学习项目-前端-第十课:微信扫码登录
一、register("https://open.weixin.qq.com/cgi-bin/index?t=home/index&lang=zh_CN")

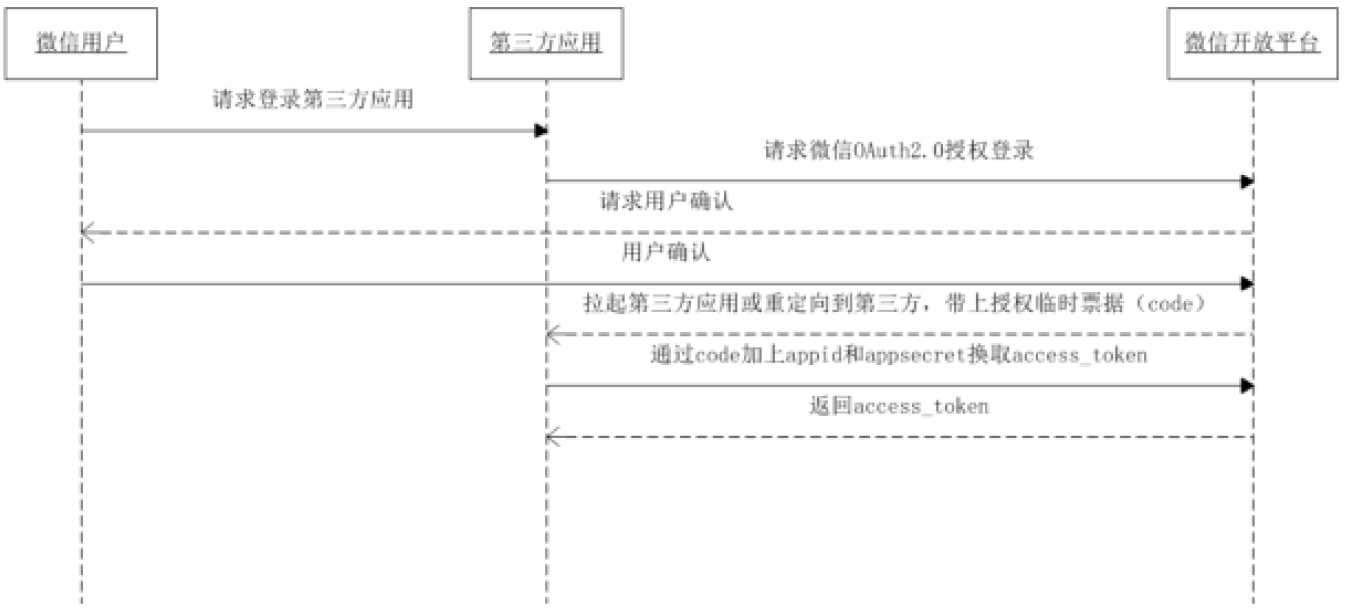
二、获得code、appid,appSecret

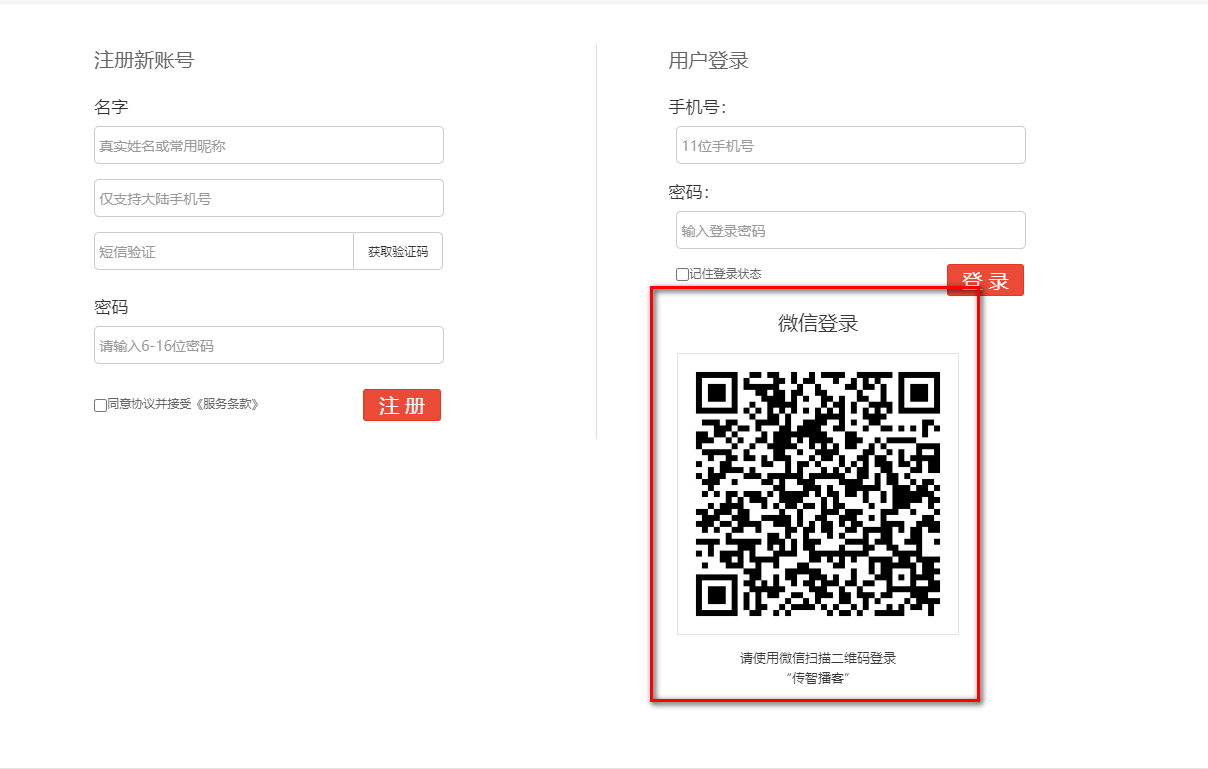
三、login.vue
1 <template> 2 </div> 3 <form> 4 <div id="weixin"></div> 5 </form> 6 </div> 7 </template> 8 <script> 9 import '~/assets/css/page-sj-person-loginsign.css' 10 import userApi from '@/api/user' 11 // import Auth from '@/utils/auth' 12 import {setUser,getUser} from '@/utils/auth' 13 export default { 14 mounted(){ 15 var obj = new WxLogin({ 16 id: "weixin", 17 appid: "wx3bdb1192c22883f3", 18 scope: "snsapi_login", 19 redirect_uri: "http://note.java.itcast.cn/weixinlogin" 20 }); 21 }, 22 head: { 23 script:[ 24 { 25 src: 'http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js' 26 } 27 ] 28 } 29 } 30 </script>
四、effective

五、measurement
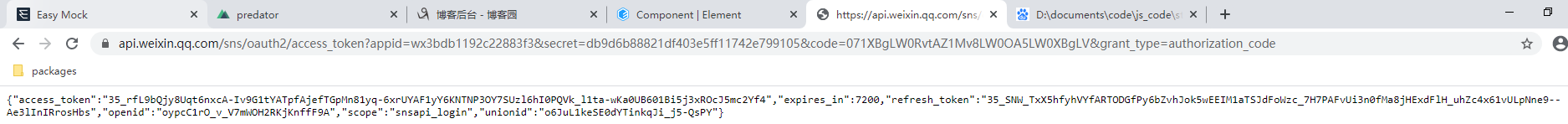
https://api.weixin.qq.com/sns/oauth2/access_token?appid=wx3bdb1192c22883f3&secret=db9d6b88821df403e5ff11742e799105&code=071XBgLW0RvtAZ1Mv8LW0OA5LW0XBgLV&grant_type=authorization_code
