vue-element-admin configuration
1. 项目精简删除scr/views下的源码, 保留:
-
- dashboard:首页
- error-page:异常页面
- login:登录
- redirect:重定向
-
对src/router/index 进行相应修改
1 import Vue from 'vue' 2 import Router from 'vue-router' 3 4 Vue.use(Router) 5 6 /* Layout */ 7 import Layout from '@/layout' 8 9 /** 10 * Note: sub-menu only appear when route children.length >= 1 11 * Detail see: https://panjiachen.github.io/vue-element-admin-site/guide/essentials/router-and-nav.html 12 * 13 * hidden: true if set true, item will not show in the sidebar(default is false) 14 * alwaysShow: true if set true, will always show the root menu 15 * if not set alwaysShow, when item has more than one children route, 16 * it will becomes nested mode, otherwise not show the root menu 17 * redirect: noRedirect if set noRedirect will no redirect in the breadcrumb 18 * name:'router-name' the name is used by <keep-alive> (must set!!!) 19 * meta : { 20 roles: ['admin','editor'] control the page roles (you can set multiple roles) 21 title: 'title' the name show in sidebar and breadcrumb (recommend set) 22 icon: 'svg-name' the icon show in the sidebar 23 noCache: true if set true, the page will no be cached(default is false) 24 affix: true if set true, the tag will affix in the tags-view 25 breadcrumb: false if set false, the item will hidden in breadcrumb(default is true) 26 activeMenu: '/example/list' if set path, the sidebar will highlight the path you set 27 } 28 */ 29 30 /** 31 * constantRoutes 32 * a base page that does not have permission requirements 33 * all roles can be accessed 34 */ 35 export const constantRoutes = [ 36 { 37 path: '/redirect', 38 component: Layout, 39 hidden: true, 40 children: [ 41 { 42 path: '/redirect/:path(.*)', 43 component: () => import('@/views/redirect/index') 44 } 45 ] 46 }, 47 { 48 path: '/login', 49 component: () => import('@/views/login/index'), 50 hidden: true 51 }, 52 { 53 path: '/auth-redirect', 54 component: () => import('@/views/login/auth-redirect'), 55 hidden: true 56 }, 57 { 58 path: '/404', 59 component: () => import('@/views/error-page/404'), 60 hidden: true 61 }, 62 { 63 path: '/401', 64 component: () => import('@/views/error-page/401'), 65 hidden: true 66 }, 67 { 68 path: '/', 69 component: Layout, 70 redirect: '/dashboard', 71 children: [ 72 { 73 path: 'dashboard', 74 component: () => import('@/views/dashboard/index'), 75 name: 'Dashboard', 76 meta: { title: 'Dashboard', icon: 'dashboard', affix: true } 77 } 78 ] 79 } 80 ] 81 82 /** 83 * asyncRoutes 84 * the routes that need to be dynamically loaded based on user roles 85 */ 86 export const asyncRoutes = [ 87 // 404 page must be placed at the end !!! 88 { path: '*', redirect: '/404', hidden: true } 89 ] 90 91 const createRouter = () => new Router({ 92 // mode: 'history', // require service support 93 scrollBehavior: () => ({ y: 0 }), 94 routes: constantRoutes 95 }) 96 97 const router = createRouter() 98 99 // Detail see: https://github.com/vuejs/vue-router/issues/1234#issuecomment-357941465 100 export function resetRouter() { 101 const newRouter = createRouter() 102 router.matcher = newRouter.matcher // reset router 103 } 104 105 export default router
2.删除 src/router/modules 文件夹
-
删除 src/vendor文件夹
2. 项目配置
进入src目录下的settings.js配置文件
1 module.exports = { 2 title: 'Project Title', 3 showSettings: true, 4 tagsView: true, 5 fixedHeader: false, 6 sidebarLogo: false, 7 errorLog: 'production' 8 }
3.1 项目标题
在src/settings.js 配置项目标题

3.2 showSettings
showSettings用来设置是否显示控制面板,设置为false则不显示
3.3 tagsView
tagsView是我们打开某个页面是否有页面标签
3.4 fixedHeader
fixedHeader是内容页面向下滑动时头部是否固定,false是不固定, true是固定
3.5 sidebarLogo
sidebarLogo控制菜单栏上方是否显示图标
3.6 源码调试
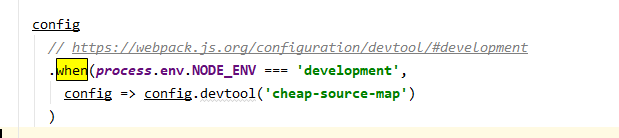
打开vue.config.js文件
找到如下图的位置
cheap-source-map调试模式没有完全编译展示我们的源代码
我们改成source-map调试模式,这时候再来看Sources的App.vue文件,已经和源代码显示的一样,在这样的环境下调试我们会更加方便
但是source-map有一个缺点,每当我们程序有改动时,也需要同步生成source-map文件,这样会使我们构建变慢,在实际开发过程中推荐使用eval,以增加构建速度 在需要调试的时候使用source-map
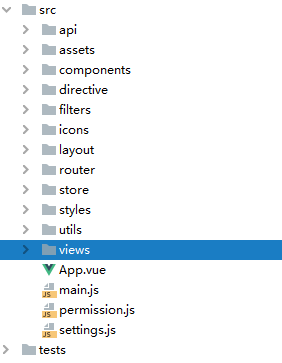
3. 项目结构分析

- api :接口请求
- assets :一些静态文件
- components : 封装组件
- direcetive :自定义指令
- filters :过滤器
- icons :图标
- layout :全局框架组件(非常重要)
- router :路由
- store :配置vuex
- styles :全局样式文件
- utils :工具类
- views :页面组件
- App.vue :父组件,其他的组件都是嵌套在App.vue里
- main.js :全局入口文件,将App.vue设置为全局父组件进行渲染
- permissions.js :登录的校验和登录之后的路由跳转
- setting.js :配置文件
转自:https://blog.csdn.net/pjsdsg/article/details/104918098/

