第一部分 | 第1章 —— Hello Cocos2d-x

在这一章中,我们将与所有程序设计入门书一样,从Hello World这个最简单的例子开始介绍Cocos2d-x引擎。首先介绍一下Cocos2d-x的概况;然后搭建Windows下的开发环境,并动手实践第一个Hello World程序;接着分析Cocos2d-x程序的的基本结构;最后展示了各种例子。

起源:Cocos2d-x的原型是Cocos2d,一个最早来源于几位Python开发者在PyWeek竞赛中的作品。目的是封装底层绘图代码,简化2D游戏的开发过程,避免每次都“重复发明轮子”。有了Cocos2d开发者就可以不必关心绘图的细节,把全部精力集中在游戏开发上。最早发布于2008年4月,并一直保持版本的的更新。
发展:在Cocos2d发布的同年3月,苹果发布了iOS的SDK,允许第三方开发者为iOS设备开发各种应用,其中游戏应用是最热门的。为了简化苹果游戏的开发难度,把大家从复杂的OpenGL编程中解救出来,Ricardo Quesada将Cocos2d从Python移植到了iOS上,并使用iOS的原生语言Object-C重写了游戏引擎。2008年11月,Cocos2d-iPhone引擎正式开源,发布了0.1版,为2D游戏的开发提供了一种便利的解决方案。随着苹果手机的大流行,Cocos2d-iPhone引擎也在逐步的完善,这得益于社区内世界各地的开发者们的贡献,并且发展速度大大超过了Python版本。由于Cocos2d的易用性,使用Cocos2d-iPhone开发的游戏数量也日渐增多,至今已经有2500多个游戏在App Store上架。让我们来膜拜一下Ricardo Quesada大神,感谢他为游戏行业所做的贡献。

兴盛:由于Android异军突起,大大带动了移动端的游戏市场,也由此产生了一个迫切的需求,即开发者需要将游戏同时部署在两个热门的平台上,但是一个游戏维护两套代码的代价显然是非常昂贵的,尤其是两个平台的主流语言、主流引擎都完全不同的情况下。因此,基于C++语言,以Cocos2d-iPhone为基础开发的Cocos2d-x出现了,它凭借其从语言到接口的跨平台特性,受到了游戏开发者的广泛关注。使用Cocos2d-x开发的游戏已经可以做到了“代码通用”,只需要少量的调整,就可以移植到包括iOS、Android、Windows、Linux在内的诸多平台。
历程:Cocos2d(Python) -> Cocos2d-iPhone(Object-C) -> Cocos2d-x(C++)
本质:让我来用一句话概括,Cocos2d-x对SDK进行了封装、抽象、和扩展。它其实就是一个跨平台的图形引擎,它封装了复杂的图形接口,通过抽象出精灵、动作等概念,降低了游戏开发的难度,简化了开发过程。同时Cocos2d-x还进行了很多扩展,包括一套Object-C风格的基础类系、平台无关的多点触摸协议、重力感应和音频系统等。
特性:下面简单的介绍一下Cocos2d-x的11个特性。
| 特性 | 描述 |
|---|---|
| 流程控制flow control | 非常容易管理不同场景(Scene)之间的流程控制。 |
| 精灵sprite | 快速完方便的精灵用于显示一切可见的元素。 |
| 节点node | 基于树结构的分层组织方式,方便管理不同层次的游戏元素,同时提供了统一管理的计时器(scheduler)。 |
| 动作action | 应用于精灵或其他游戏元素的动画效果,可以组合成复杂的动作。如移动(move)、旋转(rorate)和缩放(scale)等。 |
| 特效effect | 包括波浪(wave)、旋转(twirl)和透镜(lens)等视觉特效。 |
| 平面地图tiled map | 支持矩形和六边形的平面地图。 |
| 菜单menu | 创建游中常用的菜单。 |
| 用户输入 | 提供接受用户触摸事件、传感器(如加速度计)等输入的简单解决方案。 |
| 文档document | 编程指南、API参考、视频教学以及很多简单可靠的测试样例。 |
| MIT许可 | 免费开发的协议,但是请谨记尊重版权。 |
| 基于OpenGL | 深度优化的绘图方式,支持硬件加速。 |

使用Cocos2d-x最大的便利就是可以在PC或Mac环境下完成游戏开发,然后再移植到移动设备上,现在以Windows开发平台为例来讲解一下环境的搭建。
第一步:安装Windows系统和Visual Studio 2010。我用的是Windows 10专业工作站版。
第二步:找到cocos2d-2.0-x-2.0.4安装包。如果找不到可以发封邮件给我,但我不一定回复。
第三步:找到cocos2d-2.0-x-2.0.4目录下的install-templates-msvc.bat运行,安装VS模板,成功后下如图

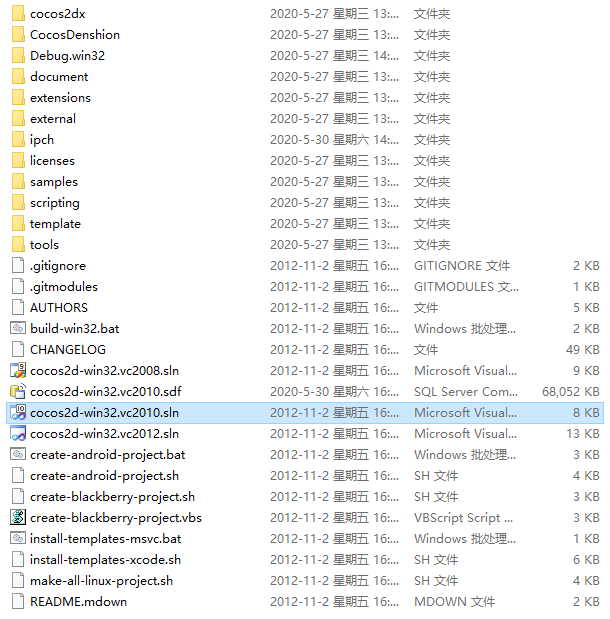
第四步:找到cocos2d-2.0-x-2.0.4目录下的cocos2d-win32.vc2010.sln双击打开,编译Cocos2d-x解决方案

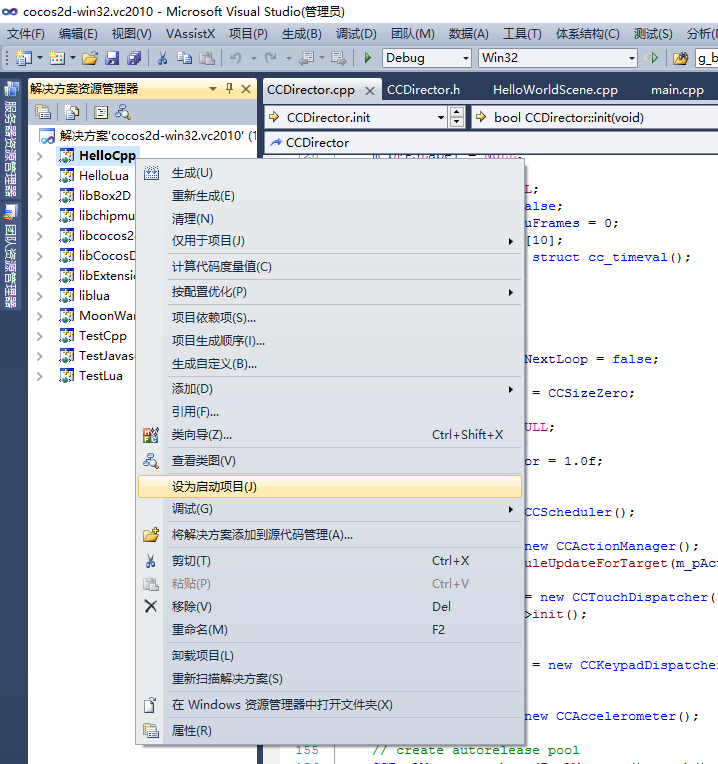
第五步:把解决方案中的HelloCpp设为启动项目后运行,如果出现下图则成功了,到此环境搭建完成。



