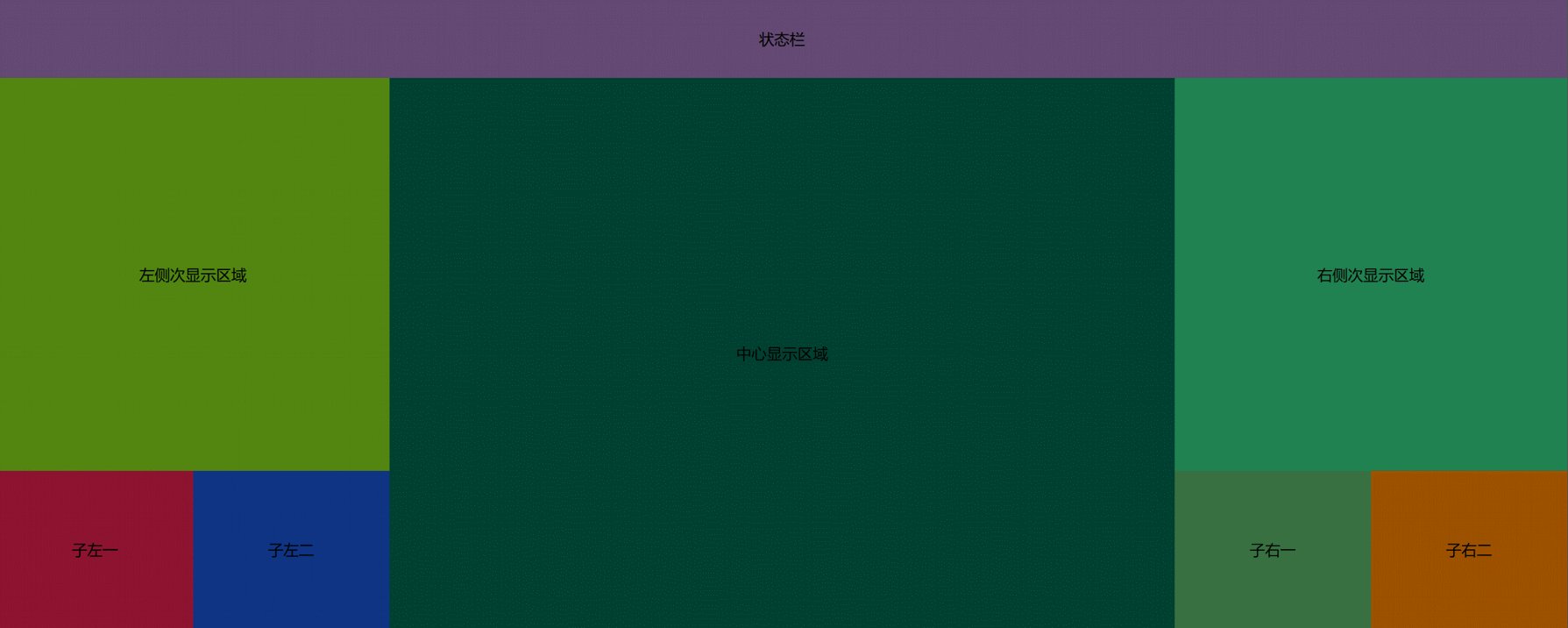
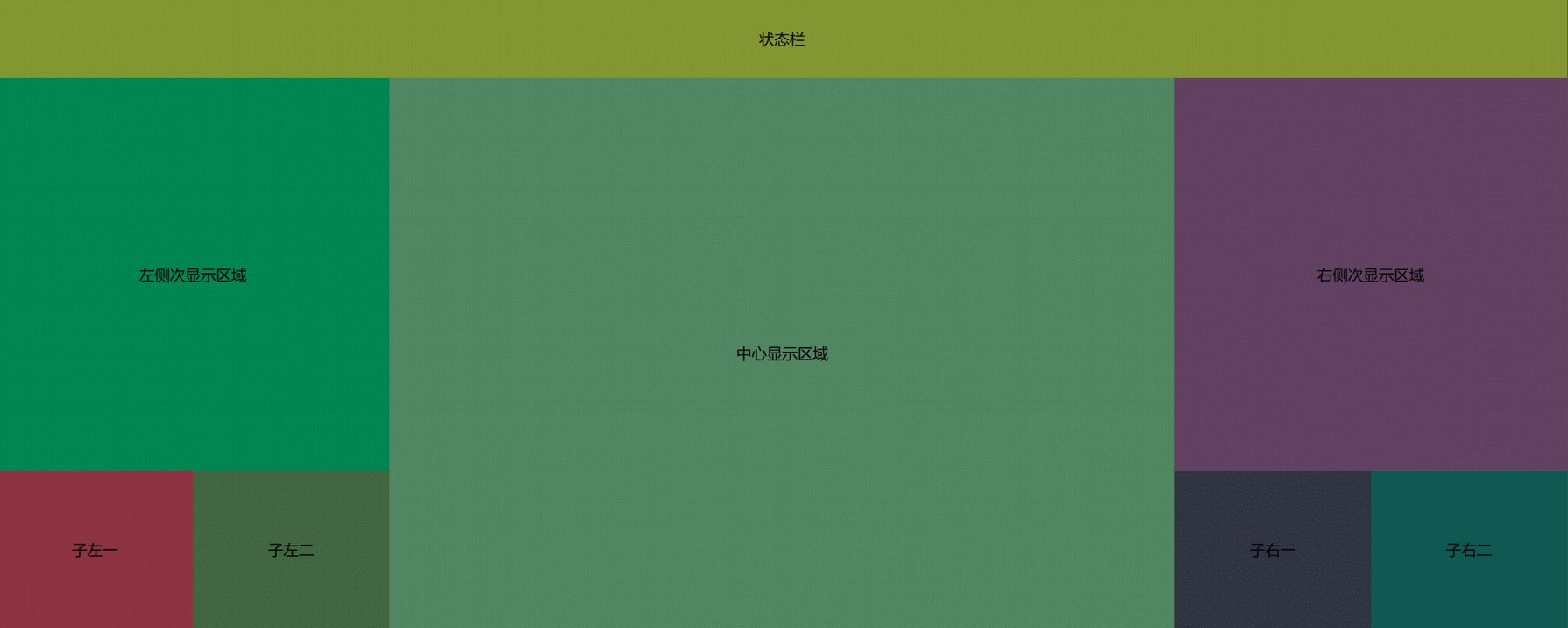
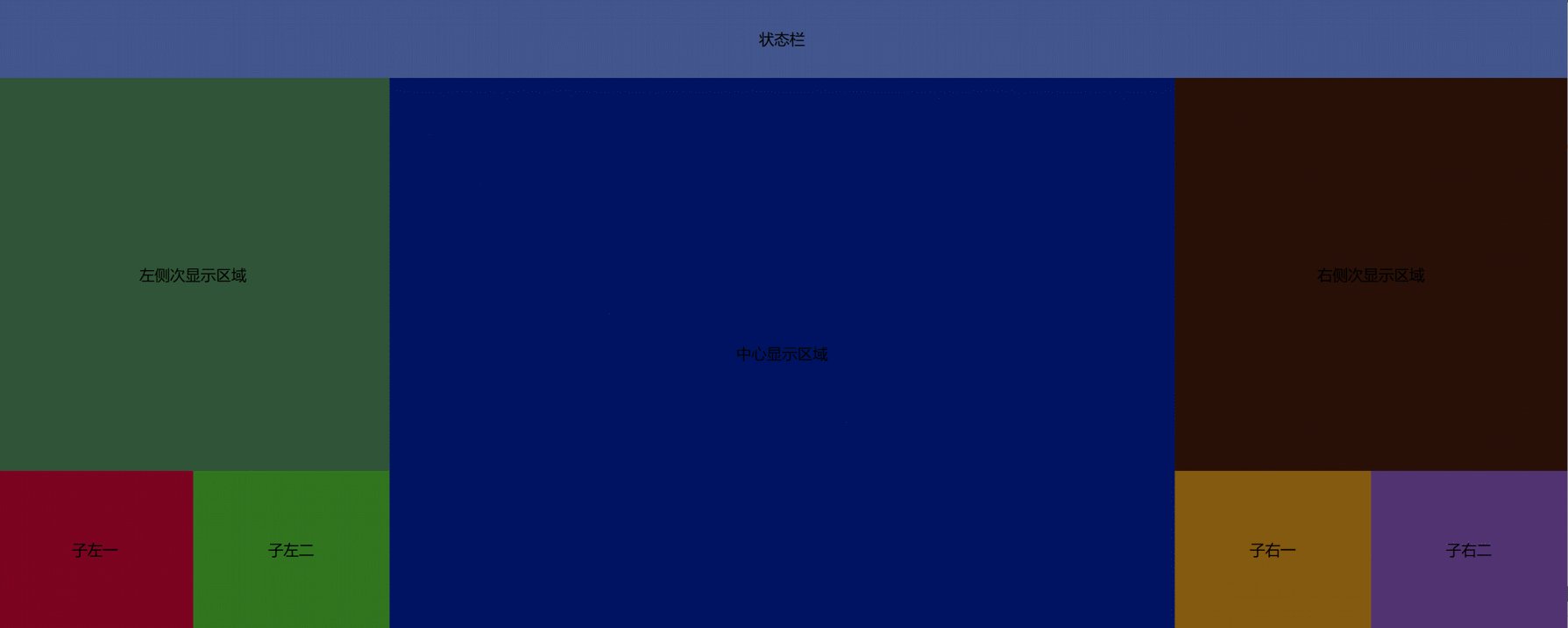
先看效果图
身下也没有好说的,看代码
/*
作者:张建伟
时间:2018年4月3日
简述:该文件为下显主窗口布局文件
*/
importQtQuick2.9
importQtQuick.Window2.2
importCore1.0
Window{
visible:true
width:2560
height:1024
color:"#000000"
title:qsTr("HelloWorld")
DownDisPlay
{
id:m_Core
onSignal_Text_Color:
{
switch(fid)
{
case0:
m_Title_Rect.color=data
break;
case2:
m_Main_Center_Rect.color=data
break;
case3:
m_Left_Second_Rect.color=data
break;
case4:
m_Right_Second_Rect.color=data
break;
case5:
m_Left_Child_Rect_1.color=data
break;
case6:
m_Left_Child_Rect_2.color=data
break;
case7:
m_Right_Child_Rect_1.color=data
break;
case8:
m_Right_Child_Rect_2.color=data
break;
case9:
break;
}
}
}
Rectangle//状态栏显示区域
{
id:m_Title_Rect
