一、界面效果
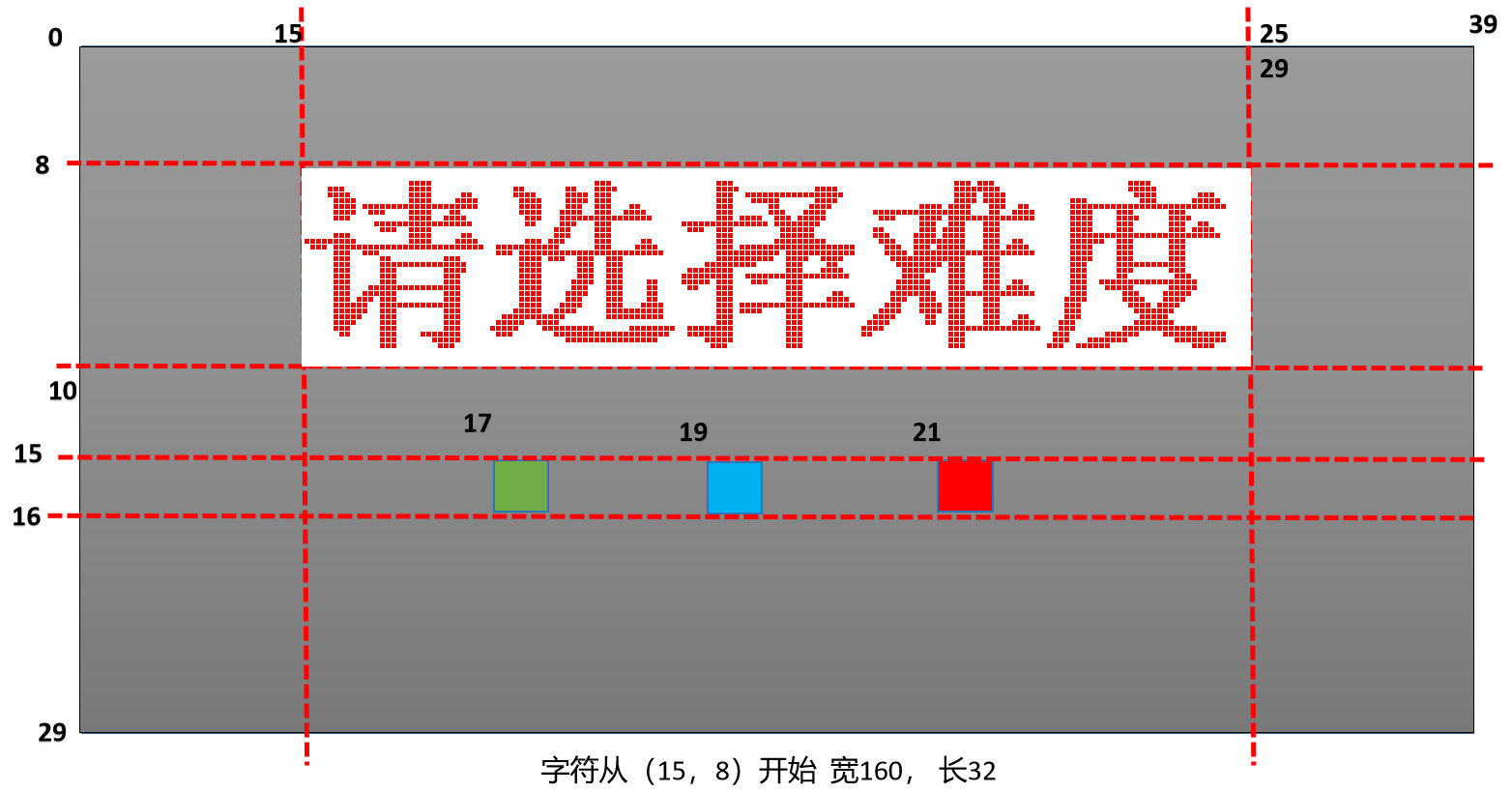
在游戏开始显示了这个界面:

二、原理分析
首先要设计一个Memory, 存放“请选择难度” 对应的字符点阵。
字符点阵是VGA屏幕显示字符时对字符进行数字化的第一步,即把字符中着色部分和非着色部分以1和0表示,最后生成字节码的过程。 只有生成了数字化的点阵,才可以在这些屏幕上进行显示。
三、点阵获取
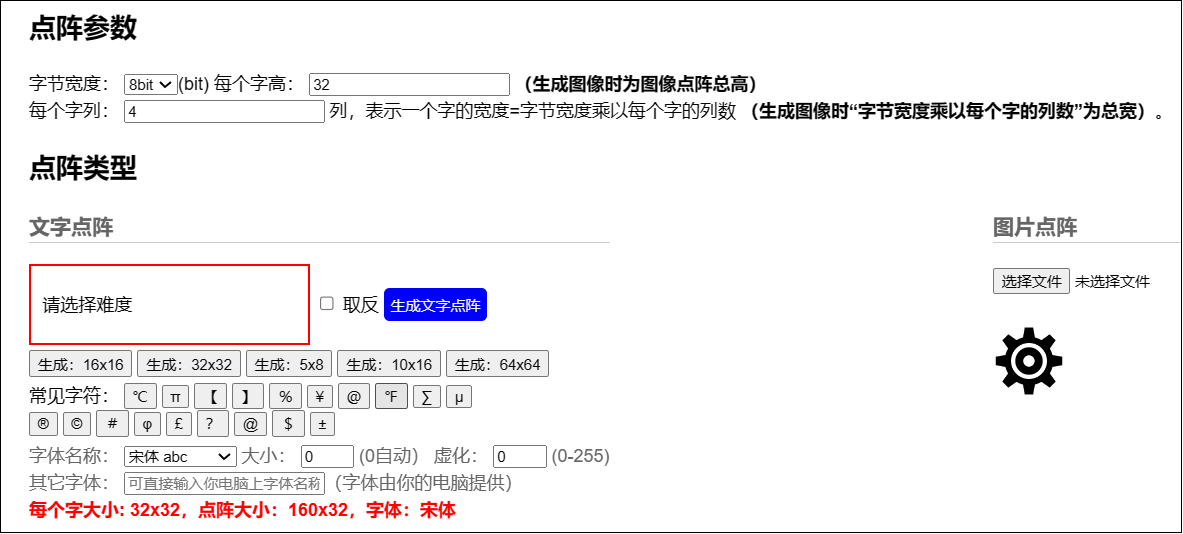
这里推荐一个免费的在线软件:

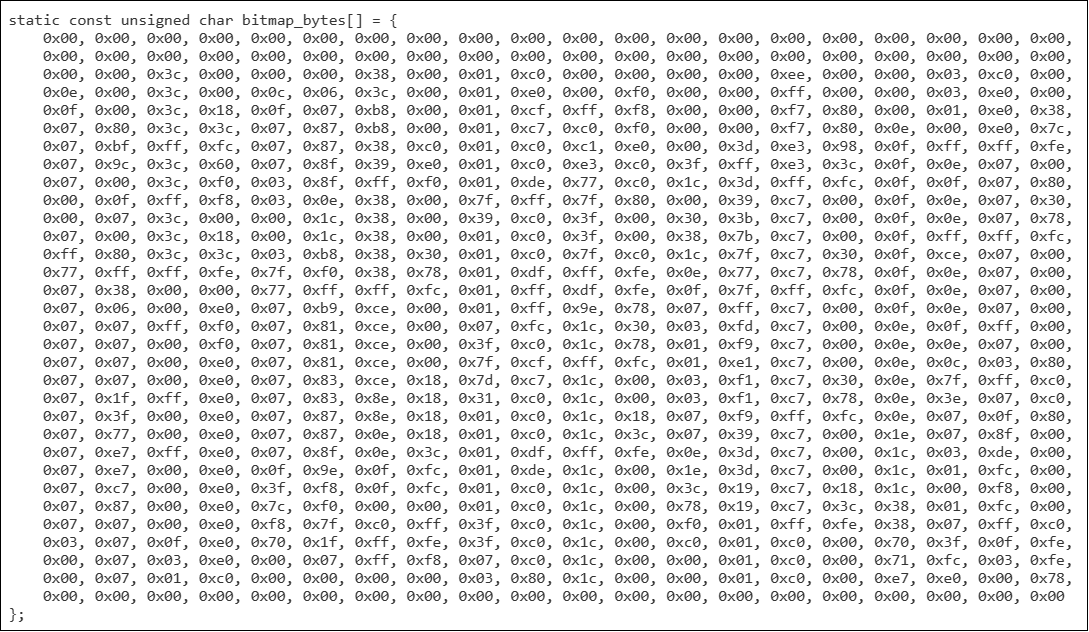
生成的字符点阵如下:

我们将这个字节码存储到设计的Memory里面去:
reg [159:0] char [31:0] ; //字符宽160 ,高32 //字符“请选择难度” always@(posedge clk) begin char[0] <= 160'h0000000000000000000000000000000000000000; char[1] <= 160'h0000000000000000000000000000000000000000; char[2] <= 160'h00003c000000380001c000000000ee000003c000; char[3] <= 160'h0e003c000c063c0001e000f00000ff000003e000; char[4] <= 160'h0f003c180f07b80001cffff80000f7800001e038; char[5] <= 160'h07803c3c0787b80001c7c0f00000f7800e00e07c; char[6] <= 160'h07bffffc078738c001c0c1e0003de3980ffffffe; char[7] <= 