第一部分 | 第2章 —— 在游戏开始之前

经过上一章的学习我们已经可以开发一个简单的游戏项目了,包含一张背景图片和一个退出按钮,但距离一个完整的游戏还很遥远。在这一章中,我们先抛开Cocos2d-x来介绍一下游戏开发的基本概念,然后结合Cocos2d-x的特点介绍一些必备的的基础知识。最后做一个使用场景、图层和小精灵的例子来结束本章的学习。

若要进行游戏开发,首先要理解游戏的基本原理以及元素组成。这一节将介绍8个基本概念,包括游戏流程控制、场景、层、精灵、节点、渲染树、动作、动画等。
2.1.1 场景与流程控制

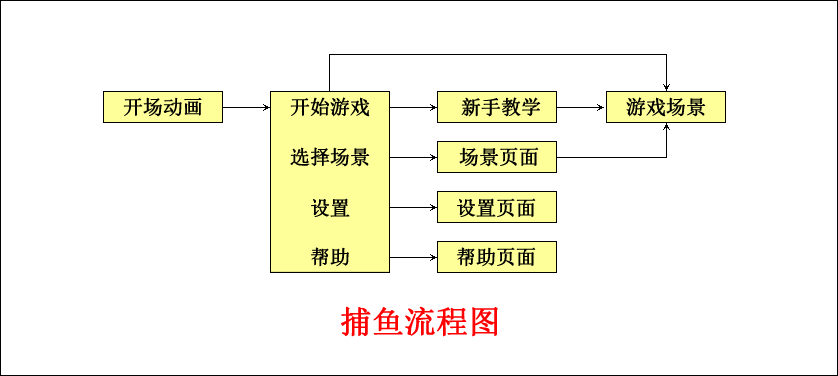
场景:上图中每一个节点显示的内容相对不变,通常我们把这些内容相对不变的游戏元素集合称作场景(Scene),在Cocos2d-x中,场景的实现是CCScene。
流程控制:把游戏在场景之间切换的过程叫做流程控制(flow control)。
任何一款游戏最基本的就是场景,在不同场景之间来回切换就是流程控制,玩家几乎不需要学习就可以轻松的在各个场景之间来回切换根本原因是大多数游戏的流程控制都比较相似。
2.1.2 层

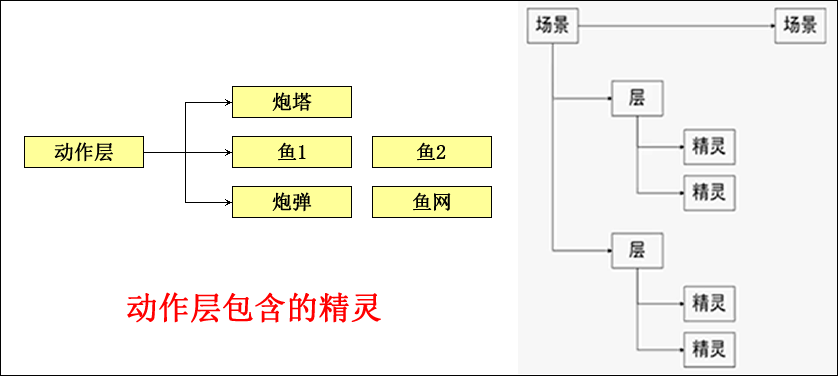
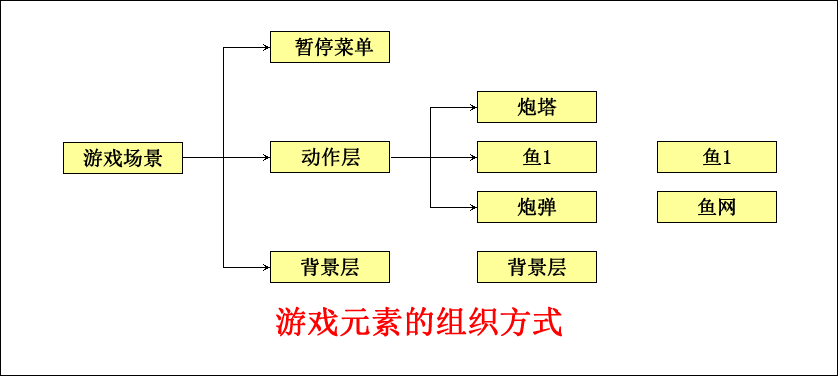
层:隶属于场景之下的游戏元素,通常一个复杂的场景会拥有很多个层(Layer),一个层显示一部分视觉元素。层与层之间按照顺序叠放在一起组成了一个复杂的场景。在Cocos2d-x中,层的实现是CCLayer。
以上面的捕鱼游戏场景为例,场景可大致分为4层:
1、菜单层:悬浮于最上方的各种菜单项。
2、触摸层:处理在屏幕上的触摸点击事件。
3、动作层:放置鱼、子弹、网等,并处理碰撞。
4、背景层:放置背景图片。
2.1.3 精灵