width:2560
height:128
color:"#FF0000"
Text{
font.pixelSize:25
font.family:"微软雅黑"
anchors.centerIn:parent
text:qsTr("状态栏")
}
MouseArea
{
anchors.fill:parent
onClicked:{
m_Core.slot_Start_timer()
}
}
}
Rectangle//主显示窗口
{
id:m_Main_Center_Rect
width:1280
height:896
color:"#FFFFFF"
anchors.horizontalCenter:parent.horizontalCenter
anchors.bottom:parent.bottom
Text{
font.pixelSize:25
font.family:"微软雅黑"
anchors.centerIn:parent
text:qsTr("中心显示区域")
}
}
Rectangle//左侧次显示区域
{
id:m_Left_Second_Rect
width:640
height:640
anchors.left:parent.left
anchors.top:m_Title_Rect.bottom
Text{
font.pixelSize:25
font.family:"微软雅黑"
anchors.centerIn:parent
text:qsTr("左侧次显示区域")
}
}
Rectangle//右侧次显示区域
{
id:m_Right_Second_Rect
width:640
height:640
anchors.right:parent.right
anchors.top:m_Title_Rect.bottom
Text{
font.pixelSize:25
font.family:"微软雅黑"
anchors.centerIn:parent
text:qsTr("右侧次显示区域")
}
}
Row{
anchors.left:parent.left
anchors.bottom:parent.bottom
spacing:0
Rectangle
{
id:m_Left_Child_Rect_1
width:320
height:256
Text{
font.pixelSize:25
font.family:"微软雅黑"
anchors.centerIn:parent
text:qsTr("子左一")
}
}
Rectangle
{
id:m_Left_Child_Rect_2
width:320
height:256
Text{
font.pixelSize:25
font.family:"微软雅黑"
anchors.centerIn:parent
text:qsTr("子左二")
}
}
}
Row{
anchors.right:parent.right
anchors.bottom:parent.bottom
spacing:0
Rectangle
{
id:m_Right_Child_Rect_1
width:320
height:256
Text{
font.pixelSize:25
font.family:"微软雅黑"
anchors.centerIn:parent
text:qsTr("子右一")
}
}
Rectangle
{
id:m_Right_Child_Rect_2
width:320
height:256
Text{
font.pixelSize:25
font.family:"微软雅黑"
anchors.centerIn:parent
text:qsTr("子右二")
}
}
}
}