部署Docsify
1.docsify安装并启动(Windows系统)#
1.管理员启动cmd,执行:
npm i docsify-cli -g
2.查看安装成功后的版本
docsify -v
3.新建一个文件夹,对它进行初始化,输入步骤如下
d:
cd D:\Corporation\Repository
docsify init
y
4.启动docsify
docsify serve
2.网站主题的修改#
1.编辑目录下的index.html,修改.css
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify@4/lib/themes/vue.css">
2.分别由五种主题:
* vue.css
* buble.css
* dark.css
* pure.css
* dolphin.css
3.开启封面功能#
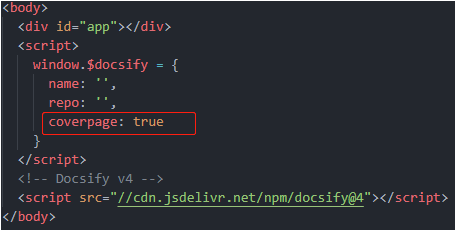
1.index.html中添加代码
coverpage: true
2.编辑封面内容
添加 _convertpage.md 文件
4.开启右上角导航栏#
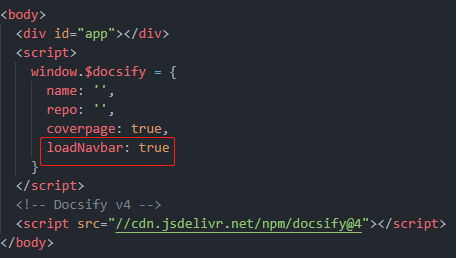
1.index.html中添加代码
loadNavbar: true
2.编辑导航栏内容
添加 _navbar.md 文件
5.以上步骤是本地部署,点击下方链接,参考部署Nginx#
请参考另一篇文章,在Linux上配置Nginx环境,将docsify部署到公网访问
→ 搭建Linux环境
6.接着在nginx下新建文件夹,专门存放网站#
cd /usr/local/nginx/sbin/nginx
mkdir www //新建一个www文件夹,把本地的Repository文件夹移过来
pwd //这条命令可以将目前文件夹路径完整显示出来,复制
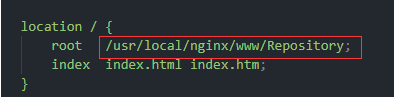
7.修改配置文件#
修改此路径下的配置文件 usr/local/nginx/conf/nginx.conf
修改成
8.修改完配置文件,重启nginx#
/usr/local/nginx/sbin/nginx -s reload
9.也可以将本地配置部署到GitHub Pages (第四步执行完直接跳转过来)#
- 创建GitHub 仓库,clone到本地,将之前的文件复制到刚才路径
- 文件提交到远程仓库
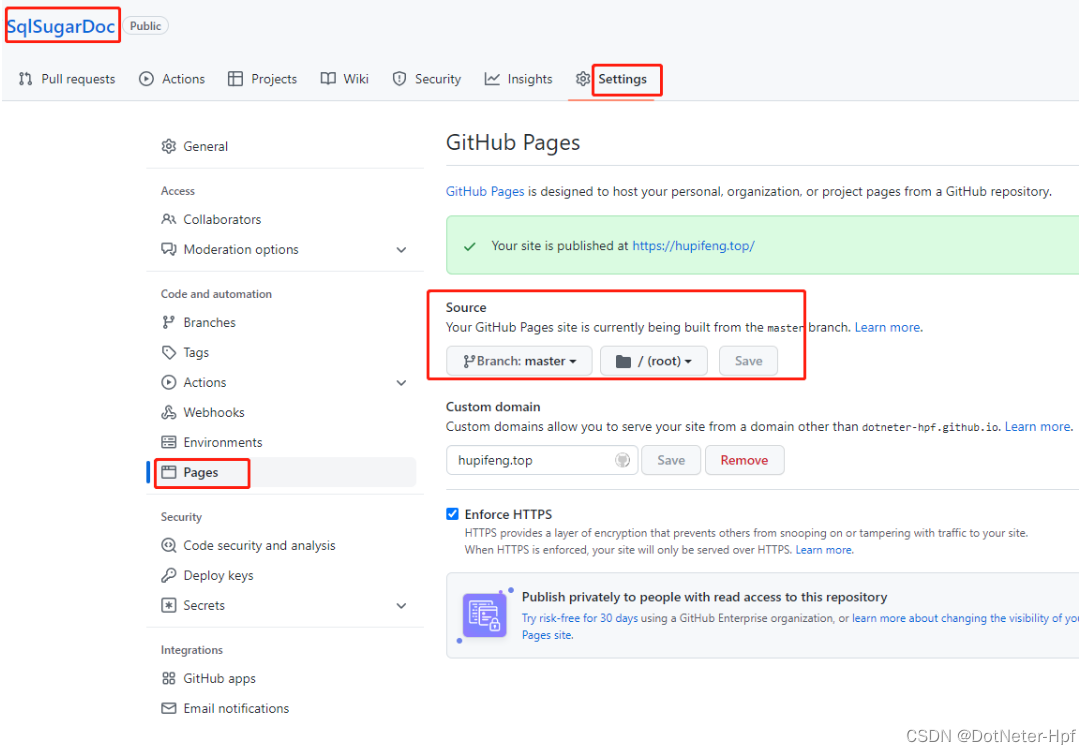
- 仓库 → Settings → Pages
填写Source 后就可以访问(用户名.github.io/仓库名)

10.绑定自定义域名#
前提是你要有一个域名
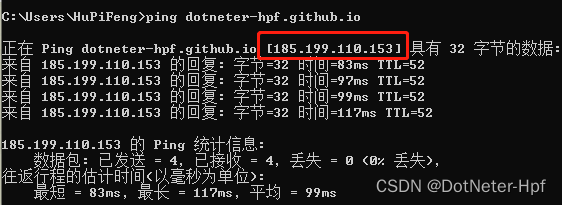
10.1 找到GitHub的主机IP地址#
ping dotneter-hpf.github.io
10.2 在仓库根目录,创建文件#
创建一个名为 CNAME 的文件,内容输入 {申请好的域名}
10.3 解析域名#
10.4 配置GitHubPages#
Custom domain 填写域名,校验这个过程可能持续几分钟左右,多等一会或者多校验几次校验成功后,勾选 Enforce HTTPS ,改成HTTPS
10.5 访问你的静态网页#
到此为止,就有两个地址可以访问到:
11.文章出处#
作者:DotNeter-Hpf
出处:https://www.cnblogs.com/DotNeter-Hpf/p/16619870.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
客官,点个推荐再走可好









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律