完成开发环境的搭建后,我们来尝试动手创建人生中的第一个Cocos2d-x项目吧,也就是Hello World,具体步骤如下
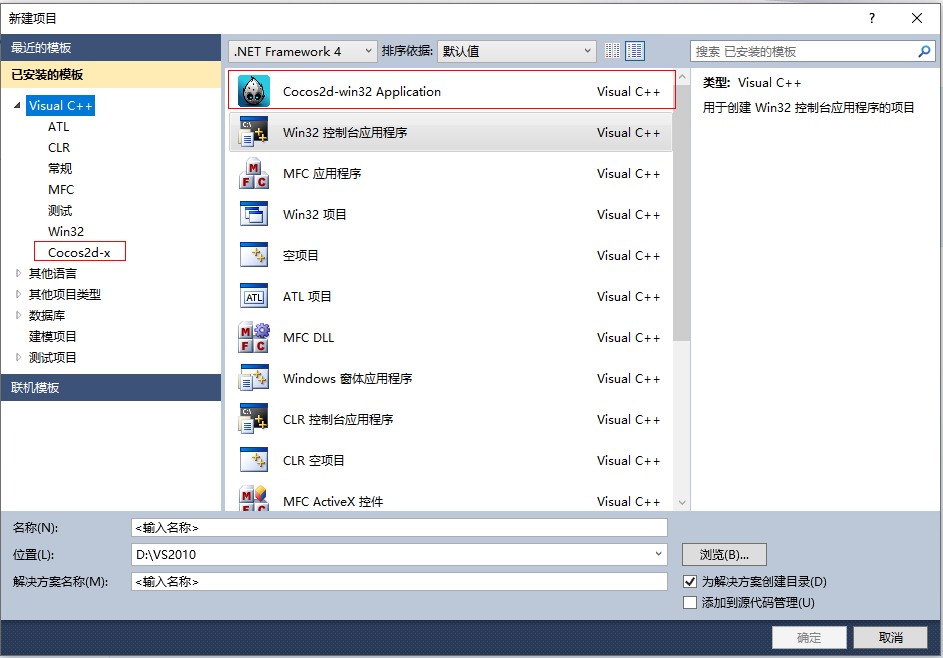
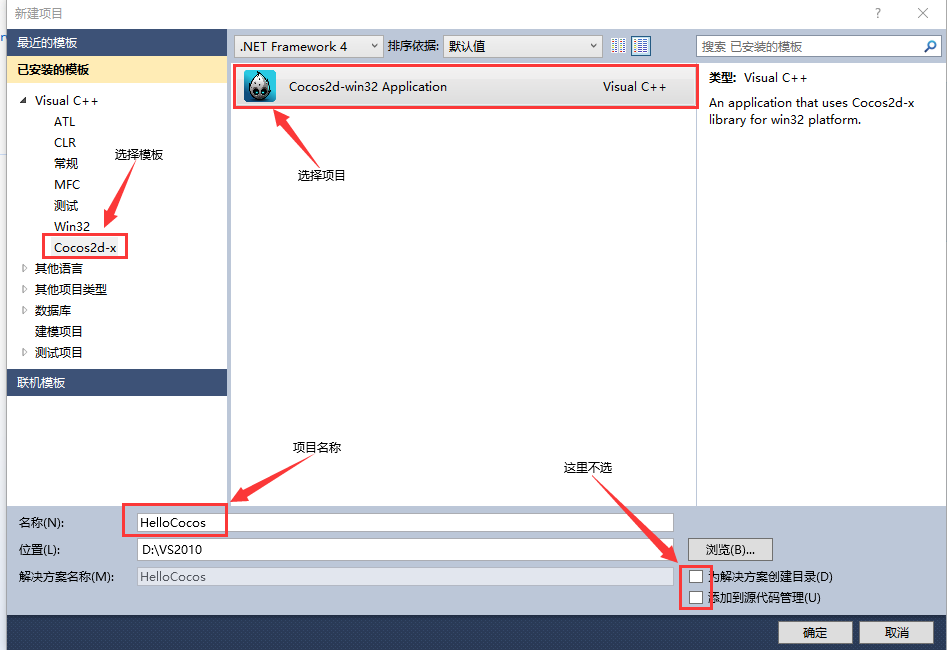
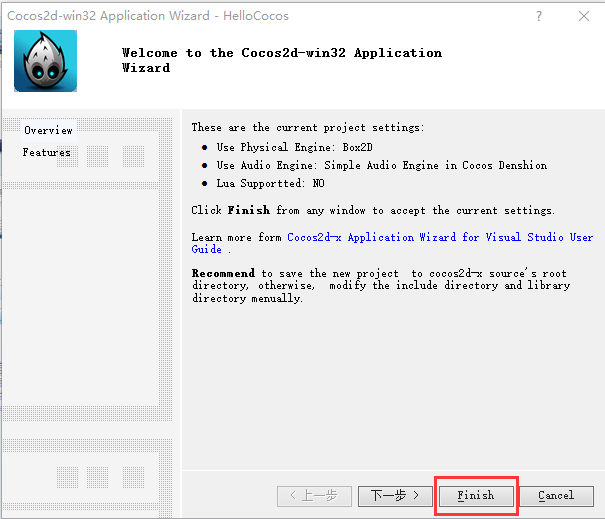
第一步:打开VS选择Cocos2d-x模板,选择Cocos2d-win32 Application项目,名称为“HelloCocos”,点确定后再点Finish。


