原型设计工具:墨刀介绍
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。墨刀同时也是协作平台,项目成员可以协作编辑、审阅,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。本篇博客将会对墨刀这款工具的特点,相比其他主流原型设计工具比如Axure的优势,以及其使用方法进行介绍。
一、墨刀的特点
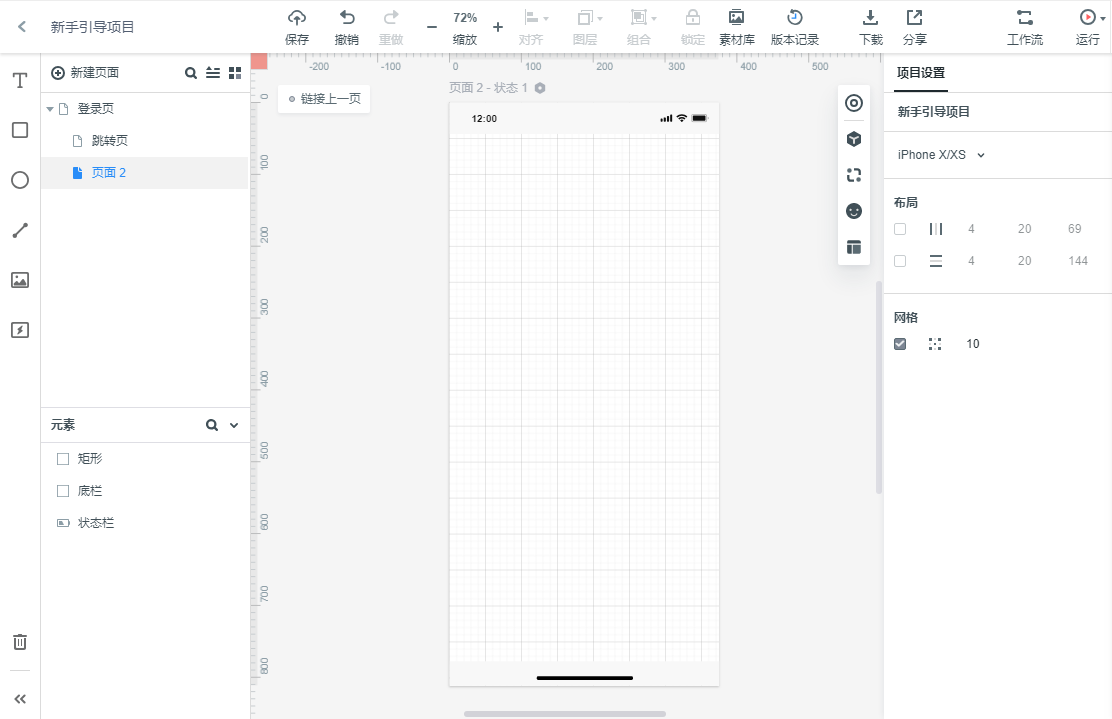
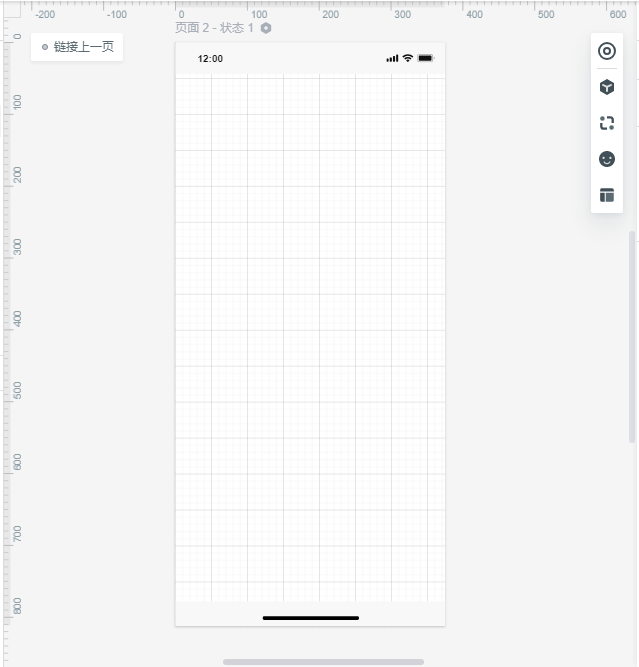
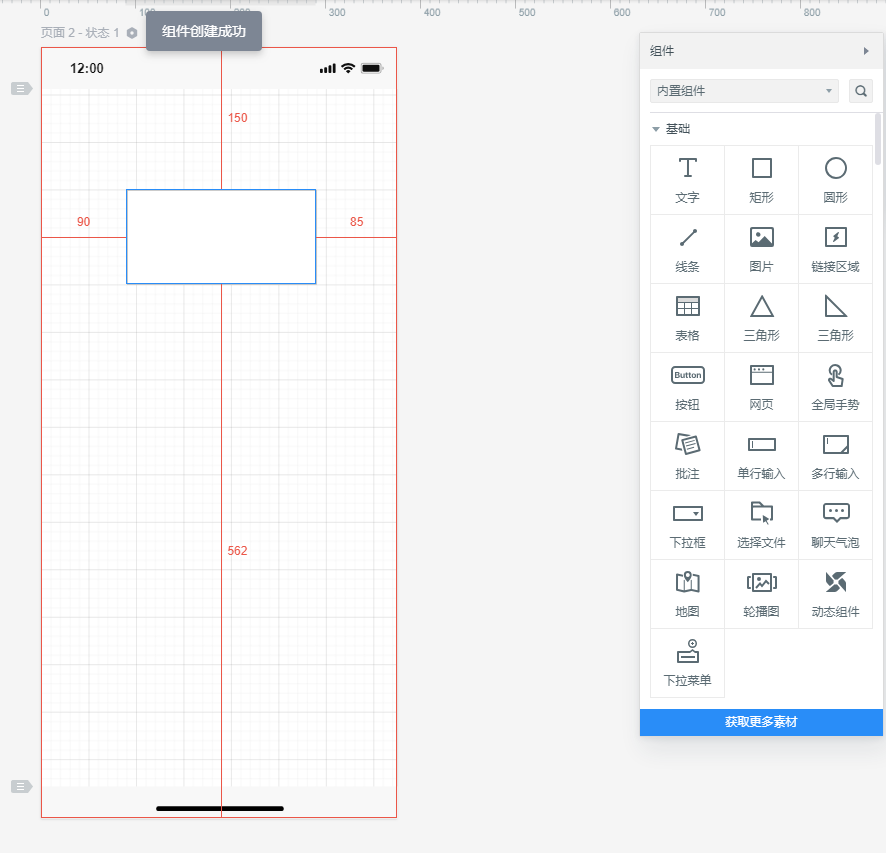
(1)界面简约,白蓝配色,每块功能区都有一块独立的方格区域。下图是最初始的新建页面,也是初始的界面排版。

