解决dropdownlist覆盖div问题
问题的出现
当你使用一个div在一些控件所在位置之上显示一些帮助信息时,你也许会遇到控件覆盖div帮助信息的问题。造成这个问题的原因是页面上的控件没有设置z-index属性,z-index属性决定元素显示的前后层次,一个z-index值大的元素永远都处在比它z-index值小元素的前方。
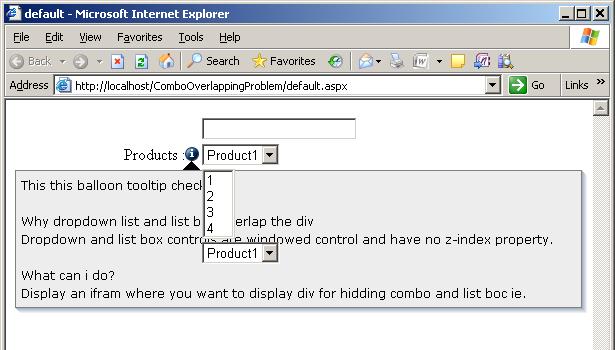
Dropdownlist是没有z-index属性的,他们是窗口级的控件,如果你想把一个div显示在Dropdownlist控件上,你就会遇到dropdownlist覆盖div问题。下面的图片展示了这个在IE 6里很普遍的问题。

解决方案
假设在一个ASPX页面中,你想实现当鼠标移动到某个图片时就显示一个div。并且你使用一段JavaScript来实现这个效果,在这一段JavaScript代码中,你会控制div显示的位置,如果某个combo box 后者 list box 正好在这个地方,用户就会看到这些控件挡住了div的内容。
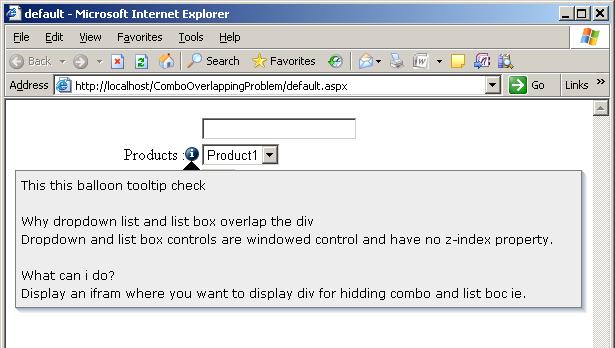
对这个问题有很多解决方案,我使用了最简单的一种。这个解决方案就是在div显示的地方完全重合的显示一个和div一样大小的iframe。

你可以很容易的控制这个iframe的大小,因为div的高和宽都是已知的。
代码
在页面的顶部放一个iframe:
<iframe width="0" scrolling="no" height="0"
frameborder="0" class="iballoonstyle" id="iframetop"> </iframe>
使用JavaScript在你想要显示div的地方同时显示这个iframe:
var layer = document.getElementById(divTip.id);
layer.style.display = 'block';
var iframe = document.getElementById('iframetop');
iframe.style.display = 'block';
iframe.style.width = layer.offsetWidth-5;
iframe.style.height = layer.offsetHeight-5;
iframe.style.left = layer.offsetLeft;
iframe.style.top = layer.offsetTop;
在上面的JavaScript代码中,divTip.id是你要显示div的ID值。
原文地址:http://www.codeproject.com/KB/dotnet/Overlapping.aspx
参考文档:
http://topic.csdn.net/t/20050909/11/4259391.html
http://www.cnblogs.com/zhc088/archive/2007/08/22/864981.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述