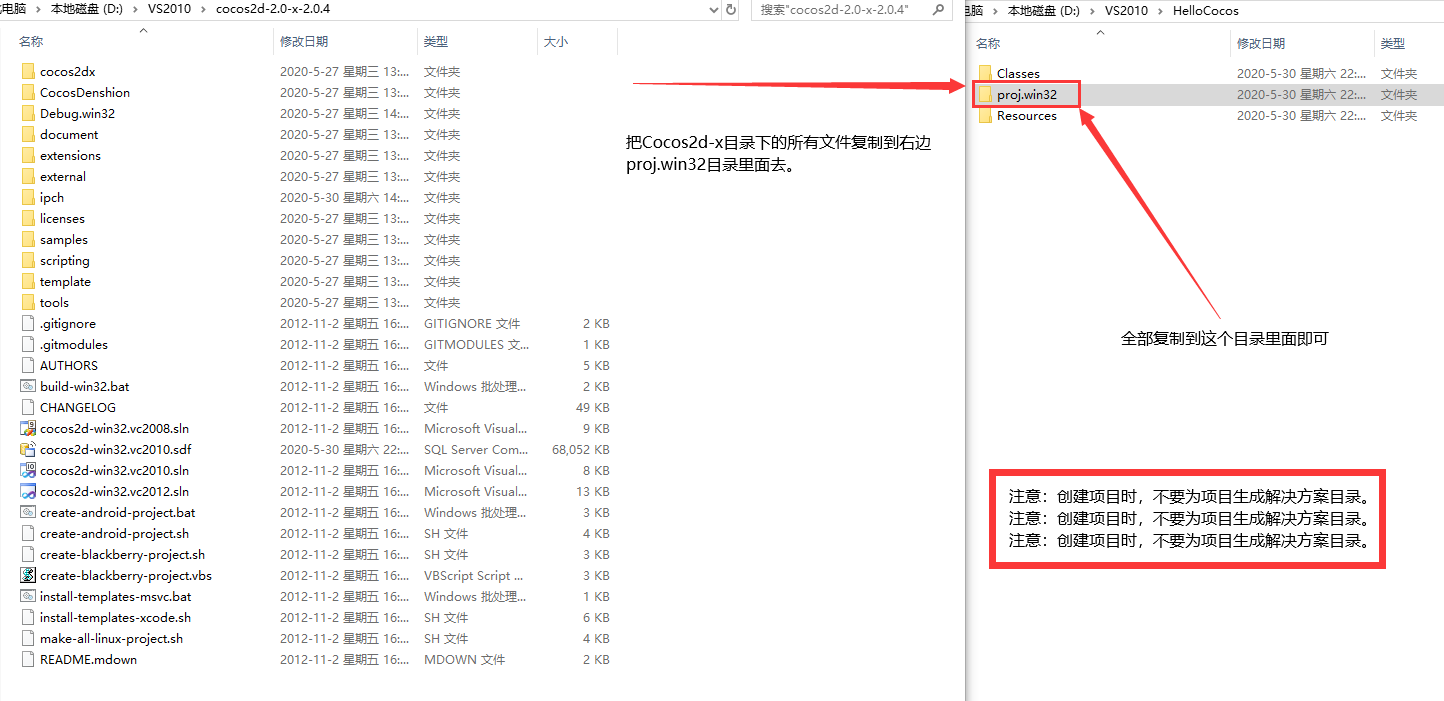
第二步:直接编译是会出错的,因为缺少很多头文件和库文件,最简单的方法就是把整个Cocos2d-x目录里的文件复制过来。

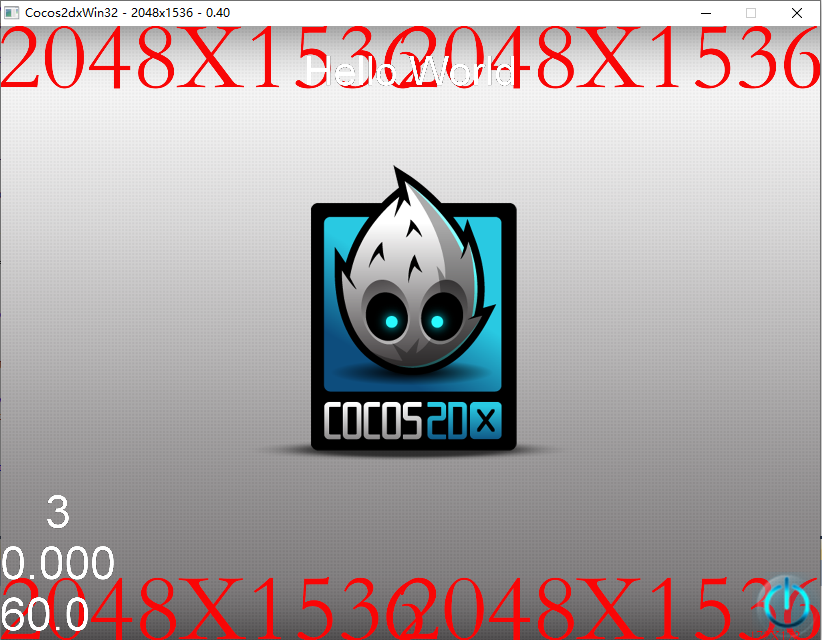
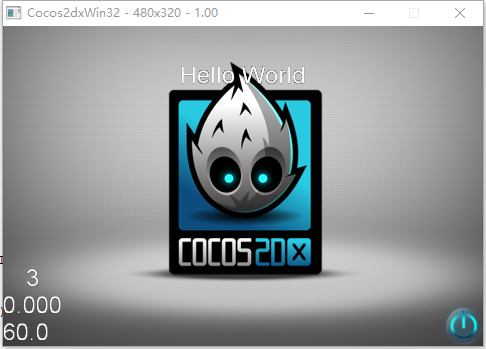
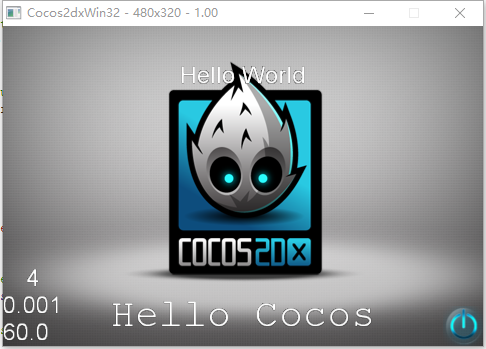
第三步:不用做任何修改,直接编译运行项目,一次通过会显示下面图片就成功了,这就是我们的小不点出来了。

