几种方式实现Javaweb页面跳转
背景:
自己经手的一个java项目要实现带参页面跳转和页面跳转,完成任务后,总结一下自己知道了的几种方式。
实现:
首先我们有两大种方式来实现页面跳转:1、JS(javascript);2、jsp跳转
我们先来说一下简单的js实现页面跳转:好几种,这里简单介绍3个
1、window.location.href="URL";
2、window.navigate("URL")
3、window.location.replace("URL")
还有一些什么self.location和parent.location什么的,自己去探索;相信对于第一种 window.location.href="URL"大家都不陌生,这里就不多做介绍。第二种window.navigate("URL")这种方式只兼容于IE浏览器,不支持火狐啊、谷歌什么的。这里面需要说一下的是window.location.replace(“URL”),我们举例说明一下:
假如我们有三个界面,1.jsp;2.jsp;3.jsp,当我们设置好从1.jsp用herf跳转到2.jsp(前提2上面用了window.location.replace(“3.jsp”),那我们会直接到界面3,貌似看上去和window.location.herf=”URL”差不多,但是当我们点击上一步时,也就是调用window.history.go(-1); wondow.history.back();方法的时候就会知道,我们直接回到界面1了而不是界面2;
- <input type="button" value="Location" onclick="Location()"/>
- <input type="button" value="Navigate" onclick="Navigate()"/>
- <script type="text/javascript">
- function Location() {
- window.location.href = "http://localhost:2416/Test/Index";
- }
- function Navigate() {
- window.navigate("http://blog.csdn.net/liweizhong193516");
- }//只兼容与IE浏览器
- function Replace() {
- window.replace("http://blog.csdn.net/liweizhong193516");
- }
- </script>
Test/index界面代码:
- <input type="button" value="Location" onclick="Location()"/>
- <script type="text/javascript">
- function Location() {
- window.location.href = "http://blog.csdn.net/liweizhong193516";
- }
- window.onload = function () {
- window.replace("http://blog.csdn.net/liweizhong193516");
- }
- </script>
拿段代码来说,当我点击按钮,会跳转到Test/index界面,但是因为执行了window.onload方法,会跳转到我的博客界面,当我点击返回是,跳转到的是第一个界面,而不是Test/indes界面
下面说一下jsp实现界面跳转,我们学过的转发和重定向
JSP 跳转方式大约有三种:
1、转发:
- <span style="font-size:18px;">request.getRequestDispatcher("1.jsp").forward(request,response);</span>
在服务器组件收到用户请求后。经过它的处理后有传递给了另一个组件。不修改用户的请求码。各组件处理完之后在返回给用户,例如主页面的框架。用户请求——>服务器——>组件1——>组件2——>服务器——>用户 这里发出的请求不变2、重定向:
这里发出的请求不变2、重定向:
- response.sendRedirect("success.jsp");
在服务器组件收到用户请求后。经过处理修改用户请求。在返回给用户。这样用户再次使用这个请求就会被动的使用新的请求了。重定向一般是为了防止用户提交完数据后点浏览器刷新或点后退之后产生重复提交) 用户请求-----》服务器-------》组件------>服务器-------》用户-------》新的请求 这里的请求不再是最初的请求,已经被改变了,url地址更换会很明显注意事项: 1、此语句前不允许有out.flush(),如果有,会有异常:
这里的请求不再是最初的请求,已经被改变了,url地址更换会很明显注意事项: 1、此语句前不允许有out.flush(),如果有,会有异常:
- java.lang.IllegalStateException: Can't sendRedirect() after data has committed to the client
- at com.caucho.server.connection.AbstractHttpResponse.sendRedirect(AbstractHttpResponse.java:558)
2、这里跳转后,浏览器地址栏会发生变化,意味着url发生变化 3、要是跳到别的主机上,那语句后面的代码会继续执行,相当于开了一个新的线程,但是对于response就没有意义了,因为你看不到了。3、<jsp:forward page="URL"/> 注意事项: 1、此语句前也不允许有out.flush(),如果有,会有异常: 2、跳转后浏览器地址栏不变,但是只能跳到当前主机下 3、此语句后面的语句执行完成后才会跳转 4、跳转后得路径变为当前路径,图片不是绝对路径将无法显示
4、在网上,还看到一个:
- response.setStatus(302);
- response.setHeader("location","newurl");
这种setHeader要结合setStatus(302)使用,302是一个状态吗,标注浏览器要进行重定向了,同时渔具铅也不允许有out.flush(),如果有,不会报异常,只是不跳转页面;跳转后地址栏发生变化总结: 通过以上的总结,重要一点的是我们必须要知道的转发和重定向,转发是什么:就是用户通过浏览器发送了http请求,而web服务器接受此请求后调用一个内部方法完成请求处理并来一个转发动作将目标资源发送给用户。在这里转发的路径必须是在同一个web容器下的url,不能转到其他的web路径上去,中间传递是自己容器内部的requeset,所以,可以共享request;浏览器地址栏的url地址不会变化,我们也就感受不出来服务器做了转发。
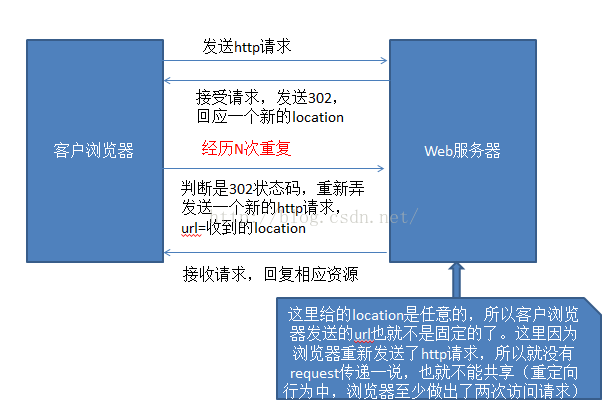
而重定向:是用户通过浏览器发送了http请求,web服务器接受请求后发送302状态码响应(重定向)并且回应客户浏览器一个新的location,当客户浏览器发现时302响应,自动在发送一个新的http请求,请求的url就是新给的location,服务器再根据这个请求寻找相应资源并发送给用户。这里的回应的location可以是任意的url,同时因为浏览器重新发送了http请求,也就不存在request传递的概念。这时候,客户浏览器上的地址栏显示的新的url(重定向后的路径),用户可以看到地址的变化。所以,重定向行为中,浏览器至少做出了两次访问请求。




