display block是什么意思?怎么用?常见的块级元素、行内元素、行内块元素
https://www.php.cn/css-tutorial-412196.html
https://blog.csdn.net/weixin_46536890/article/details/114876226
设置display:block就是将元素显示为块级元素。
一、块级元素 block
1. 特点:
自动换行
独占一行
可设置宽高
默认宽度为父元素的宽度
2.常见块级元素
div、p、h1~h6、ul、ol、dl、li、dd、table、hr、blockquote、address、table、menu、pre,HTML5新增的header、section、aside、footer等
3.注意
- 块级元素可以嵌套任意元素
- 块级文字元素中不能放入其他块级元素,比如: p中不要嵌套div、p、h
对于所有的块级元素来说都是不需要用display:block来定义的,因为块级元素的默认属性就是block;所以display:block比较常用于像是<a>和<span>等不是块级元素的元素中。
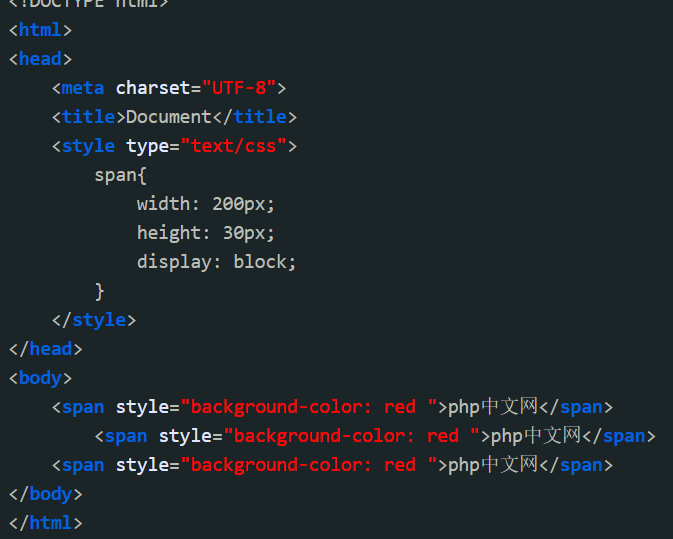
对span设置宽高是没有用的,而且内容都处于同一行,用display:block定义,就可以明显看出设置是有用的。

二、行内元素 inline
1.特点
无法自动换行
一行可放多个
不可设置宽高
默认宽度是本身内容宽度
行内元素的paddding可以设置
margin只能够设置水平方向的边距,即:margin-left和margin-right,设置margin-top和margin-bottom无效
2.常见行内元素
span、img、a、lable、input、abbr(缩写)、em(强调)、big、cite(引用)、i(斜体)、q(短引用)、textarea、select、small、sub、sup,strong、u(下划线)、button(默认display:inline-block)
3.注意
行内元素尽量只放行内元素与行内块元素,链接里边不能再放链接,特殊情况a可以嵌套任意元素。
三、行内块元素 inline-block
1.特点
综合块级元素与行内元素的特性,可设宽高(默认是内容宽高),也可以设置内外边距
2.常见行内块元素
img 、input 、td
四、标签之间的转换
display:inline(转为行内元素)/inline-block(转为行内块元素)/block(转为块元素)/none(隐藏 不显示)
注意:当元素浮动(float)时会转化成行内块元素特点。