(2)内容丰富且人性化,基本满足开发者的基本需求。
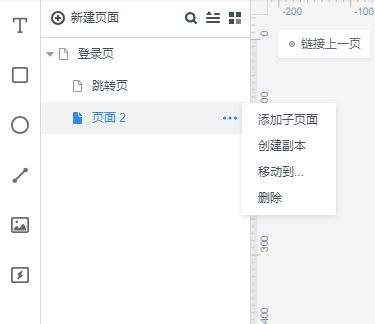
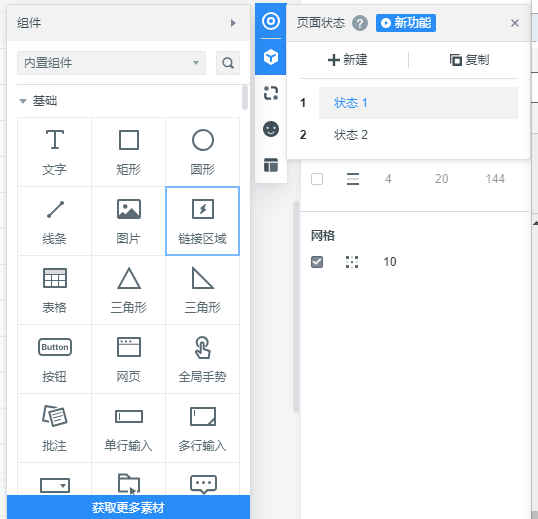
从左上角开始说起,最左侧的左边栏是原型设计中的常用组件,这六个分别是文字,矩形,圆,直线,图片,连接区域。左边栏右边的是页面管理区域,可以管理这次原型设计中项目的页面,而且非常人性化的在鼠标移动至每个页面的右侧的三个点时会显示页面的四个更多功能。