第四步:已经没有第四步了,但我们永远也不要停止学习的脚步,现在我来给它加个标签显示“Hello Cocos”。

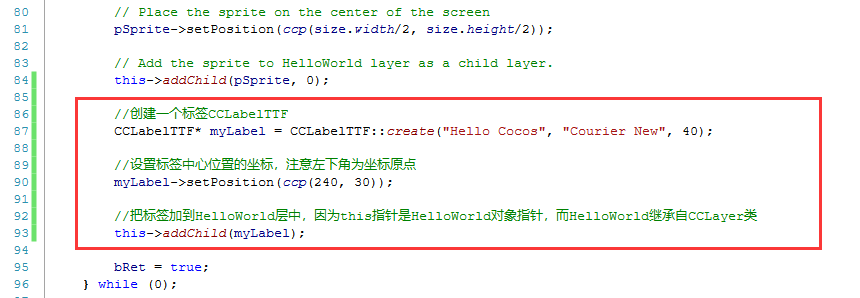
在HelloWorldScene.cpp文件中加入上面的三行代码即可实现想要的效果。这是一个最简单的类标签类CCLabelTTF。


这一节用文字描述的比较多,我尽量用简单的语言讲清楚,如果一件事讲不清楚,说明我还没有理解透彻,下面要学习文件夹和文件、类和成员函数。
Hello World —— 文件夹和文件
resource文件夹:用于存放游戏的图片、音频和配置等资源文件,默认为游戏运行时的目录,当前共有五个资源文件,其中HelloCocos.rc为Windows专有,其余都是图片。
include文件夹:游戏定义的头文件都存放在这个目录里,共有四个头文件,main.h和resource.h是平台相关文件为Windows专有,在不同的平台下是不同的。AppDelegate.h和HelloWorldScene.h是AppDelegate和HelloWorld两个类的定义文件,具体这两个类可参考下面的详细解释。
source文件夹:游戏的源代码都存放在这个目录里,共有三个源文件,main.cpp是平台相关文件为Windows专有,在不同的平台下是不同的。AppDelegate.cpp和HelloWorldScene.cpp是两个类的实现文件。Cocos2d-x的游戏结构可以简单的概括为场景、层、精灵。AppDelegate.cpp中定义了AppDelegate这个类,它是程序的入口,管理游戏的生命周期。在HelloWorldScene.cpp中定义了一个HelloWorld类,该类公有继承自CCLayer,因此它是一个层,只不过这个层中带有一个静态成员函数可以创建一个场景,但HelloWorld并不是场景类。层可以加到入场景,但场景不能加到入层里,这一点需要注意一下。
Hello World —— 类和成员函数
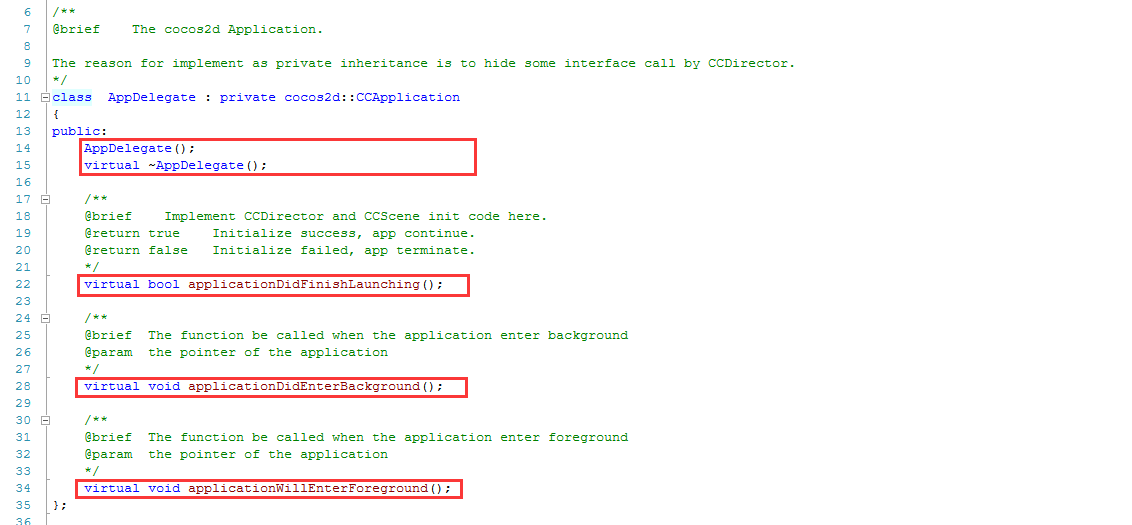
AppDelegate:公有继承于CCApplication,我喜欢管这个类叫奥力给,它是Cocos2d-x项目的程序入口文件,控制着游戏的生命周期,除去构造函数和析构函数外共有3个方法。