160'h079c3c60078f39e001c0e3c03fffe33c0f0e0700; char[8] <= 160'h07003cf0038ffff001de77c01c3dfffc0f0f0780; char[9] <= 160'h000ffff8030e38007fff7f800039c7000f0e0730; char[10] <= 160'h00073c00001c380039c03f00303bc7000f0e0778; char[11] <= 160'h07003c18001c380001c03f00387bc7000ffffffc; char[12] <= 160'hff803c3c03b8383001c07fc01c7fc7300fce0700; char[13] <= 160'h77fffffe7ff0387801dffffe0e77c7780f0e0700; char[14] <= 160'h0738000077fffffc01ffdffe0f7ffffc0f0e0700; char[15] <= 160'h070600e007b9ce0001ff9e7807ffc7000f0e0700; char[16] <= 160'h0707fff00781ce0007fc1c3003fdc7000e0fff00; char[17] <= 160'h070700f00781ce003fc01c7801f9c7000e0e0700; char[18] <= 160'h070700e00781ce007fcffffc01e1c7000e0c0380; char[19] <= 160'h070700e00783ce187dc71c0003f1c7300e7fffc0; char[20] <= 160'h071fffe007838e1831c01c0003f1c7780e3e07c0; char[21] <= 160'h073f00e007878e1801c01c1807f9fffc0e070f80; char[22] <= 160'h077700e007870e1801c01c3c0739c7001e078f00; char[23] <= 160'h07e7ffe0078f0e3c01dffffe0e3dc7001c03de00; char[24] <= 160'h07e700e00f9e0ffc01de1c001e3dc7001c01fc00; char[25] <= 160'h07c700e03ff80ffc01c01c003c19c7181c00f800; char[26] <= 160'h078700e07cf0000001c01c007819c73c3801fc00; char[27] <= 160'h070700e0f87fc0ff3fc01c00f001fffe3807ffc0; char[28] <= 160'h03070fe0701ffffe3fc01c00c001c000703f0ffe; char[29] <= 160'h000703e00007fff807c01c000001c00071fc03fe; char[30] <= 160'h000701c00000000003801c000001c000e7e00078; char[31] <= 160'h0000000000000000000000000000000000000000; end



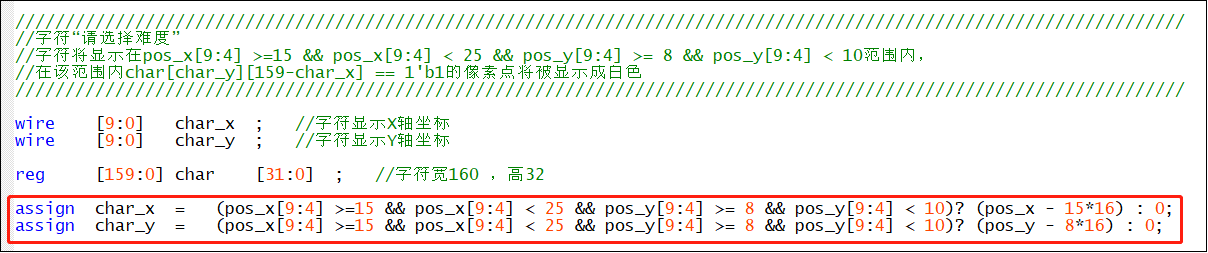
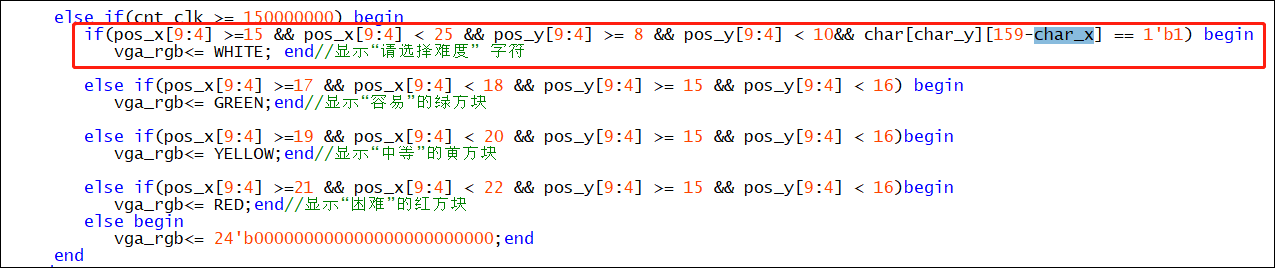
对应实现代码如下
友晶科技FPGA开发板实现贪吃蛇游戏(九)——蛇身控制 DE10-STANDARD、DE1-SOC、DE2-115 - Doreen的FPGA自留地 - 博客园 (cnblogs.com)