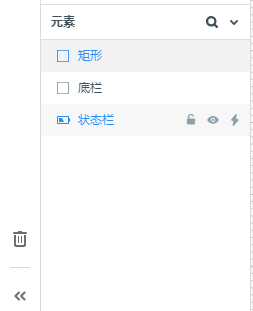
左下角,左侧的边栏两个按钮功能分别是删除此页面和收起左侧页面管理和元素管理的区域。左边栏右边是元素管理,用来管理该页面上你使用过的所有元素,当鼠标移动到一个元素上时,会显示锁定,隐藏,连接事件三个更多功能,且在中间的视图中,该元素会变蓝,方便你查看。

中间是项目的预览页面,右侧的悬浮框里的图标是缩略的五个功能,分别为页面状态、内置组件、我的组件、图标、母版。点击图标会展开显示具体的功能,而且最多支持悬浮框左右的两个图标展开。


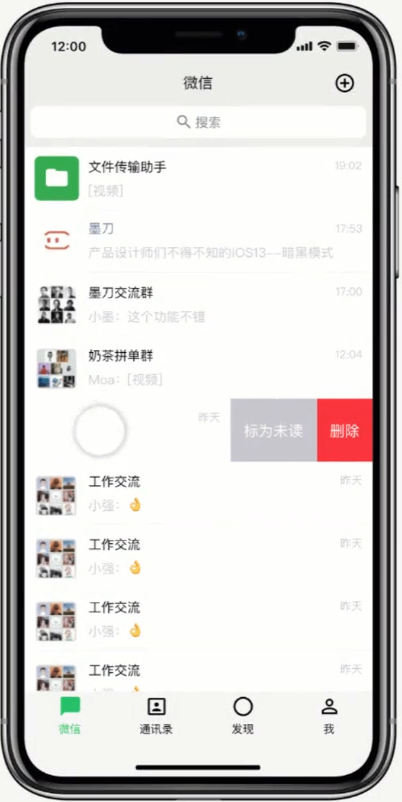
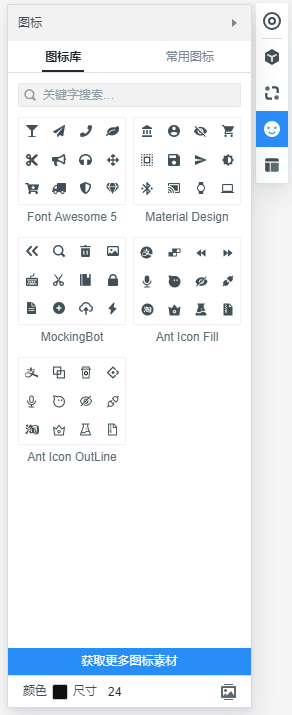
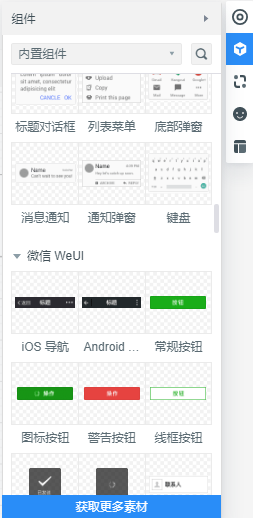
状态能够使一个页面发生变化,例如微信的会话,左拉出现标为未读和删除。 组件存放着墨刀上所有能够用在页面上的组件,需要使用的组件可以直接使用鼠标拖入,拖入时会显示组件创建成功以及组件所在的坐标位置。我的组件里可以保存自己的常用组件或者是自己组合的组件。图标存放着墨刀上能够使用的所有图标,同样也是直接拖动如项目的视图中就可以使用。母版是一个能够批量管理相同组件的功能,使用母版后,遇到完全相同的组件,只需要更改任意一个就可以自动修改所有的其他组件。当系统自带的一些组件或是图标没法满足自己需求时,还可以点击下方的获取更多素材,来发现官方或是其他用户发布的组件和图标。