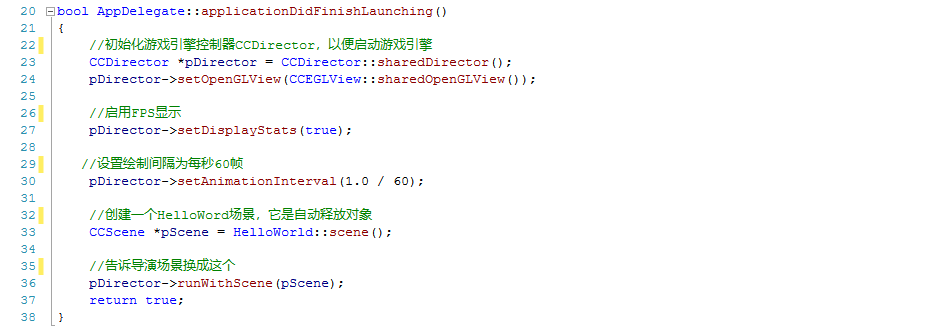
AppDelegate::applicationDidFinishLaunching:应用程序启动后将调用这个方法,这段代码首先对引擎进行必要的初始化,整个游戏有且只有一个pDirector,它是导演,制作游戏和拍电影一样,所有的事情都归导演管一个人管理。然后开启FPS即每秒帧率,然后设置绘制间隔为每秒在屏幕上显示60张图片,一般每秒显示23张图片人眼就不会感觉到卡顿了。最后创建了一个Hello World场景,并告诉导演运行这个场景,对于游戏开发者,在告诉导演运行场景之前,要把所有的初始化工作都完成。

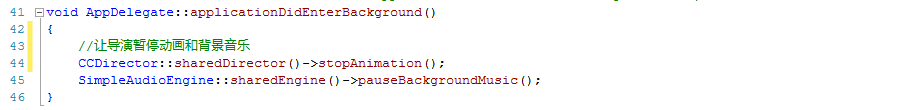
AppDelegate::applicationDidEnterBackground:当你正玩着游戏的时候,突然来了一个重要电话,此时可以先把游戏切到后台接个电话,这时候就产生了一个事件,回调这个成员函数,它本身不会自己运行,而是因为被玩家或系统切换到后台的时候回调的。游戏开发者相当于总监,让导演来无条件执行各种工作,具体工作由导演去做。

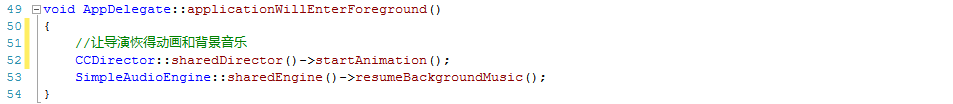
AppDelegate::applicationWillEnterForeground:这个函数也是一个事件的回调函数,当从后台切换回来继续玩游戏的时候,就产生了一个事件,回调这个成员函数,试想一下,你挂断了电话还想继续游戏,那么就得把游戏从后台切换回来。