友晶科技FPGA开发板实现贪吃蛇游戏(八)——游戏控制之状态机设计 DE10-STANDARD、DE1-SOC、DE2-115 - Doreen的FPGA自留地 - 博客园 (cnblogs.com)
友晶科技FPGA开发板实现贪吃蛇游戏(七)食物(苹果)的产生 DE10-STANDARD、DE1-SOC、DE2-115 - Doreen的FPGA自留地 - 博客园 (cnblogs.com)
友晶科技FPGA开发板实现贪吃蛇游戏(六)VGA 驱动模块色块显示 DE10-STANDARD、DE1-SOC、DE2-115 - Doreen的FPGA自留地 - 博客园 (cnblogs.com)
友晶科技FPGA开发板实现贪吃蛇游戏(五)VGA 驱动模块字符显示 DE10-STANDARD、DE1-SOC、DE2-115 - Doreen的FPGA自留地 - 博客园 (cnblogs.com)
友晶科技FPGA开发板实现贪吃蛇游戏(四)VGA 驱动模块图片显示 DE10-STANDARD、DE1-SOC、DE2-115 - Doreen的FPGA自留地 - 博客园 (cnblogs.com)
友晶科技FPGA开发板实现贪吃蛇游戏(三)记分模块 DE10-STANDARD、DE1-SOC、DE2-115 - Doreen的FPGA自留地 - 博客园 (cnblogs.com)
友晶科技FPGA开发板实现贪吃蛇游戏(二)数码管驱动模块 DE10-STANDARD、DE1-SOC、DE2-115 - Doreen的FPGA自留地 - 博客园 (cnblogs.com)
友晶科技FPGA开发板实现贪吃蛇游戏(一)——整体描述 DE10-Standard、DE1-SOC、DE2-115 - Doreen的FPGA自留地 - 博客园 (cnblogs.com)