{"access_token":"35_rfL9bQjy8Uqt6nxcA-Iv9G1tYATpfAjefTGpMn81yq-6xrUYAF1yY6KNTNP3OY7SUzl6hI0PQVk_l1ta-wKa0UB601Bi5j3xROcJ5mc2Yf4","expires_in":7200,"refresh_token":"35_SNW_TxX5hfyhVYfARTODGfPy6bZvhJok5wEEIM1aTSJdFoWzc_7H7PAFvUi3n0fMa8jHExdFlH_uhZc4x61vULpNne9--Ae3lInIRrosHbs","openid":"oypcC1rO_v_V7mWOH2RKjKnffF9A","scope":"snsapi_login","unionid":"o6JuL1keSE0dYTinkqJi_j5-QsPY"}

六、解决跨域问题
1、编写中转函数(server.js)
1 var http = require('http') 2 var https = require('https') 3 var url = require('url') 4 5 var appid = 'wx3bdb1192c22883f3' 6 var secret = 'db9d6b88821df403e5ff11742e799105' 7 8 http.createServer(function(request,response){ 9 var params = url.parse(request.url,true).query 10 if(params.operation==='token'){ 11 https.get(`https://api.weixin.qq.com/sns/oauth2/access_token?appid=${appid}&secret=${secret}&code=${params.code}&grant_type=authorization_code`,function(res){ 12 res.on('data',function(chunk){ 13 response.writeHead(200,{ 14 'Content-Type':'application/json;charset=utf-8', 15 'Access-Control-Allow-Origin':'*' 16 }) 17 response.end(chunk) 18 }) 19 }) 20 } 21 }).listen(8888) 22 console.log('server running ...... http://localhost:8888')

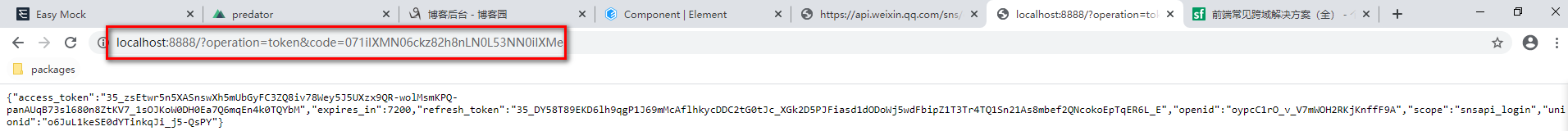
2、api方法(weixin.js)
1 import axios from 'axios' 2 3 export default { 4 getAccessToken(code){ 5 return axios.get(`http://localhost:8888/?operation=token&code=${code}`) 6 } 7 }
3、获取路径参数的js(utils/param.js)
1 export function getUrlParam(name) { 2 var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); 3 var r = window.location.search.substr(1).match(reg); 4 if(r != null) return unescape(r[2]); 5 return null; 6 }
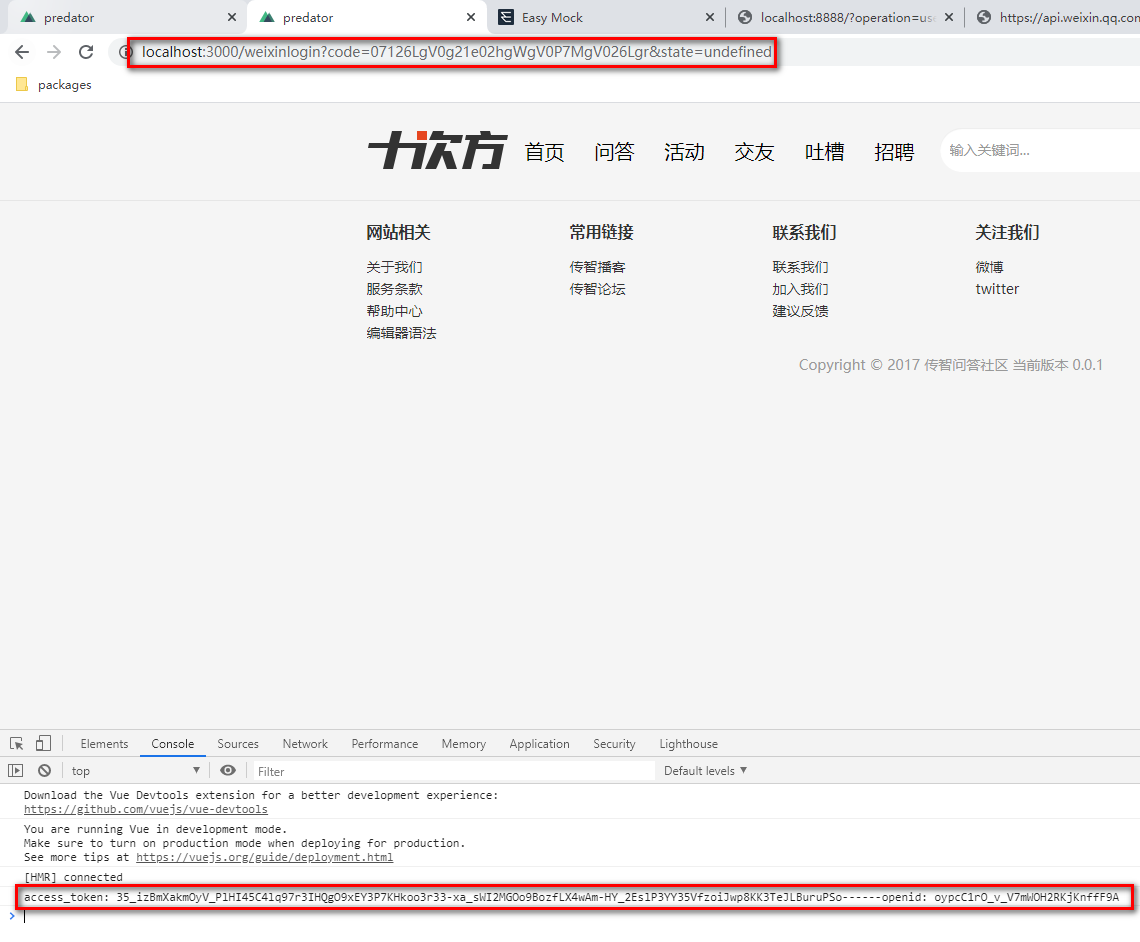
4、展示页面(code)weixinlogin.vue(pages/weixinlogin.vue)
1 <template> 2 <div></div> 3 </template> 4 <script> 5 import weixinApi from '@/api/weixin' 6 import {getUrlParam} from '@/utils/param' 7 export default { 8 mounted(){ 9 let code = getUrlParam("code"); 10 weixinApi.getAccessToken(code).then(res=>{ 11 let access_token = res.data.access_token 12 let openid = res.data.openid 13 console.log('access_token: ' + access_token + '------openid: ' + openid) 14 }) 15 } 16 } 17 </script>

