vue项目
目录
- 1 vue-cli创建项目
- 2 vue项目目录介绍
- 3 es6导入导出语法
- 4 小练习-登录功能
- 5 scoped
1 vue-cli创建项目
# 前端做成项目----》使用工具(vue-cli),创建出vue项目,单页面应用(spa),组件化开发, 把 xx.vue,ts,saas,less-----》编译---》在浏览器中执行
# vue-cli创建项目开发,在项目中开发,最后上线,一定要编译--->纯粹的html,js,css
# 浏览器只能识别 js html css
# vue-cli 工具,使用nodejs写的,要运行,需要node环境
# 下载node解释器
-一路下一步
-环境变量:可执行文件路径 就在环境变量
-两个可执行文件:
-node: python
-npm: pip
# nodejs 怎么来的
-js只能运行在浏览器中,因为浏览器中有它的解释器环境
-基于谷歌浏览器的v8引擎,使它可以运行在操作系统之上 网络包,文件,数据库。。。 用c写的
-js语法 完成后端的编写,全栈
-号称性能高,大量使用协程
# 文件防篡改校验
-把文件生成md5值
-以后被下载下来,再生成md5值肯定是一样,如果不一样说明被篡改了,不能用了
-1 百度网盘
-秒传
-传到服务器上---》生成md5---》存着
-本地生成md5---》发送到服务端---》一查----》有---》不传了
- 屏蔽
-2 王小云 破解md5
# 解释型语言和编译型语言
-js,node,php,python 解释型语言 运行解释器之上 pyinstaller
-c,go,c++ 编译型语言 直接把源代码编译成不同平台的可执行文件
-cpython解释器用c写的----》编译成不同平台的可执行文件---》在不同平台双击运行即可
-win
-mac
-linux
-java:一处编码处处运行
-java 虚拟机 ---》虚拟机跨平台
-java字节码文件运行在虚拟机之上
-java写了代码----》编译成字节(区别与可执行文件 jar,war,.class)
# 创建vue项目使用什么?
-2.x 使用vue-cli :https://cli.vuejs.org/zh/
-3.x 使用vue-cli
-vite只能创建vue3 效率非常高
# 安装vue-cli
npm install -g @vue/cli
# 使用cnpm替换npm cnpm淘宝出的工具,下载的时候,去淘宝镜像下载,速度快
# -g 表示装全局
#--registry=https://registry.npm.taobao.org 指定淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 以后使用cnpm 代替npm
cnpm install -g @vue/cli
# cmd控制台就可以输入 vue 命令(装了djagno可以使用django-admin创建django项目)
-vue 创建vue项目
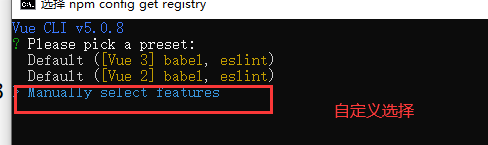
# 使用vue-cli创建项目(找个目录)
vue create myfirstvue # 速度很慢,等,可以ctrl+c停止 执行npm cache clean --force
# 很慢的原因
-从github拉一个空项目
-按照该项目所有的依赖,npm装
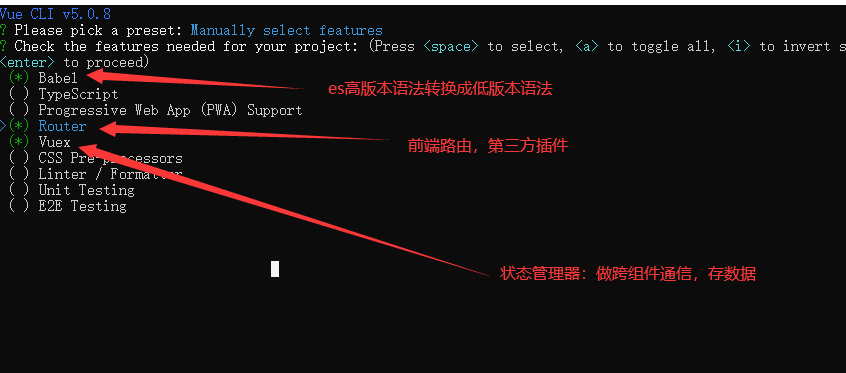
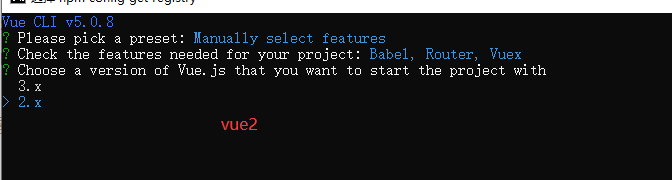
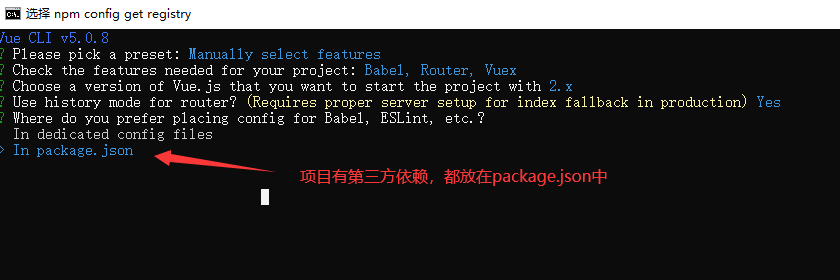
# 按下图操作
vue ui # 使用图形化界面创建项目 ,自己点击即可