精灵:玩家看到的一切几乎都是由精灵(Sprite)构成的,精灵是展示给玩家的图形。场景和层是其他游戏元素的容器,如果没有向它们添加可见的游戏元素,它们都是看不见的。在Cocos2d-x中,精灵的实现是CCSprite。
2.1.4 节点与渲染树

节点:这是数据结构中的概念,Cocos2d-x引擎采用树形结构把游戏元素组织在一起形成了关系图,关系图中的每一个元素称作节点(Node),不可见的场景和层,可见的精灵都继承自节点,在Cocos2d-x中,节点的实现是CCNode。
渲染树:把一切需要显示的节点用数据结构中的树组织在一起形成了渲染树(rendering tree),Cocos2d-x通过遍历渲染树绘制游戏画面。场景、层、精灵都继承自CNode,都可以作为渲染树的节点。
一般常把精灵放在层中,把层放在场景中,再把所有的节点按树形结构组织在一起,但这并不是强制性的,即使向精灵中添加精灵,向场景中添加精灵,甚至向精灵中添加层,这些操作也都是可以的,合理的组织游戏元素才是我们的目标。
2.1.5 动作与动画
简化2D游戏的开发过程,避免每次都“重复发明轮子”。有了Cocos2d开发者就可以不必关心绘图的细节,把全部精力集中在游戏开发上。最早发布于2008年4月,并一直保持版本的的更新。

起源:Cocos2d-x的原型是Cocos2d,一个最早来源于几位Python开发者在PyWeek竞赛中的作品。目的是封装底层绘图代码,简化2D游戏的开发过程,避免每次都“重复发明轮子”。有了Cocos2d开发者就可以不必关心绘图的细节,把全部精力集中在游戏开发上。最早发布于2008年4月,并一直保持版本的的更新。
2.2.1 命名空间与类名称
移动端的游戏市场,也由此产生了一个迫切的需求,即开发者需要将游戏同时部署在两个热门的平台上,但是一个游戏维护两套代码的代价显然是非常昂贵的,尤其是两个平台的主流语言、主流引擎都完全不同的情况下。因此,基于C++语言,以Cocos2d-iPhone为基础
2.2.2 构造函数与初始化
让我来用一句话概括,Cocos2d-x对SDK进行了封装、抽象、和扩展。它其实就是一个跨平台的图形引擎,它封装了复杂的图形接口,通过抽象出精灵、动作等概念,降低了游戏开发的难度,简化了开发过程。同时Cocos2d-x还进行了很多扩展,包括一套Object-C风格的基础类系、平台无关的多点触摸协议、重力感应和音频系统等。
2.2.3 选择器
让我来用一句话概括,Cocos2d-x对SDK进行了封装、抽象、和扩展。它其实就是一个跨平台的图形引擎,它封装了复杂的图形接口,通过抽象出精灵、动作等概念,降低了游戏开发的难度,简化了开发过程。同时Cocos2d-x还进行了很多扩展,包括一套Object-C风格的基础类系、平台无关的多点触摸协议、重力感应和音频系统等。
2.2.4 属性
使用Cocos2d-x最大的便利就是可以在PC或Mac环境下完成游戏开发,然后再移植到移动设备上,现在以Windows开发平台为例来讲解一下环境的搭建。
2.2.5 单例
游戏的源代码都存放在这个目录里,共有三个源文件,main.cpp是平台相关文件为Windows专有,在不同的平台下是不同的。AppDelegate.cpp和HelloWorldScene.cpp是两个类的实现文件。Cocos2d-x的游戏结构可以简单的概括为场景、层、精灵。AppDelegate.cpp中定义了AppDelegate这个类,它是程序的入口

