你的网页加载太慢了怎么办?
客户反映,“网页速度太慢了!!”,怎么办?
这个问题似乎有些难以解决,慢了就是慢了,也许用户使用就是一个56K猫,也许服务器只有256K的带宽,也许是网页设计有问题,也许是客户的表跑的比我快..... 总之我搞不清楚哪里出问题了。
解决这个问题的方法就是“用事实说话”,提供每一个环节的数据,然后对症下药。
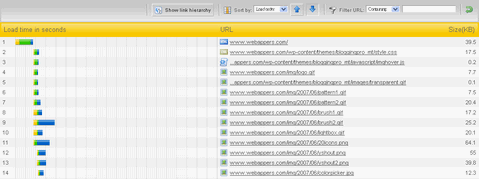
Pingdom Tools 网站为站长提供的一个 页面速度测试 ,这个测试会模拟网页浏览器加载HTML页面上的所有内容,包括图像,CSS,JavaScript,RSS,Flash和frams/iframes。每个内容加载的时间会用时间条直观的来表示,你可以按加载顺序和层次结构来查看列表。 层次结构的显示可以让你明白某个对象是由什么引起加载的,比如某个图片是由哪个CSS文件引起加载的。每一次测试还会生成一个统计结果,包括加载总时间,加载总对象个数,加载的数据量。
这个网站还同时提供了一个 Ping and Traceroute ,我想你也会感兴趣!

这个网站也可以看一看:http://www.websiteoptimization.com/ 有比较专业的优化工具。
这个网站可以测试世界多个地方的访问速度 http://www.watchmouse.com/en/checkit.php 。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述