5、获取用户信息中转函数(server.js)
1 var http = require('http') 2 var https = require('https') 3 var url = require('url') 4 5 var appid = 'wx3bdb1192c22883f3' 6 var secret = 'db9d6b88821df403e5ff11742e799105' 7 8 http.createServer(function(request,response){ 9 var params = url.parse(request.url,true).query 10 if(params.operation==='token'){ 11 https.get(`https://api.weixin.qq.com/sns/oauth2/access_token?appid=${appid}&secret=${secret}&code=${params.code}&grant_type=authorization_code`,function(res){ 12 res.on('data',function(chunk){ 13 response.writeHead(200,{ 14 'Content-Type':'application/json;charset=utf-8', 15 'Access-Control-Allow-Origin':'*' 16 }) 17 response.end(chunk) 18 }) 19 }) 20 } 21 if(params.operation==='userinfo'){ 22 https.get(`https://api.weixin.qq.com/sns/userinfo?access_token=${params.access_token}&openid=${params.openid}`,function(res){ 23 res.on('data',function(chunk){ 24 response.writeHead(200,{ 25 'Content-Type':'application/json;charset=utf-8', 26 'Access-Control-Allow-Origin':'*' 27 }) 28 response.end(chunk) 29 }) 30 }) 31 } 32 }).listen(8888) 33 console.log('server running ...... http://localhost:8888')
6、前端展示页面js(api/weixin.js)
1 import axios from 'axios' 2 3 export default { 4 getAccessToken(code){ 5 return axios.get(`http://localhost:8888/?operation=token&code=${code}`) 6 }, 7 getUserinfo(access_token,openid){ 8 return axios.get(`http://localhost:8888/?operation=userinfo&access_token=${access_token}&openid=${openid}`) 9 } 10 }
7、前端展示页面(pages/weixinlogin.vue)
1 <template> 2 <div></div> 3 </template> 4 <script> 5 import weixinApi from '@/api/weixin' 6 import {getUrlParam} from '@/utils/param' 7 import {setUser} from '@/utils/auth' 8 export default { 9 mounted(){ 10 let code = getUrlParam('code'); 11 weixinApi.getAccessToken(code).then(res=>{ 12 let access_token = res.data.access_token 13 let openid = res.data.openid 14 console.log('access_token: ' + access_token + '------openid: ' + openid); 15 weixinApi.getUserinfo(access_token,openid).then(res2=>{ 16 let nickname=res2.data.nickname; 17 let headimgurl = res2.data.headimgurl; 18 setUser(access_token,nickname,headimgurl) 19 location.href='/' 20 }) 21 }) 22 } 23 } 24 </script>
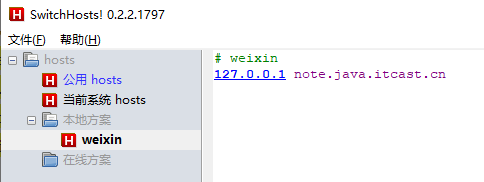
8、modify host(SwitchHosts.exe)

9、modify port(package.json)
1 { 2 "name": "tensquare", 3 "version": "1.0.0", 4 "description": "{{ description }}", 5 "author": "{{ author }}", 6 "private": true, 7 "config":{ 8 "nuxt":{ 9 "port":"80" 10 } 11 }, 12 "scripts": { 13 "dev": "nuxt", 14 "build": "nuxt build", 15 "start": "nuxt start", 16 "generate": "nuxt generate", 17 "lint": "eslint --ext .js,.vue --ignore-path .gitignore .", 18 "precommit": "npm run lint" 19 }, 20 "dependencies": { 21 "axios": "^0.18.1", 22 "element-ui": "^2.13.2", 23 "js-cookie": "^2.2.1", 24 "nuxt": "^1.0.0", 25 "vue-infinite-scroll": "^2.0.2" 26 }, 27 "devDependencies": { 28 "babel-eslint": "^8.2.1", 29 "eslint": "^4.15.0", 30 "eslint-friendly-formatter": "^3.0.0", 31 "eslint-loader": "^1.7.1", 32 "eslint-plugin-vue": "^4.0.0" 33 } 34 }