学习项目-前端-第二课:ElementUI:vueadmin-template-master
一、vueadmin-template-master-->src-->router-->index.js
{
path: '/gathering',
component: Layout,
name: 'gathering',
meta: { title: '活动管理', icon: 'example' },
children: [
{
path: 'gathering',
name: 'form',
component: () => import('@/views/table/gathering'),
meta: { title: '活动管理', icon: 'form' }
}
]
},
二、vueadmin-template-master-->src-->views-->table-->gathering.vue
<template> <el-table :data="list" border style="width: 100%"> <el-table-column prop="id" label="活动ID" width="180"> </el-table-column> <el-table-column prop="name" label="活动名称" width="180"> </el-table-column> <el-table-column prop="sponsor" label="主办方" width="180"> </el-table-column> <el-table-column prop="address" label="活动地址" width="180"> </el-table-column> <el-table-column prop="starttime" label="开始时间" width="180"> </el-table-column> <el-table-column prop="endtime" label="结束时间" width="180"> </el-table-column> <el-table-column prop="summary" label="描述" width="180"> </el-table-column> </el-table> </template> <script> import gatheringApi from "@/api/gathering" export default { data(){ return { list:[] } }, created () { this.fetchData() }, methods: { fetchData(){ gatheringApi.getList().then( response=>{ this.list = response.data } ) } } } </script>
三、vueadmin-template-master-->src-->api-->gathering.js
import request from "@/utils/request"
export default {
getList(){
return request(
{
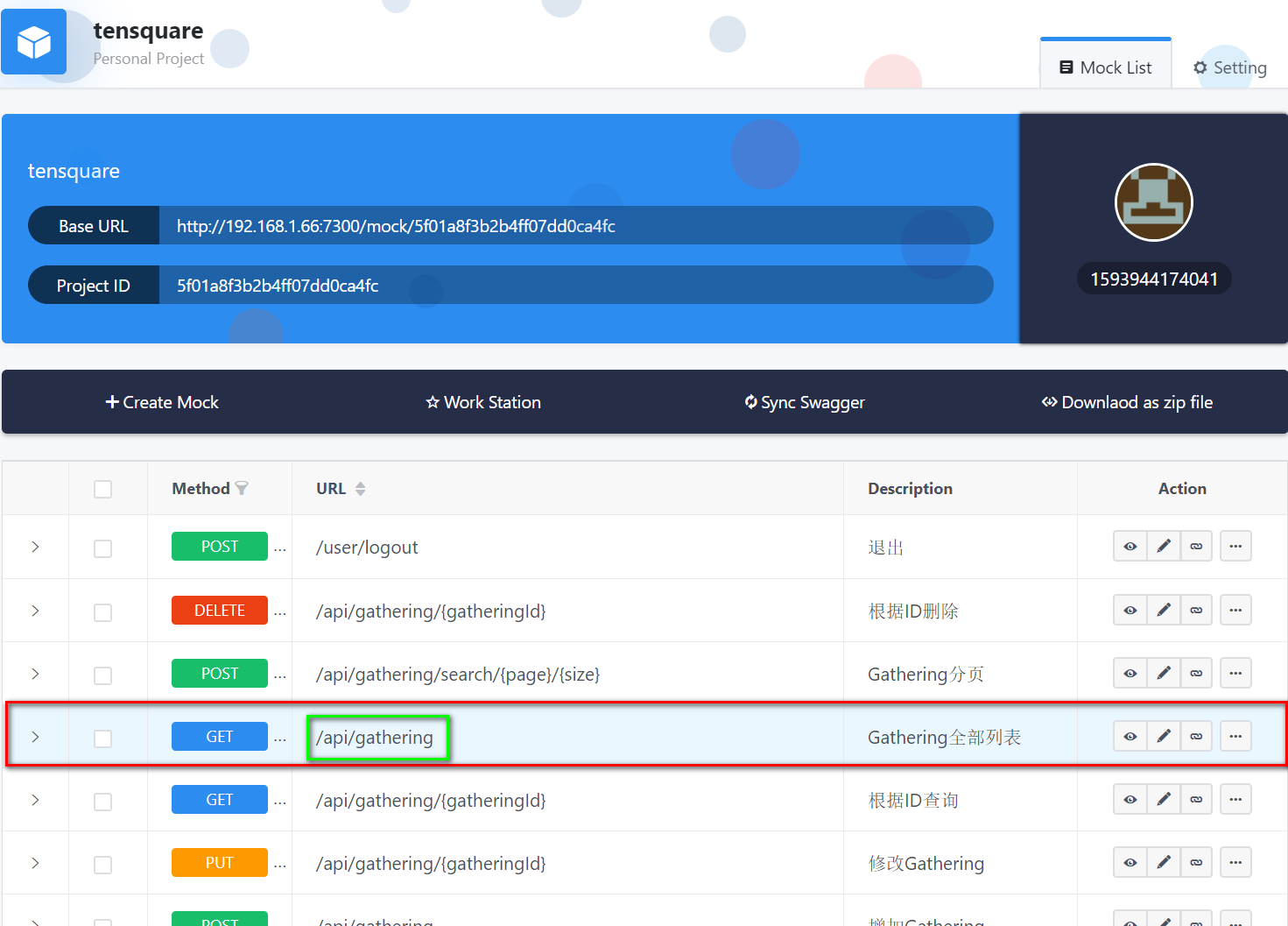
url:"/api/gathering",
method:"get"
}
);
}
}
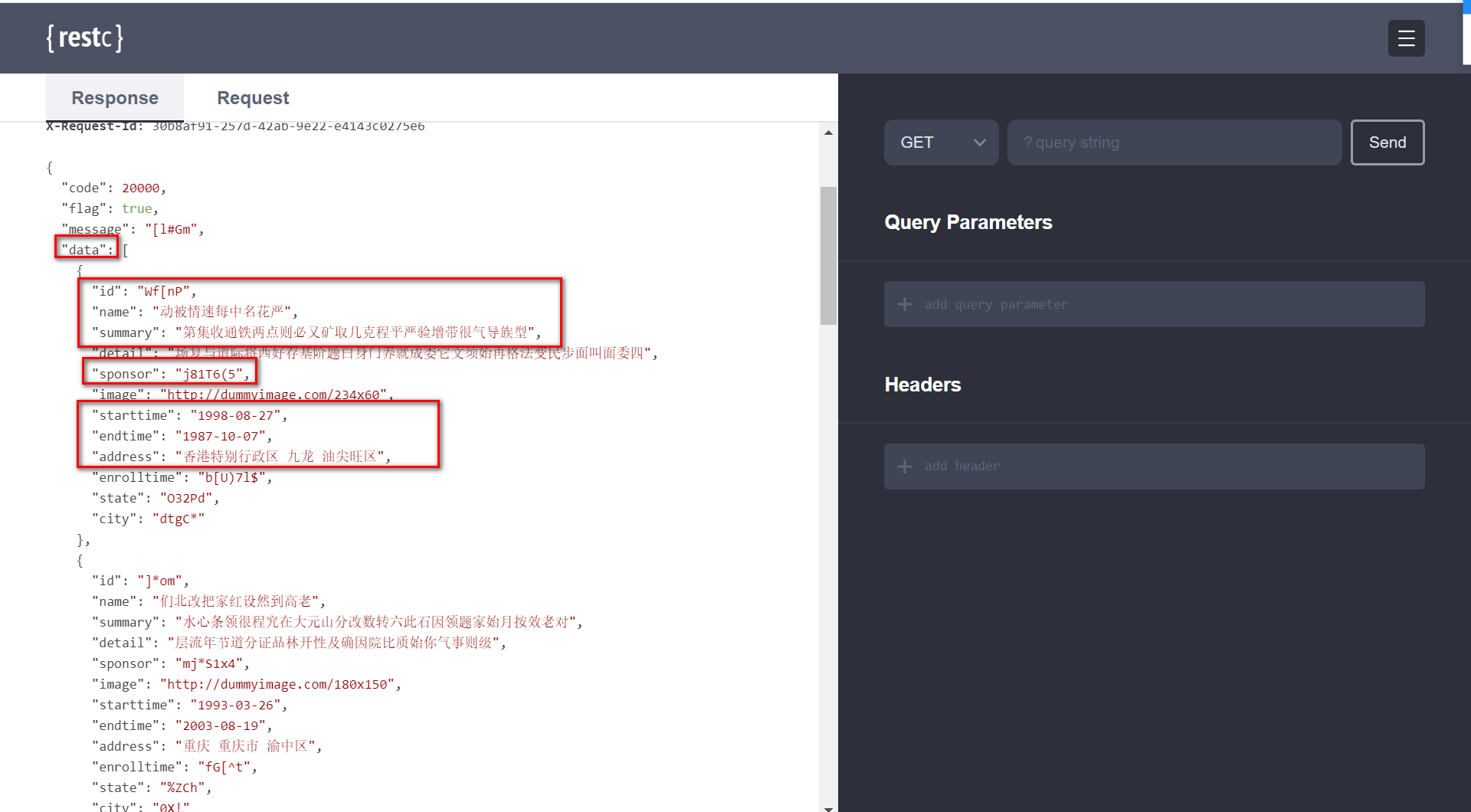
四、<template>displayed contents</template>-->according to Easy-Mock: