在DNN 4.X中自定义登录界面
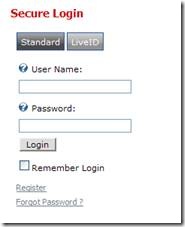
有时候我们需要自定DNN的登录界面,比如把版式改为横版,原始的DNN登录模块是竖向排列控件的,如图:
因为只是UI上的变化,思路很简单,找到对应控件的ascx文件,修改其中的HTML和CSS即可,具体可参考我之前的一篇文章:在DotNetNuke中通过修改ascx文件源码自定义界面
但到了DNN 4.x 情况有了一些变化,admin\Security\signin.ascx 这个文件没有了, Login 控件被移到了Admin/Authenticaion/Login.ascx
不就是移动了个地方吗,还是照样改就可以了。当你打开这个ascx文件时,却发现怎么也找不到User Name和Passoword这些东西,这是怎么回事呢?
原来,DNN 4.x为了支持多种登录方式,对Login控件进行了重新设计,因为用户可以设置使用多种登录方式,所以登录的部分比如User Name 和Password是动态加入的。在Admin/Authenticaion/Login.ascx里,我们可以看到这写代码:
<DNN:DNNTabStrip
ID="tsLogin"
runat="server"
TabRenderMode="All"
CssTabContainer="LoginTabGroup"
CssContentContainer="LoginContainerGroup"
DefaultContainerCssClass="LoginContainer"
DefaultLabel-CssClass="LoginTab"
DefaultLabel-CssClassHover="LoginTabHover"
DefaultLabel-CssClassSelected="LoginTabSelected"
visible="false" />
ID="tsLogin"
runat="server"
TabRenderMode="All"
CssTabContainer="LoginTabGroup"
CssContentContainer="LoginContainerGroup"
DefaultContainerCssClass="LoginContainer"
DefaultLabel-CssClass="LoginTab"
DefaultLabel-CssClassHover="LoginTabHover"
DefaultLabel-CssClassSelected="LoginTabSelected"
visible="false" />
这就是用来动态加载不同的登录方式的DNNTabStrip,最后的效果如下(www.dotnetnuke.com的登录窗口):
看到没, 多了一个使用LiveID登录.
了解了这一点,我们就明白如何在DNN 4.X下修改登录界面了,不但要修改Admin/Authenticaion/Login.ascx,还有修改与你选择登录方式对应的登录控件单独的axcx文件。
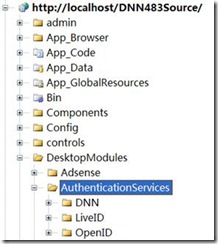
这几个Authentication Provider在这 几个目录下:
- DesktopModules/AuthenticationServices/DNN
- DesktopModules/AuthenticationServices/LiveID
- DesktopModules/AuthenticationServices/OpenID








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述