创建我的flask第一个应用(一)
本地python版本
(venv) dongge@dongge-PC:/data/webroot$ python --version
Python 3.6.5
创建flask命令
$mkdir myproject $cd myproject $python -m venv venv #python3使用venv管理应用 $. venv/bin/activate #激活虚拟环境 $pip install Flask #往虚拟环境安装Flask
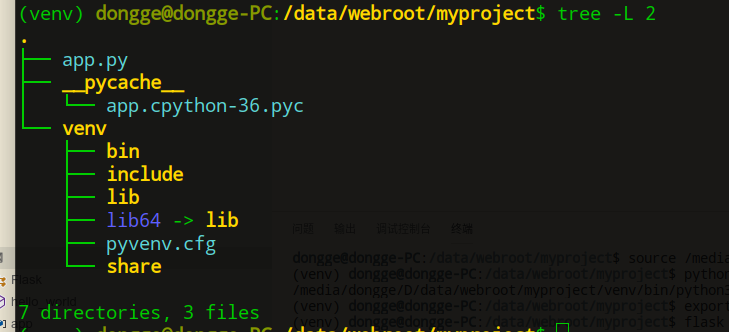
安装完的目录结构如下

文件app.py是flask程序入口,内容如下
from flask import Flask app = Flask(__name__) @app.route("/") def hello_world(): return "Hello World!!"
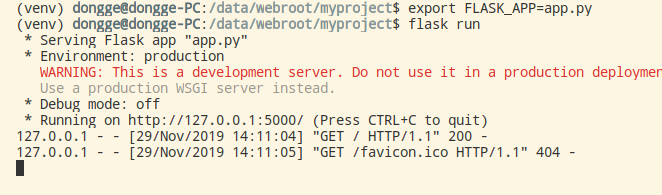
运行我的第一个flask应用
export FLASK_APP=app.py && flask run


备注下:vscode测试环境配置
打开 vscode 之后,使用 Ctrl + Shift + D,或者点击侧边栏的调试选项,调出调试选项侧边栏。
然后点击齿轮 配置或修复 "launch.json",自动生成一个 launch.json
增加如下配置
"pythonPath": "${workspaceRoot}/venv/bin/python3", "program": "${workspaceRoot}/app.py", "cwd": "${workspaceFolder}", "envFile": "${workspaceFolder}/.env"
整体的launch.json内容如下:
{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "Python: Flask", "type": "python", "request": "launch", "module": "flask", "pythonPath": "${workspaceRoot}/venv/bin/python3", "program": "${workspaceRoot}/app.py", "cwd": "${workspaceFolder}", "env": { "FLASK_APP": "main.py", "FLASK_ENV": "development", "FLASK_DEBUG": "0" }, "args": [ "run", "--no-debugger", "--no-reload" ], "envFile": "${workspaceFolder}/.env", "jinja": true } ] }
vscode按F5即可测试访问
参考:https://segmentfault.com/a/1190000012149680
https://github.com/Microsoft/vscode-docs/blob/master/docs/python/tutorial-flask.md



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步