DNN URL Control的使用
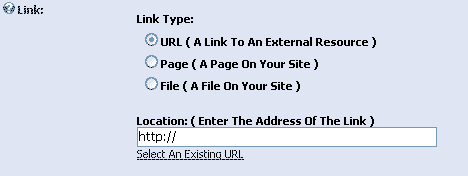
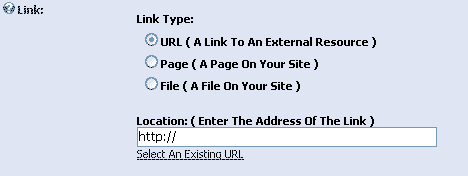
DNN里文件上传一般使用的是一个URL控件,这个控件支持如下几个功能

我们先来看看URL控件的接口:

通过对相应属性的设置就可以定义URL控件的功能:
FileFilter:文件类型。可以选择和上传得类型,如:jpg,gif,txt
LocalResourceFile:该控件对应的语言资源文件。这个不用设置,默认就可以了。
Log:获取和设置该链接是否记录点击日志。及记录详细的访问人访问时间等。
ModuleID:设置链接属于的模块。这个不需要专门的设置。这个控件会默认获取当前所在模块的ID。
NewWindow:获取和设置该链接是否通过新窗口打开。
Required:获取和设置该链接是否必须填写。默认:True
ShowDatabase:是否显示保存在数据库中的文件。默认:True
ShowFiles:是否显示添加文件选择。默认:True
ShowLog:是否显示记录日志选择。默认:True
ShowNewWindow:是否显示新窗口打开链接选择。默认:False
ShowNone:是否显示无。默认:False。
ShowSecure:是否显示保存在文件系统中的文件。默认:True
ShowTabs:是否显示网站内部页面选择。默认:True
ShowTrack:是否显示设置记录链接点击次数选择。默认:True
ShowUpLoad:是否显示文件上传。默认:True
ShowUrls:是否显示 默认:True
ShowUsers:是否显示添加一个查看用户信息的链接。默认:False
Track:获取和设置是否记录链接的点击次数。
Url:获取和设置链接值
UrlType:获取和设置当前链接类型。N:无;U:外部链接;T:内部链接;F:文件链接;M:用户信息链接
Width:控件宽度。
URL控件在页面中的使用如下,首先在.ascx文件中注册并设置URL控件。
在页面首部注册:
 <%@ Register TagPrefix="Portal" TagName="URL" Src="~/controls/URLControl.ascx" %>
在页面中使用并设置:
<%@ Register TagPrefix="Portal" TagName="URL" Src="~/controls/URLControl.ascx" %>
在页面中使用并设置:
 <portal:url id="ctlNavigateUrl" runat="server" width="300" required="False" showtabs="False"
<portal:url id="ctlNavigateUrl" runat="server" width="300" required="False" showtabs="False"
 showfiles="True" showUrls="True" showlog="False" shownewwindow="False" showtrack="False" />
在code-behind文件中使用:
showfiles="True" showUrls="True" showlog="False" shownewwindow="False" showtrack="False" />
在code-behind文件中使用:
 ctlNavigateUrl.URL
就可以取到这个URL值了。
ctlNavigateUrl.URL
就可以取到这个URL值了。
- 输入一个外部URL
- 选择一个内部网页
- 选择一个内部文件链接,如果没有这个文件,可以上传文件

我们先来看看URL控件的接口:

通过对相应属性的设置就可以定义URL控件的功能:
FileFilter:文件类型。可以选择和上传得类型,如:jpg,gif,txt
LocalResourceFile:该控件对应的语言资源文件。这个不用设置,默认就可以了。
Log:获取和设置该链接是否记录点击日志。及记录详细的访问人访问时间等。
ModuleID:设置链接属于的模块。这个不需要专门的设置。这个控件会默认获取当前所在模块的ID。
NewWindow:获取和设置该链接是否通过新窗口打开。
Required:获取和设置该链接是否必须填写。默认:True
ShowDatabase:是否显示保存在数据库中的文件。默认:True
ShowFiles:是否显示添加文件选择。默认:True
ShowLog:是否显示记录日志选择。默认:True
ShowNewWindow:是否显示新窗口打开链接选择。默认:False
ShowNone:是否显示无。默认:False。
ShowSecure:是否显示保存在文件系统中的文件。默认:True
ShowTabs:是否显示网站内部页面选择。默认:True
ShowTrack:是否显示设置记录链接点击次数选择。默认:True
ShowUpLoad:是否显示文件上传。默认:True
ShowUrls:是否显示 默认:True
ShowUsers:是否显示添加一个查看用户信息的链接。默认:False
Track:获取和设置是否记录链接的点击次数。
Url:获取和设置链接值
UrlType:获取和设置当前链接类型。N:无;U:外部链接;T:内部链接;F:文件链接;M:用户信息链接
Width:控件宽度。
URL控件在页面中的使用如下,首先在.ascx文件中注册并设置URL控件。
在页面首部注册:
 <%@ Register TagPrefix="Portal" TagName="URL" Src="~/controls/URLControl.ascx" %>
<%@ Register TagPrefix="Portal" TagName="URL" Src="~/controls/URLControl.ascx" %> <portal:url id="ctlNavigateUrl" runat="server" width="300" required="False" showtabs="False"
<portal:url id="ctlNavigateUrl" runat="server" width="300" required="False" showtabs="False" showfiles="True" showUrls="True" showlog="False" shownewwindow="False" showtrack="False" />
showfiles="True" showUrls="True" showlog="False" shownewwindow="False" showtrack="False" /> ctlNavigateUrl.URL
ctlNavigateUrl.URL


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述
2007-04-15 DotNetNuke(DNN)网站发布、部署、迁移和重建