CSS层叠样式表
今日内容概要
-
表单标签补充说明
-
CSS层叠样式表
如何查找标签 如何添加样式
今日内容详细
表单标签的补充说明
基于form表单发送数据
1.用于获取用户数据的标签至少应该含有name属性
name属性相当于字典的键
用户输入的数据会被保存到标签的value属性中
value属性相当于字典的值
2.如果不需要用户填写数据 只需要选择 那么我们需要自己填写value
<input type="radio" name="gender" value="male">
ps:没有name属性的标签 form表单会直接忽略 不会发送
3.针对input标签理论上应该配一个label标签绑定 但是也可以不写
<label for="d1">username:
<input type="text" id="d1">
</label>
<label for="d2">password:</label>
<input type="password" id="d2">
4.标签的属性如果和属性值对等 那么可以简写
<input type="file" multiple="multiple">
multiple 属性规定输入字段可选择多个值。如果使用该属性,则字段可接受多个值。
<input type="file" multiple>
5.针对选择类型的标签可以提前设置默认选项
<input type="radio" name="gender" checked="checked">
<input type="radio" name="gender" checked>
<input type="checkbox" checked="checked">
<input type="checkbox" name="gender" checked>
<option value="" selected="selected">111</option>
<option value=""selected>111</option>
6.下拉框与文件上传可以复选
<input type="file" multiple>
<select name="" id="" multiple>
<option value="">大专</option>
<option value="">本科</option>
<option value="">研究生</option>
</select>
CSS层叠样式表
主要用来调节html标签的各种样式
"""
思想:页面都是由HTML构成的 并且页面上由很多相同的HTML标签 但是相同的HTML
标签在不同的位置可能有不同的样式 我们如何区分标签
标签的两大重要属性:区分标签
1.class属性
分门别类 主要用于批量查找
2.id属性
精确查找 主要用于点对点
学习css的流程
1.先学习如何查找标签
2.再学习如何调整样式
"""
1.css语法结构
选择器 {
样式名1:样式值1;
样式名2:样式值2
}
2.css注释语法
/*注释内容*/
3.引入css的多种方式
1.head内style标签内部编写(学习的时候使用)
2.head内link标签引入(标准的方式)
3.标签内部通过style属性直接编写(不推荐)

CSS选择器
1.CSS基本选择器
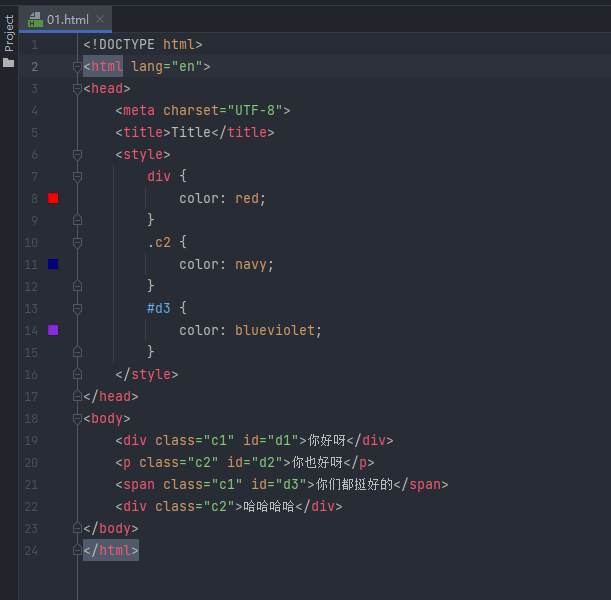
1.标签选择器(直接按照标签名查找标签)
div {
color: red;
}
2.类选择器(按照标签的class值查找标签)
.c1 {
color: green;
}
3.id选择器(根据标签的id之精准查找标签)
#d1 {
color: yellow;
}
4.通用选择器(直接选择页面所有的标签)
* {
color:blue;
}
2.CSS组合选择器
"""
预知知识点 我嫩对标签的嵌套有另外一套说辞
<p>ppp</p>
<p>ppp</p>
<div>div
<div>divdiv
<p>divdivp
<span>divdivpspan</span>
</p>
</div>
<p>divp</p>
<span>divspan</span>
</div>
<p>ppp</p>