起源:Cocos2d-x的原型是Cocos2d,一个最早来源于几位Python开发者在PyWeek竞赛中的作品。目的是封装底层绘图代码,简化2D游戏的开发过程,避免每次都“重复发明轮子”。有了Cocos2d开发者就可以不必关心绘图的细节,把全部精力集中在游戏开发上。最早发布于2008年4月,并一直保持版本的的更新。
2.3.1 复杂的内存管理
移动端的游戏市场,也由此产生了一个迫切的需求,即开发者需要将游戏同时部署在两个热门的平台上,但是一个游戏维护两套代码的代价显然是非常昂贵的,尤其是两个平台的主流语言、主流引擎都完全不同的情况下。因此,基于C++语言,以Cocos2d-iPhone为基础
2.3.2 现有的智能内存管理技术
让我来用一句话概括,Cocos2d-x对SDK进行了封装、抽象、和扩展。它其实就是一个跨平台的图形引擎,它封装了复杂的图形接口,通过抽象出精灵、动作等概念,降低了游戏开发的难度,简化了开发过程。同时Cocos2d-x还进行了很多扩展,包括一套Object-C风格的基础类系、平台无关的多点触摸协议、重力感应和音频系统等。
2.3.3 Cocos2d-x的内存管理机制
让我来用一句话概括,Cocos2d-x对SDK进行了封装、抽象、和扩展。它其实就是一个跨平台的图形引擎,它封装了复杂的图形接口,通过抽象出精灵、动作等概念,降低了游戏开发的难度,简化了开发过程。同时Cocos2d-x还进行了很多扩展,包括一套Object-C风格的基础类系、平台无关的多点触摸协议、重力感应和音频系统等。
2.3.4 工厂方法
使用Cocos2d-x最大的便利就是可以在PC或Mac环境下完成游戏开发,然后再移植到移动设备上,现在以Windows开发平台为例来讲解一下环境的搭建。
2.3.5 关于对象传值
游戏的源代码都存放在这个目录里,共有三个源文件,main.cpp是平台相关文件为Windows专有,在不同的平台下是不同的。AppDelegate.cpp和HelloWorldScene.cpp是两个类的实现文件。Cocos2d-x的游戏结构可以简单的概括为场景、层、精灵。AppDelegate.cpp中定义了AppDelegate这个类,它是程序的入口
2.3.6 释放release()还是autorelease()
移动端的游戏市场,也由此产生了一个迫切的需求,即开发者需要将游戏同时部署在两个热门的平台上,但是一个游戏维护两套代码的代价显然是非常昂贵的,尤其是两个平台的主流语言、主流引擎都完全不同的情况下。因此,基于C++语言,以Cocos2d-iPhone为基础
2.3.7 容器
让我来用一句话概括,Cocos2d-x对SDK进行了封装、抽象、和扩展。它其实就是一个跨平台的图形引擎,它封装了复杂的图形接口,通过抽象出精灵、动作等概念,降低了游戏开发的难度,简化了开发过程。同时Cocos2d-x还进行了很多扩展,包括一套Object-C风格的基础类系、平台无关的多点触摸协议、重力感应和音频系统等。
2.3.8 相关辅助宏
让我来用一句话概括,Cocos2d-x对SDK进行了封装、抽象、和扩展。它其实就是一个跨平台的图形引擎,它封装了复杂的图形接口,通过抽象出精灵、动作等概念,降低了游戏开发的难度,简化了开发过程。同时Cocos2d-x还进行了很多扩展,包括一套Object-C风格的基础类系、平台无关的多点触摸协议、重力感应和音频系统等。
2.3.9 Cocos2d-x内存管理原则
使用Cocos2d-x最大的便利就是可以在PC或Mac环境下完成游戏开发,然后再移植到移动设备上,现在以Windows开发平台为例来讲解一下环境的搭建。

起源:Cocos2d-x的原型是Cocos2d,一个最早来源于几位Python开发者在PyWeek竞赛中的作品。目的是封装底层绘图代码,简化2D游戏的开发过程,避免每次都“重复发明轮子”。有了Cocos2d开发者就可以不必关心绘图的细节,把全部精力集中在游戏开发上。最早发布于2008年4月,并一直保持版本的的更新。

第1节介绍游戏开发的基本概念,以及它们在Cocos2d-x中的对应具体实现。
第2节介绍Cocos2d-x类似Object-C的代码风格。
第3节详细分析Cocos2d-x独特的内存管理机制。
第4节借用生命周期来讲解Cocos2d-x的调试技巧。
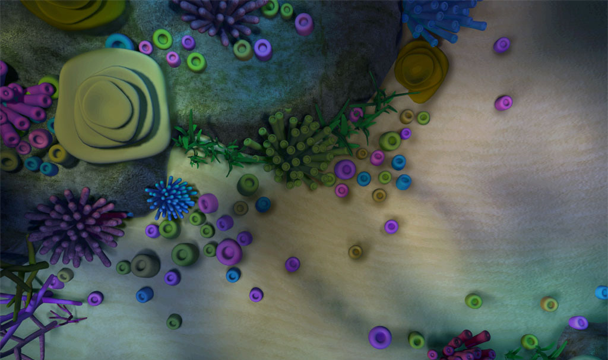
实战:用另外一张背景图片替换掉Hello Cocos中的背景,运行成功就算本章通关了,先来看一下运行后的效果图。
第一步:准备一张图片,大小可以随意,如果没有可以用我下面这张图片,把图片复制到Resources目录下。