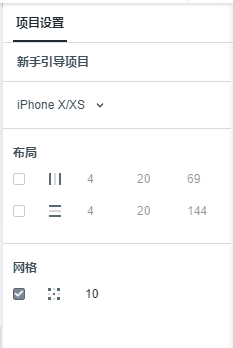
最右侧是项目的一些基本设置,可以更改项目将要发布的平台,选择不同的手机型号、电视、或是发布在网页上等等,也可以快速地更改项目的布局。


二、墨刀相比Axure的优势
(1)组件
墨刀的组件十分丰富,有很多成熟的组件,比如键盘、菜单、开关、导航、通知等等。而Axure的自带的组件都是比较基础的,如果需要复杂的组件需要去下载。

(2)交互
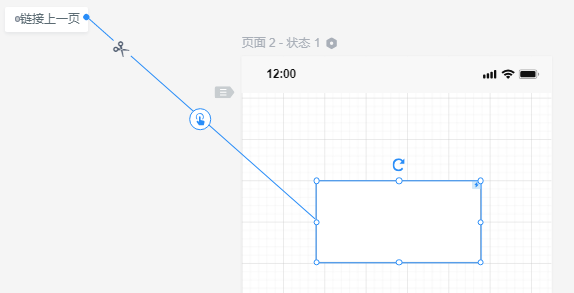
墨刀的交互是非常方便的,只需要点击组件左侧的图标类似闪电一样的控件,将其拖拽至想要跳转的页面就可以,并且在拖拽完成后,会在右端自动跳转出事件功能,可以简便的设置交互的条件和效果。而Axure要做交互,则需要设置各种条件,或者输入各种用例,通过条件,动态面板状态,隐藏,切换等功能才能形成交互效果。



(3)总结
墨刀由于其组件简便的使用方法,在用户需求复杂度不高的时候能更加完整直观地展示原型效果,而且相比Axure,其简约的界面设计,以及丰富的功能使得墨刀的上手度不难,对于新手来说,即时没有丰富的经验也可以轻松驾驭软件,完成简单的原型设计。
三、墨刀的使用方法
做一个非常简单的手机app
(1)创建一个新页面

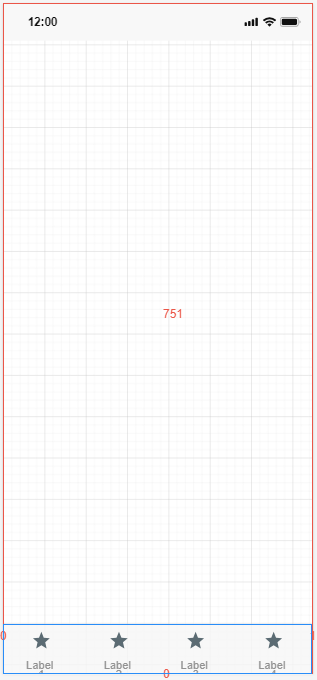
(2)添加底栏

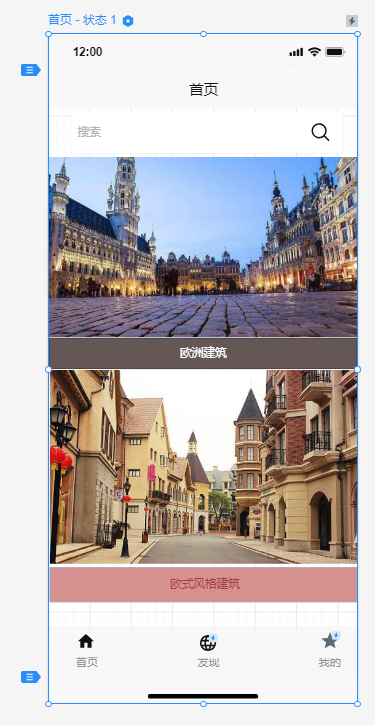
(3)更改页面名称为首页,并且根据需要更改底栏的图标和文字,并创建首页下的两个子页面——发现和我的页面