HelloWorld:公有继承于CCLayer,是层的一个子类,所以这个类也是一个层。在Cocos2d-x中,场景和层都是不可见的游戏元素,只有精灵才是可见的。

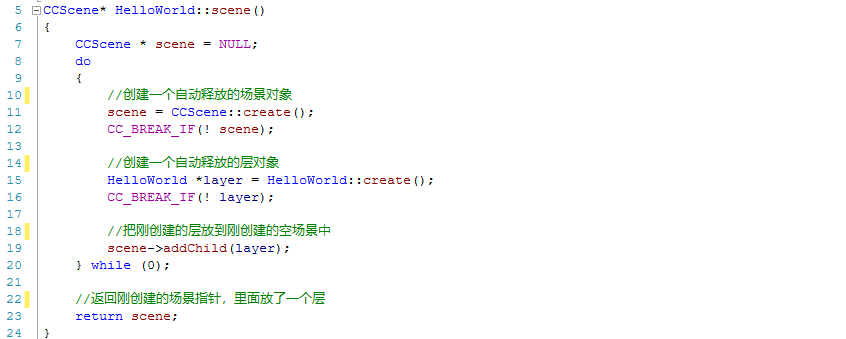
HelloWorld::scene:创建并返回一个场景指针,有趣的是它却位于一个CCLayer的派生类中,在Cocos2d-x中,在层下设置一个创建场景的静态函数是一个常见的技巧,这样做的便利是我们可以直接使用这个层的静态函数scene()来创建一个空场景,然后再把层放到这个空场景中。

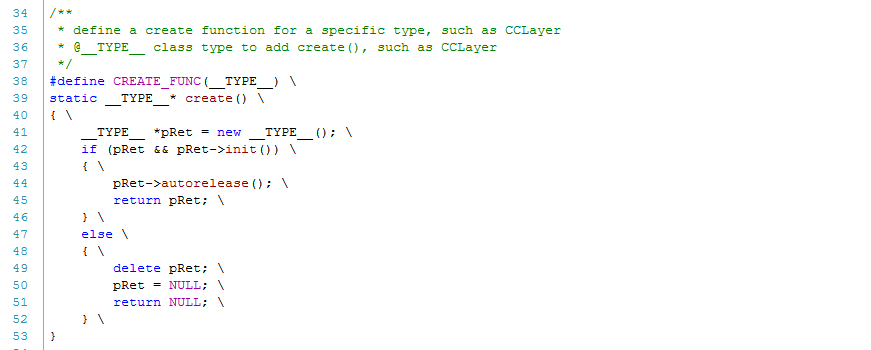
HelloWorld::create:我们并没有看到这样的成员函数,其实是用CREATE_FUNC(HelloWorld)宏来实现的。Cocos2d-x的源代码是由Object-C改过来的,所以也保留了很多iOS的编程风格,它并没有像C++那样使用构造函数来初始化这个类,而是使用create()和init()来完成类的构造函数。

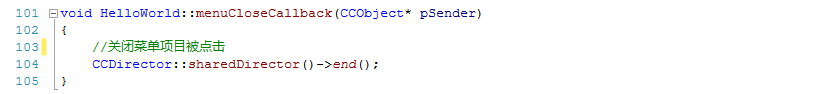
HelloWorld::menuCloseCallback:这个成员函数是selector的回调函数。也就是当我们点了关闭之后要执行的动作。

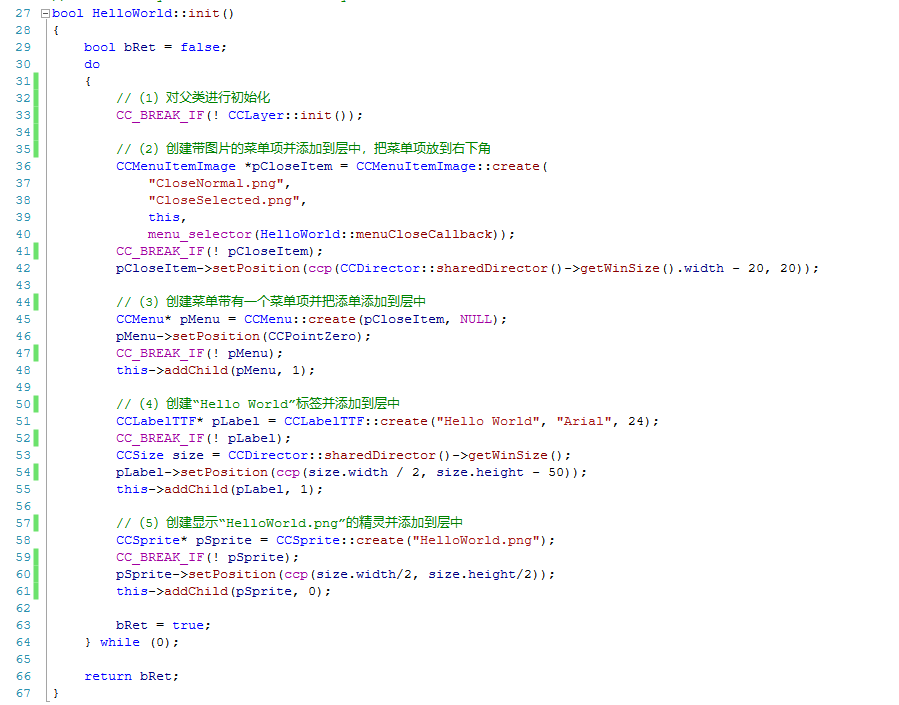
HelloWorld::init:这个成员函数分为五个部分(初始化、创建菜单项、创建菜单、创建标签、创建背景)。首先调用父类的函数初始化层;其次创建一个有图标的菜单项;然后又创建了一个菜单,并使用上一步创建的菜单项;接着创建一个标签用来显示“Hello World”;最后创建一个背景图片。所有上面创建的对象都需要加入到层中才能最终显示出来。addChild把游戏元素加进来,它的第二个参数值越大表示显示的越靠前,最底层为0。setPosition用来设置位置,左下角为坐标原点。


