在使用Vue搭建前端服务器时,路由出现#号的解决办法
路由模式解析
这里要讲vue-router的路由模式,首先要了解的一点就是路由是由多个URL组成的,使用不同的URL可以相应的导航到不同的位置。如果有进行过服务器开发或者对http协议有所了解就会知道,浏览器中对页面的访问是无状态的,所以我们在切换不同的页面时都会重新进行请求。而实际使用vue和vue-router开发就会明白,在切换页面时是没有重新进行请求的,使用起来就好像页面是有状态的,这是什么原因呢。这其实是借助了浏览器的History API来实现的,这样可以使得页面跳转而不刷新,页面的状态就被维持在浏览器中了。
Vue-router的三种模式
-
Hash: 使用URL的hash值来作为路由。支持所有浏览器。
-
History: 以来HTML5 History API 和服务器配置。参考官网中HTML5 History模式
-
Abstract:支持所有javascript运行模式。如果发现没有浏览器的API,路由会自动强制进入这个模式。
vue-router默认使用的是hash模式,这就会出现如下URL:

解决方法
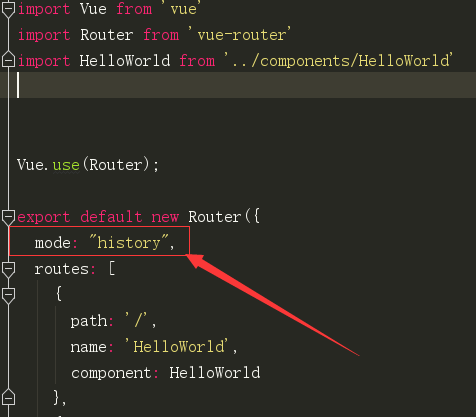
只需要将router文件下的index.js(创建方式不同,也可能是router.js)中的如下代码位置修改为history模式即可。

即将秃头的程序员