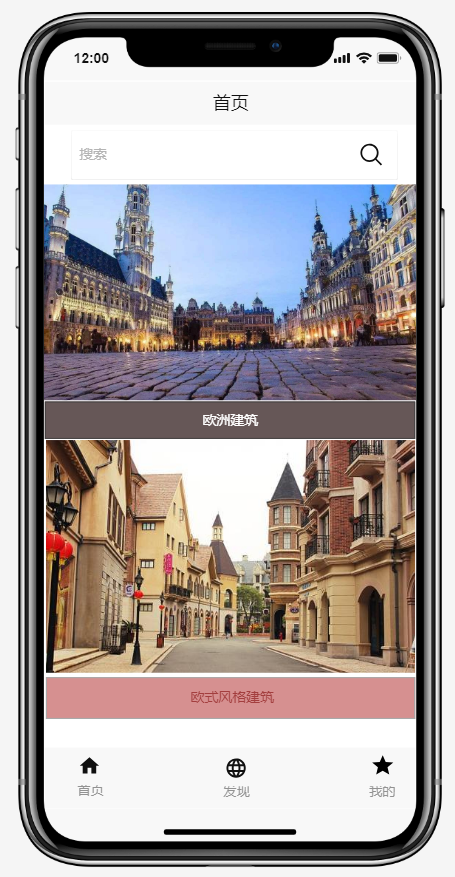
(4)丰富首页内容,添加组件,且将底栏的发现和我的图标分别与两个页面联系起来

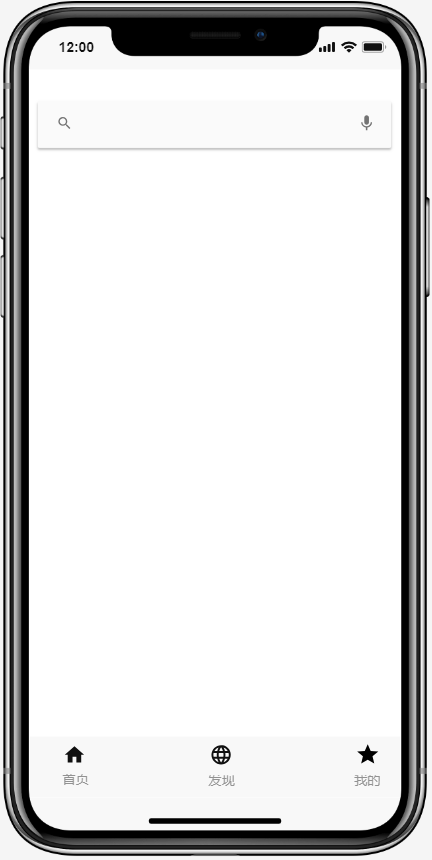
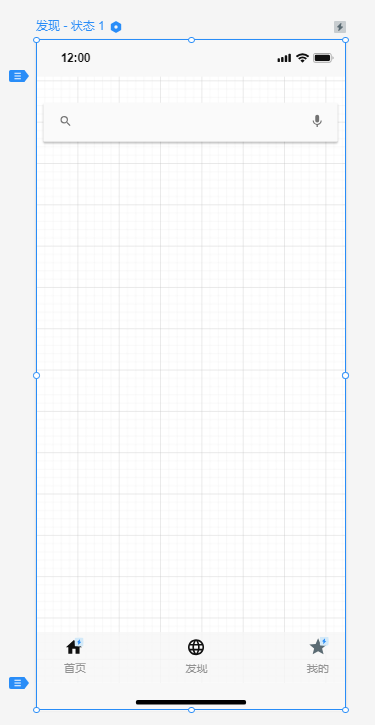
(5)将发现和我的两个页面设置和底栏的交互完善。


(6)完成后运行,在首页下点击发现跳转到第二个图发现页面,再点击我的跳转至第三个图我的页面,三个页面可互相跳转,当然还可以对每个页面添加点击事件以及状态变化。