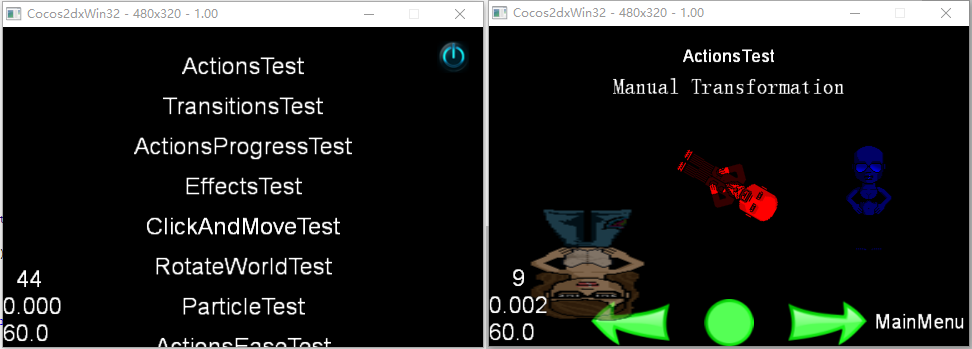
Cocos2d-x在开发过程中为了测试引擎的正确性,同时为了演示引擎各个部分如何使用为我们提供了大量的示例,这些例子展示了Cocos2d-x引擎的很多标准用法,几乎涵盖了引擎的全部功能,很有参考价值。把源码中的TestCpp项目设为启动项,左边是TestCpp运行后的效果,右边是第一个例子Actions Test。


第1节主要讲述了Cocos2d-x的起源、发展、兴盛和特性,从本质上说Cocos2d-x就是一个图形引擎,它是对SDK的封装、抽象和扩展,让开发者从复杂和枯燥的API编程中解放出来,这很像微软的MFC类库。
第2节教我们如何搭建开发环境,如果一点也不懂C++或者不能运行HellCpp请不要继续往下看了,这本书不适合你,先学学C++再看吧,因为全书都在教你如何使用各种类。这个版本大约有500多个类,而Cosos2d-x大量的使用单类。
第3节只要我们按照步骤一步一步的进行,就可以创建出我们第一个Cocos2d-x项目,同时也简单的使用了第一个类CCLabelTTF,所有的Cocos2d-x类都是以CC开头的,也许是Cocos2d-x的缩写,也许是Cocos2d-x Class的首字母。
第4节详细的介绍了每一个文件夹、文件、类和成员函数,特别是在成员函数上做了详细的解释,因为每一个Cocos2d-x项目都包含这些。任何可以呈现出来的都叫游戏元素,场景和层是不可见的游戏元素,所有可见的游戏元素都叫精灵,所有的游戏元素都归唯一的导演管,制作游戏和拍电影很像,开发者就是总监,CCDirector就是导演。
第5节是观赏课,让我们看看Cocos2d-x能做出什么样的效果出来,这里一方面为了测试引擎各部分功能,一方面是教我们引擎的标准用法。
实战:不动手等于白学,创建第一个Cocos2d-x项目Hello Cocos并运行成功才算是本章通关了。总结:本章的信息量很大,涉及的类有CCApplication、CCDirector、CCScene、CCLayer、CCMenuItemImage、CCMenu、CCLabelTTF、CCSize、CCSprite、CCObject、CCEGLView、SimpleAudioEngine,除了这些类一有一些宏和类的成员函数调用。暂时先不必纠结于这些函数的具体用法细节,本章的重心就是动手能做出一个Hello Cocos就行。