<span>spanspan</span>
针对标签的上下层级以及嵌套有另外的说法
父标签 后代标签 子标签 弟弟标签 哥哥标签 祖先标签
"""
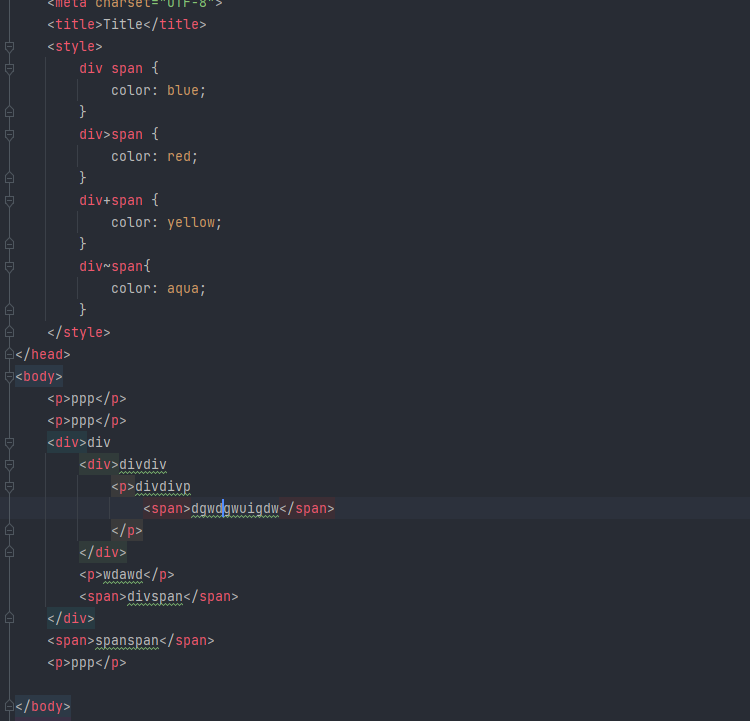
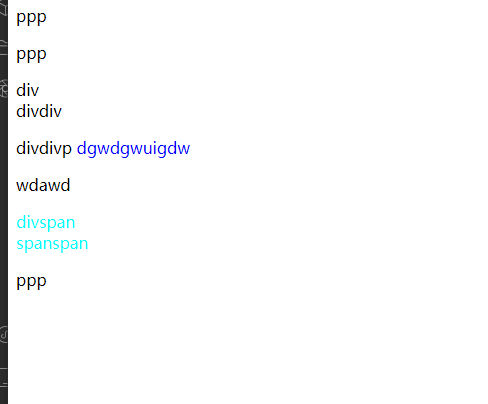
1.后代选择器(空格)
div span {
color: red;
}
2.儿子选择器(大于)
div>span {
color: yellow;
}
3.毗邻选择器(加号)
div+span {
color: yellow;
}
4.弟弟选择器(小波浪号)
div~span {
color: yellow;
}
3.分组与嵌套
div,p,span { # 多个选择器合并查找
color: yellow;
}
#d1,.c1,span {
color: green;
}
div.c1 { 查找class含有c1的div
color: red;
}
div#d1 { 查找id是d1的div
color: red;
}
.c1 p.c2 { 查找含有c1样式值里面的含有c2样式值的p标签
color: antiquewhite;
}
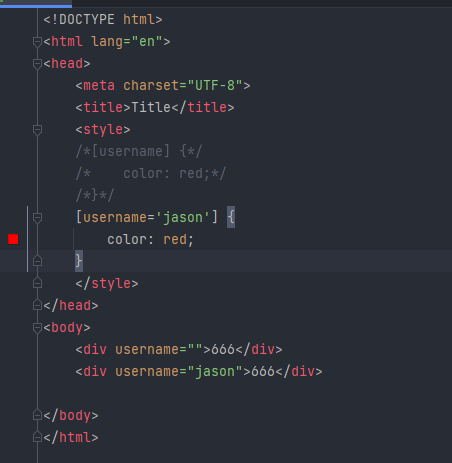
4.属性选择器
[username] { 按照属性名查找
color: red;
}
[username='jason'] { 按照属性名等于属性值
color: red;
}
div[username='jason'] {
color: darkcyan;
}
5.伪类选择器
"""a标签补充说明 针对没有点击过的网址 默认是蓝色 点击过的则为紫色"""
a:hover {
color: orange;
}
input:focus { input获取焦点(被点击)之后采用的样式
background-color: red;
}
6.为元素选择器
/*p:first-letter {*/
/* font-size: 48px;*/
/* color: red;*/
/*}*/
p:before { css添加文本无法正常选中
content: '嘿嘿嘿';
color: blue;
}
p:after { css添加文本无法正常选中
content: '呵呵呵';
color: red;
}




选择器优先级
1.选择器相同 导入方式不同
就近原则
2.选择器不同 导入方式相同
内联样式 > id选择器 > 类选择器 > 标签选择器
CSS样式调节
字体样式
font-size:14px 24px 28px 36px 字体代码
font-weight: lighter; 字体粗细
color:三种模式
/*color: red;*/
/*color: #3d3d3d;*/
color: rgb(186,11,98);
text-align: center 文本居中
text-decoration: none; 主要用于a标签取消下划线
text-indent: 32px; 首行缩进
"""
取色器工具
1.pycharm
2.截图功能
"""
背景属性
div {
width: 800px;
height: 800px;
/*background-color: red;*/
/*background-image: url("https://img2.baidu.com/it/u=167083063,1652780278&fm=253&fmt=auto&app=138&f=JPEG?w=369&h=472");*/
/*background-image: url("666.png");*/
/*background-repeat: no-repeat;*/
/*background-repeat: repeat-x;*/
/*background-repeat: repeat-y;*/
/*background-position: center center;*/
background: url("666.png") blue no-repeat center center;
}
当多个属性名有相同的前缀 那么可以简写一次性完成

