Github+jsDelivr+PicGo搭建图床
1.GitHub创建仓库,申请Token#
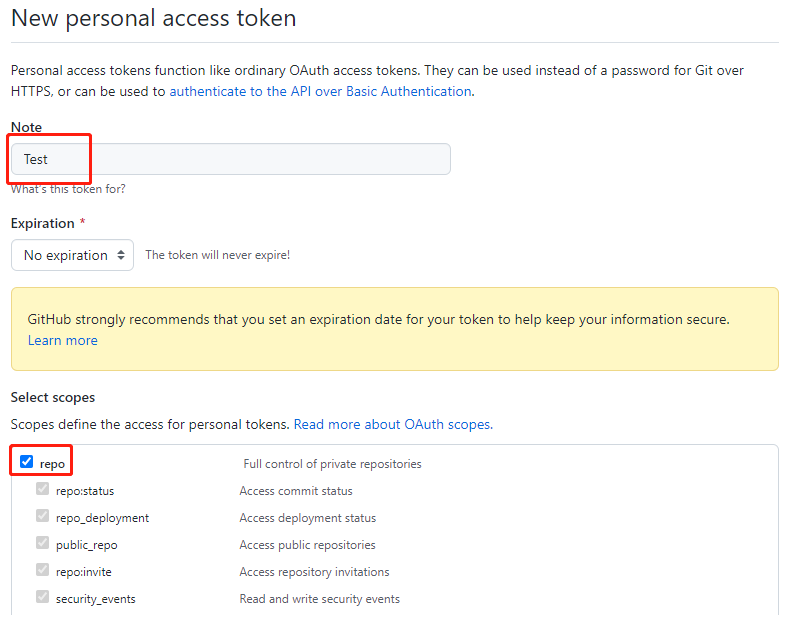
Setting → Developer Settings → Personal access Tokens → Personal access Tokens → Generate new token 创建- 如图所示,输入名字和勾选repo即可

2.下载PicGo客户端#
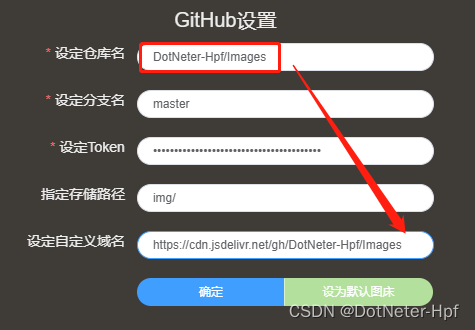
3.设置代理#
若自己电脑有开代理软件,可能会出现上传后的图片在相册看不到图片样子PicGo设置 → 设置代理 (比如我用的是 Clash for Windows)
4.实际操作#
- 在上传区,随便拖入一个图片,当上传成功后,默认已经复制了此图片的链接,直接粘贴可用
- 在相册中可以查看到上传的图片信息
非常重要:在PicGo中删除图片,实际上GitHub中是不会删除的,有强迫症的话,只能对应去GitHub手动删除文件了
作者:DotNeter-Hpf
出处:https://www.cnblogs.com/DotNeter-Hpf/p/16619744.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
客官,点个推荐再走可好






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律