2 vue项目目录介绍
# pychrm 打开项目,运行项目的两种方式
-在命令行中执行(注意路径)
-npm run serve
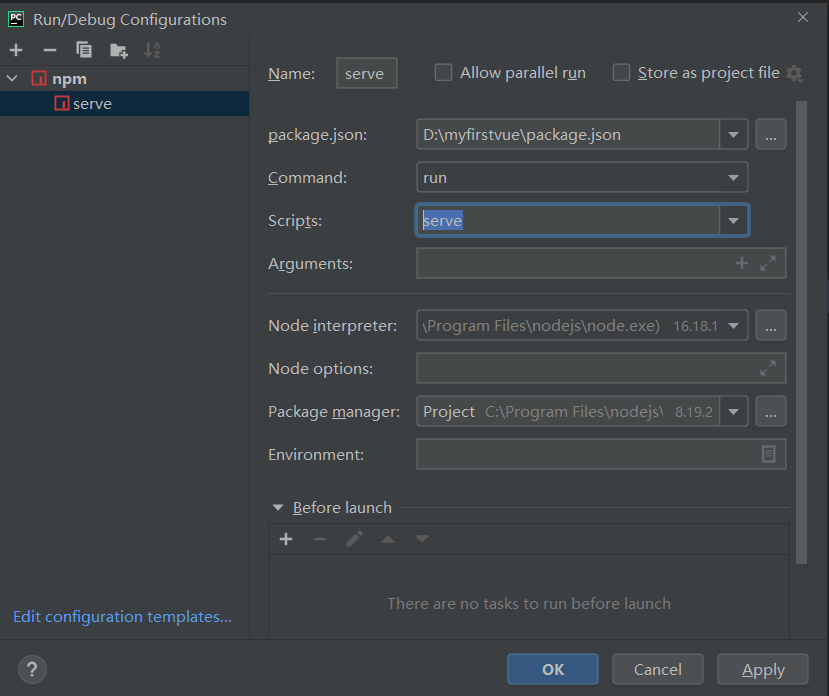
-使用 pycharm ,点击绿色箭头执行
# vue 项目目录介绍
myfirstvue # 项目名
node_modules # 非常多第三方模块,以后把项目赋值给别人时【上传git要忽略掉】,这个文件夹删掉,很多小文件,项目的依赖,项目要运行,没有它不行 如果没有只需要执行 cnpm install,根据package.json的依赖包,安装好依赖
public # 文件夹
-favicon.ico # 网站小图标
-index.html # spa 单页面应用,以后整个vue项目都是用这一个html,但你不用动他
src # 文件夹 以后都动这里面的
-assets # 静态资源,以后前端用的图片,js,css。。都放这里
logo.png # 图片
-components # 以后在这里放组件,xx.vue,小组件
HelloWorld.vue # 提供的展示组件
-router # 安装了Router,就会有这个文件夹,下面有个index.js
index.js
-store # 安装了Vuex,就会有这个文件夹,下面有个index.js
index.js
-views # 页面组件
-AboutView.vue
-HomeView.vue
-App.vue # 根组件,new Vue实例管理了 div,以后原来写在div中的东西,现在都写在App.vue
-main.js # 项目的启动入口
.gitignore # git的忽略文件,后面学了git就会了
babel.config.js # bable配置文件,不用动
jsconfig.json # 配置文件,不用动
package.json #不用动,安装了第三方模块,它自动增加
package-lock.json # 锁定文件,忽略掉
README.md # 用户手册
vue.config.js # vue的配置文件
3 es6导入导出语法
3.1 App.vue,main,js,About.vue写了什么
### 看xx.vue 组件学到的重点#########
# 记住,以后开发vue项目,都按照这个模式来
1 新建xx.vue
2 在xx.vue中就三块内容
#1 以后组件的html内容,都写在这里
<template>
</template>
#2 以后该组件使用的样式,都写在这
<style>
</style>
#3 以后js的东西,都写在这
<script>
</script>
#### main.js 学到的
# 找到index.html 中的id为app的div,以后都在App.vue中写
new Vue({
render: h => h(App)
}).$mount('#app')
3.2 导入导出语法
# python 创建包,在其他py文件中导入
# js 从es6开始,也支持包的导入和导出
### 默认导出语法(用的最多),只能导出一个,一般导出一个对象
-导出语法
export default 一般是个对象
-导入语法
import 别名 from '路径'
以后 别名 就是 导出的对象
### 命名导出导入
-导出语法 可以导出多个
export const name = 'guts'
export const add = (a, b) => {
console.log(name)
return a + b
}
export const age = 19
-导入语法
import {name, add} from './guts/s1'
console.log(name)
console.log(add(33,44))
### 导入的简写形式
-包下的 index.js 导入的时候,不用写到index.js的路径 ---》它等同于python的__init__.py
-例如:
# 包是
lqz
-index.js
# 导入的时候
import guts from './guts'
3.2 vue项目编写步骤
# 1 以后只需要写xx.vue
-页面组件
-小组件 给页面组件用的
# 2 组件中导出
export default {
name: 'HelloWorld',
data(){
return{
xx: '彭于晏'
}
},
}
# 3 在别的组件中要用,导入,注册
# 导入
import HelloWorld from '../components/HelloWorld.vue'
# 注册
export default {
components: {
HelloWorld
}
}
# 4 注册以后,在这个组件中就可以使用导入的组件,写在<template>
# 自定义属性
<HelloWorld msg="传进来的p"/>
4 小练习-登录功能
4.1 App.vue动了
<template>
<div id="app">
<router-view>
</div>
</template>
4.2 main.js
// 没有动
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
4.3 访问根路径
# 访问根 显示 HomeView.vue 这个页面组件
-HomeView使用了Helloworld.vue
-自定义属性
# 访问 /about 会显示AboutView.vue页面组件
4.4 使用axios
1 安装
cnpm install axios -S # 带着-S会自动把当前依赖加入到package.json中
2 导入(安装的第三方模块,直接导入)
import axios from 'axios'
3 使用
handleClick(){
console.log(this.username, this.password)
axios.post('http://127.0.0.1:8000/login/', {username: this.username, password: this.password}).then(res => {
// console.log(res)
alert(res.data.msg)
})
}
4.5 解决跨域
1 装模块
pip3 install django-cors-headers -i
https://pypi.tuna.tsinghua.edu.cn/simple/
2 注册app
'corsheaders'
3 中间件修改
'corsheaders.middleware.CorsMiddleware',
4 修改配置文件
CORS_ORIGIN_ALLOW_ALL = True
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
CORS_ALLOW_HEADERS = (
'XMLHttpRequest',
'X_FILENAME',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
'Pragma',
'token'
)
5 scoped
# 父组件的样式,在子组件中会生效,加入scoped让该样式只在当前组件中生效
<style scoped>
h1 {
background-color: chartreuse;
}
</style>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了