Vue slot slot-scope
插槽,也就是slot,是组件的一块HTML模板,这块模板显示不显示、以及怎样显示由父组件来决定。 实际上,一个slot最核心的两个问题在这里就点出来了,是显示不显示和怎样显示。
由于插槽是一块模板,所以,对于任何一个组件,从模板种类的角度来分,其实都可以分为非插槽模板和插槽模板两大类。
非插槽模板指的是html模板,比如‘div、span、ul、table’这些,非插槽模板的显示与隐藏以及怎样显示由组件自身控制;
插槽模板是slot,它是一个空壳子,因为它的显示与隐藏以及最后用什么样的html模板显示由父组件控制。但是插槽显示的位置确由子组件自身决定,slot写在组件template的什么位置,父组件传过来的模板将来就显示在什么位置。
单个插槽 | 默认插槽 | 匿名插槽
首先是单个插槽,单个插槽是vue的官方叫法,但是其实也可以叫它默认插槽,或者与具名插槽相对,我们可以叫它匿名插槽。因为它不用设置name属性。
单个插槽可以放置在组件的任意位置,但是就像它的名字一样,一个组件中只能有一个该类插槽。相对应的,具名插槽就可以有很多个,只要名字(name属性)不同就可以了。
下面通过一个例子来展示。
父组件:1 <template> 2 <div class="father"> 3 <h3>这里是父组件</h3> 4 <child> 5 <div class="tmpl"> 6 <span>菜单1</span> 7 <span>菜单2</span> 8 <span>菜单3</span> 9 <span>菜单4</span> 10 <span>菜单5</span> 11 <span>菜单6</span> 12 </div> 13 </child> 14 </div> 15 </template>
子组件:
1 <template> 2 <div class="child"> 3 <h3>这里是子组件</h3> 4 <slot></slot> 5 </div> 6 </template>
在这个例子里,因为父组件在里面写了html模板,那么子组件的匿名插槽这块模板就是下面这样。也就是说,子组件的匿名插槽被使用了,是被下面这块模板使用了。
1 <div class="tmpl"> 2 <span>菜单1</span> 3 <span>菜单2</span> 4 <span>菜单3</span> 5 <span>菜单4</span> 6 <span>菜单5</span> 7 <span>菜单6</span> 8 </div>
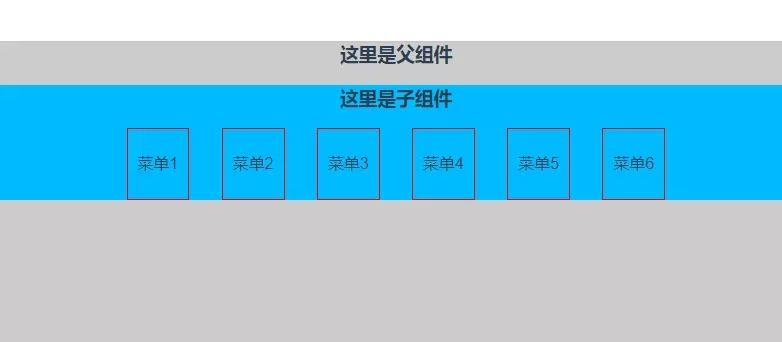
最终的渲染结果如图所示:
注:所有demo都加了样式,以方便观察。其中,父组件以灰色背景填充,子组件都以浅蓝色填充。具名插槽
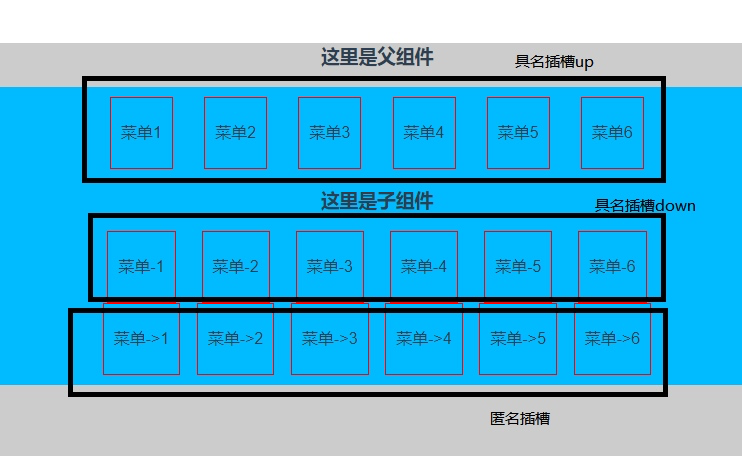
匿名插槽没有name属性,所以是匿名插槽,那么,插槽加了name属性,就变成了具名插槽。具名插槽可以在一个组件中出现N次,出现在不同的位置。下面的例子,就是一个有两个具名插槽和单个插槽的组件,这三个插槽被父组件用同一套css样式显示了出来,不同的是内容上略有区别。
父组件:1 <template> 2 <div class="father"> 3 <h3>这里是父组件</h3> 4 <child> 5 <div class="tmpl" slot="up"> 6 <span>菜单1</span> 7 <span>菜单2</span> 8 <span>菜单3</span> 9 <span>菜单4</span> 10 <span>菜单5</span> 11 <span>菜单6</span> 12 </div> 13 <div class="tmpl" slot="down"> 14 <span>菜单-1</span> 15 <span>菜单-2</span> 16 <span>菜单-3</span> 17 <span>菜单-4</span> 18 <span>菜单-5</span> 19 <span>菜单-6</span> 20 </div> 21 <div class="tmpl"> 22 <span>菜单->1</span> 23 <span>菜单->2</span> 24 <span>菜单->3</span> 25 <span>菜单->4</span> 26 <span>菜单->5</span> 27 <span>菜单->6</span> 28 </div> 29 </child> 30 </div> 31 </template>
子组件:
