js 打印
大家好,有阵子没有写过博客了,这次在写项目的过程中遇到了打印机的需求,因为之前写js是没有对打印机有更深的了解,所以在写项目的过程中根据需求的不同也遇到了坑。
首先 对于打印由于我之前没有接触到所以一开始我去jq22这个网站上找到了一个插件,本以为使用插件的时候可以顺理成章的完成这个需求,结果在打印的过程中表格样式乱套,颜色什么的全部都没有加载出来。。。。。
解决的办法:
<link rel="stylesheet" media="screen" type="text/css" href="原来的样式表.css" />
<link rel="stylesheet" media="print" type="text/css" href="打印机专用样式表.css" />
ps: 打印的一套css 页面的一套css
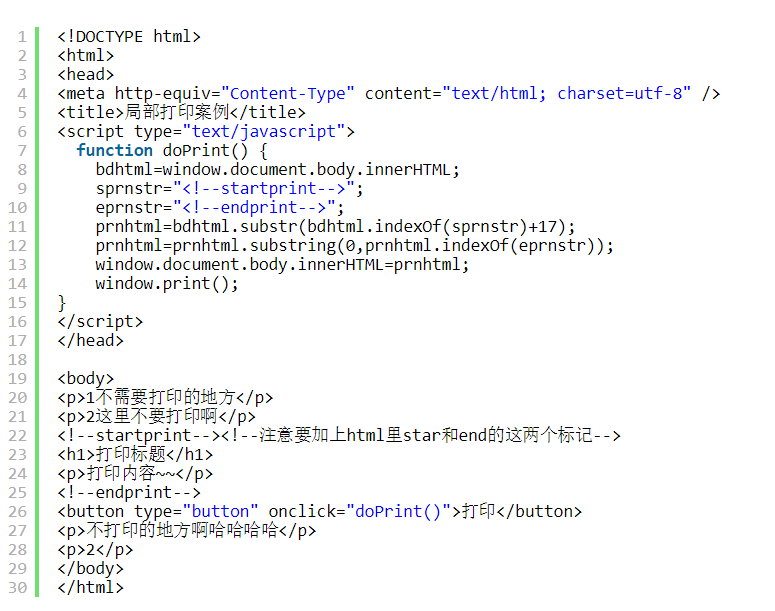
接着 我把一个div 加上overflow:auto后 都知道 如果内容的高度大于div的高度的话 div会出现滚动条 那么问题来了 我打印div的时候 它打印出来的是滚动条显示的部分 而隐藏的部分没有显示出来 于是我就上网搜了一下代码 多数都是这样写的

但是这个的原理是 打印的地方要加上<!--startprint--> 和 <!--endprint--> 但是对于上面的问题如果div里面的内容是渲染出来的这个问题就解决不了 我当时用到了jqgrad 表格 太恶心 了 他的原理是获取你要的内容 最简单的方法 是 给 div 一个id 获取div的内容 div.html()
最后让 prnhtml = div.html() 完工!