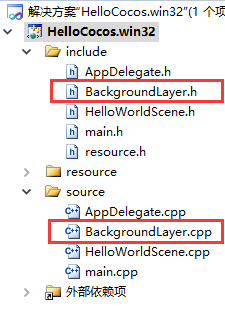
第二步:复制上一节的HelloCocos项目,因为我们编译过的Cocos2d-x引擎都在这里面,以后都以这个为基础,我们只需要每次修改Classes目录下的内容就行。创建一个头文件BackgroundLayer.h和一个源文件BackgroundLayer.cpp,注意头文件和源文件一定要放在Classes目录下。不要放在proj.win32引擎目录下,避免把引擎目录下的内容搞乱,我们之前编译的Cocos2-dx引擎默认是放在proj.win32目录下的,创建头文件和源文件的时候一定记得改一下目录。

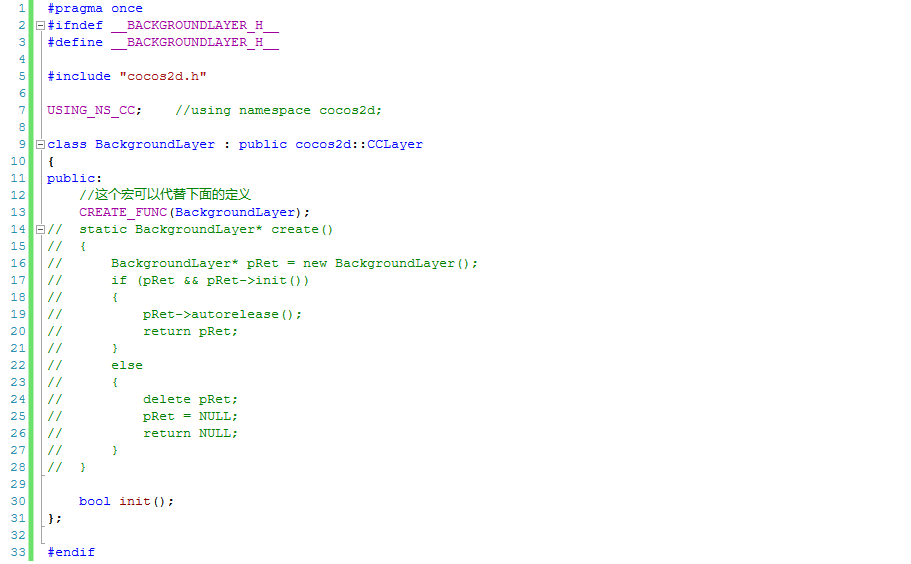
第三步:编写BackgroundLayer.h头文件。

第四步:编写BackgroundLayer.cpp源文件

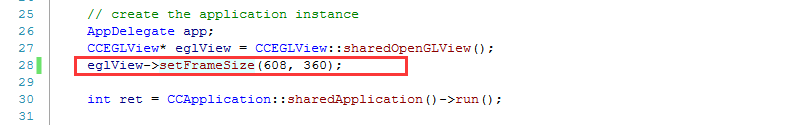
第五步:修改main.cpp源文件,由于我的图片大小为608和360,所以需要修改窗口大小。

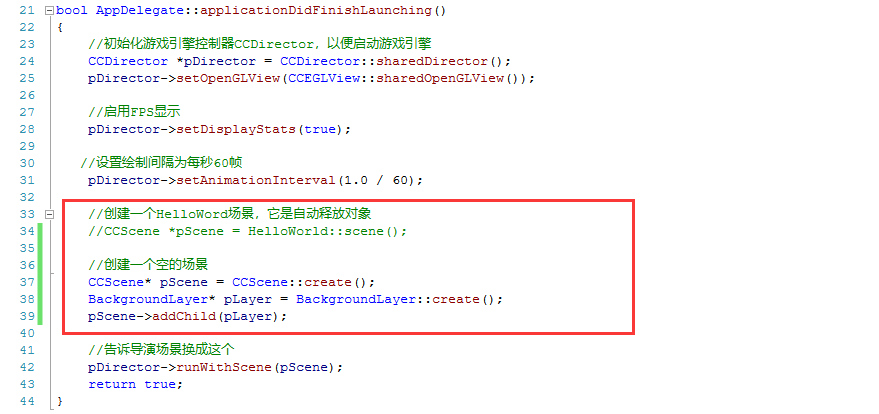
第六步:修改AppDelegate.cpp源文件,加入头文件#include "BackgroundLayer.h"并修改如下代码

总结:本章的实战只是为了演示一下如何使用场景、层和精灵,只有亲自动手做过才能真正掌握其中的细节。重点介绍一些游戏开发的基本概念,包括游戏的流程控制、场景、层、精灵、节点、渲染树、动作、动画。这些基础知识在我们以后的开发中经常会见到,一定要深刻理解。此外还涉及一些编程风格和内存管理方面的知识,对于游戏开发者来说也是非常重要的内容,毕竟谁都不想自己开发的游戏玩着玩着就内存不足了。