1 <template> 2 <div class="child"> 3 // 具名插槽 4 <slot name="up"></slot> 5 <h3>这里是子组件</h3> 6 // 具名插槽 7 <slot name="down"></slot> 8 // 匿名插槽 9 <slot></slot> 10 </div> 11 </template>
可以看到,父组件通过html模板上的slot属性关联具名插槽。没有slot属性的html模板默认关联匿名插槽。
作用域插槽 | 带数据的插槽
最后,就是我们的作用域插槽。这个稍微难理解一点。官方叫它作用域插槽,实际上,对比前面两种插槽,我们可以叫它带数据的插槽。什么意思呢,就是前面两种,都是在组件的template里面写
匿名插槽
<slot></slot>
具名插槽
<slot name="up"></slot>但是作用域插槽要求,在slot上面绑定数据。也就是你得写成大概下面这个样子。
1 <slot name="up" :data="data"></slot> 2 export default { 3 data: function(){ 4 return { 5 data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba'] 6 } 7 }, 8 }
我们前面说了,插槽最后显示不显示是看父组件有没有在child下面写模板,像下面那样。
<child>
html模板
</child>写了,插槽就总得在浏览器上显示点东西,东西就是html该有的模样,没写,插槽就是空壳子,啥都没有。
OK,我们说有html模板的情况,就是父组件会往子组件插模板的情况,那到底插一套什么样的样式呢,这由父组件的html+css共同决定,但是这套样式里面的内容呢?
正因为作用域插槽绑定了一套数据,父组件可以拿来用。于是,情况就变成了这样:样式父组件说了算,但内容可以显示子组件插槽绑定的。
我们再来对比,作用域插槽跟单个插槽和具名插槽的区别,因为单个插槽和具名插槽不绑定数据,所以父组件提供的模板一般要既包括样式又包括内容,上面的例子中,你看到的文字,“菜单1”,“菜单2”都是父组件自己提供的内容;而作用域插槽,父组件只需要提供一套样式(在确实用作用域插槽绑定的数据的前提下)。
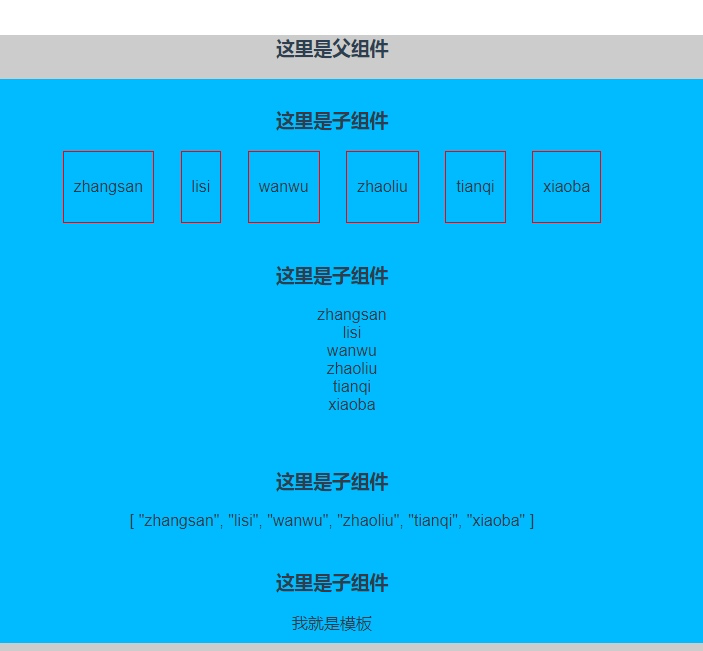
下面的例子,你就能看到,父组件提供了三种样式(分别是flex、ul、直接显示),都没有提供数据,数据使用的都是子组件插槽自己绑定的那个数组(一堆人名的那个数组)。
父组件:1 <template> 2 <div class="father"> 3 <h3>这里是父组件</h3> 4 <!--第一次使用:用flex展示数据--> 5 <child> 6 <template slot-scope="user"> 7 <div class="tmpl"> 8 <span v-for="item in user.data">{{item}}</span> 9 </div> 10 </template> 11 12 </child> 13 14 <!--第二次使用:用列表展示数据--> 15 <child> 16 <template slot-scope="user"> 17 <ul> 18 <li v-for="item in user.data">{{item}}</li> 19 </ul> 20 </template> 21 22 </child> 23 24 <!--第三次使用:直接显示数据--> 25 <child> 26 <template slot-scope="user"> 27 {{user.data}} 28 </template> 29 30 </child> 31 32 <!--第四次使用:不使用其提供的数据, 作用域插槽退变成匿名插槽--> 33 <child> 34 我就是模板 35 </child> 36 </div> 37 </template>
子组件:
1 <template> 2 <div class="child"> 3 4 <h3>这里是子组件</h3> 5 // 作用域插槽 6 <slot :data="data"></slot> 7 </div> 8 </template> 9 10 export default { 11 data: function(){ 12 return { 13 data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba'] 14 } 15 } 16 }
结果如图所示: