2020软件工程第五次作业
2020年软件工程作业05
| 这个作业属于那个课程 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1 |
|---|---|
| 这个作业的要求在那里 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619 |
| 这个作业的目标 | 多行文本框输入数据,根据数据构建出家族树 |
| 作业正文 | https://www.cnblogs.com/Dominator/p/12722097.html |
| 其他参考文献 | 百度资源、同学讲解 |
一、Github地址
地址:https://github.com/0dominator/20177617-20177645
二、具体分工
- 欧阳志强:具体代码编写
- 孙嘉:查阅资料和博客园编写
三、PSP表格
|
PSP2.1 |
Personal Software Process Stages |
预估耗时(分钟) |
实际耗时(分钟) |
|---|---|---|---|
|
Planning |
计划 |
20 |
20 |
|
Estimate |
估计这个任务需要多少时间 |
540 |
895+ |
|
Development |
开发 |
30 |
30 |
|
Analysis |
需求分析 (包括学习新技术) |
60 |
180+ |
|
Design Spec |
生成设计文档 |
20 |
20 |
|
Design Review |
设计复审 |
20 |
20 |
|
Coding Standard |
代码规范 (为目前的开发制定合适的规范) |
10 |
25 |
|
Design |
具体设计 |
60 |
120 |
|
Coding |
具体编码 |
180 |
300+ |
|
Code Review |
代码复审 |
30 |
40 |
|
Test |
测试(自我测试,修改代码,提交修改) |
25 |
45 |
|
Reporting |
报告 |
20 |
20 |
|
Test Repor |
测试报告 |
20 |
20 |
|
Size Measurement |
计算工作量 |
15 |
20 |
|
Postmortem & Process Improvement Plan |
事后总结, 并提出过程改进计划 |
30 |
35 |
|
合计 |
|
540 |
895+ |
四、解题思路描述与设计实现说明
-
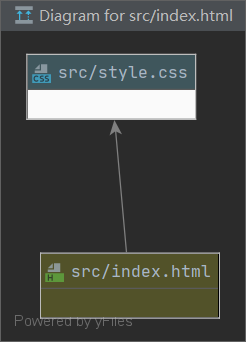
代码组织与内部实现设计(类图)
-
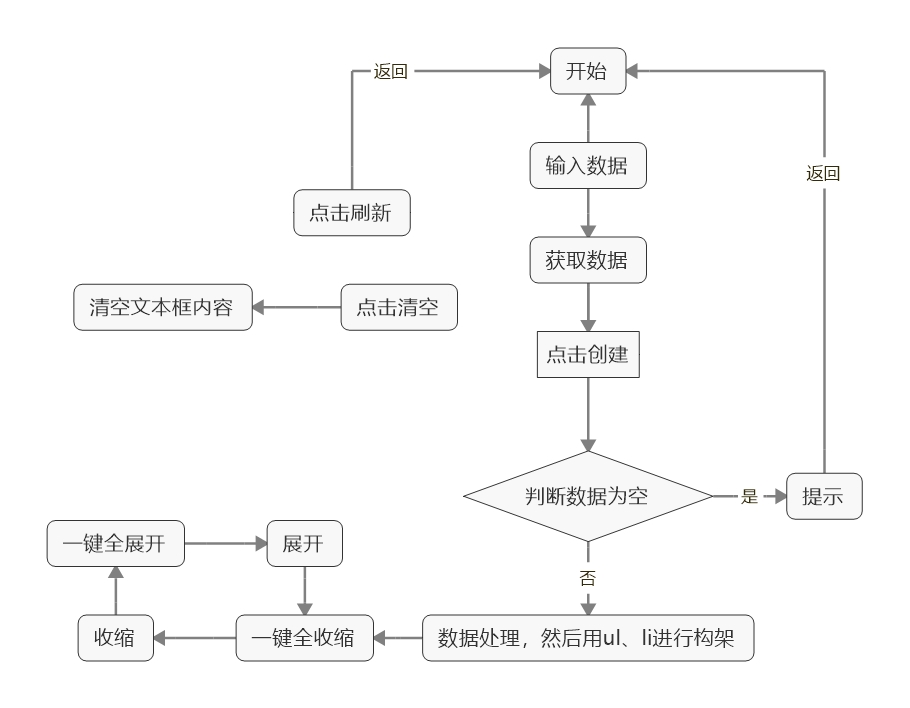
说明算法的关键与关键实现部分流程图
- 算法的关键:
- 对于输入数据的处理。
- 将处理后的数据形象体现出来,用了ul、li的结构形式。(网上的那种tree结构真的不敢用,太多人代码、效果图相似了)
- 过程流程图

- 认为重要的/有价值的代码片段,并解释
- 处理数据,并形成ul、li结构
1 //s1、s2作为id的值 2 var s1=1000; 3 var s2=9999; 4 function f1() { 5 //获取文本数据 6 var a=document.querySelector("textarea"); 7 //判断数据是否为空 8 if(a.value==""){ 9 alert("输入不能为空!"); 10 } 11 if(s1==1000){ 12 document.getElementById("show1").innerHTML="一键全收缩"; 13 } 14 //对于多组输入以”\n\n“切割 15 var aa=a.value.split("\n\n"); 16 for(var i=0;i<aa.length;i++){ 17 var uli=document.createElement("ul"); 18 uli.id=s2.toString(); 19 //将ul按规律加入到规划好的div中 20 switch (s2%3) { 21 case 0:{ 22 document.getElementById("text1").appendChild(uli); 23 } break; 24 case 1:{ 25 document.getElementById("text2").appendChild(uli); 26 } break; 27 case 2:{ 28 document.getElementById("text3").appendChild(uli); 29 } break; 30 } 31 //对于每组数据以”\n“切割 32 var b=aa[i].split("\n"); 33 for(var j=0;j<b.length;j++){ 34 if(j==0){ 35 document.getElementById(s2.toString()).innerHTML=b[j]; 36 continue; 37 }else{ 38 var c0 = b[j].split(":")[0]; 39 var c1 = b[j].split(":")[1]; 40 var d = c1.split("、"); 41 var li = document.createElement("li"); 42 var ul = document.getElementById(s2.toString()); 43 ul.appendChild(li); 44 li.innerHTML = c0; 45 var ul = document.createElement("ul"); 46 //将s1赋给ul的id,然后自减 47 ul.id=s1.toString(); 48 s1--; 49 li.appendChild(ul); 50 51 for (var k = 0; k < d.length; k++) { 52 var li = document.createElement("li"); 53 ul.appendChild(li); 54 li.innerHTML = d[k]; 55 } 56 } 57 } 58 s2++; 59 } 60 }
- 收缩、扩展点击事件
1 document.getElementById("show1").onclick = function () { 2 if (this.innerHTML == '一键全收缩') { 3 this.innerHTML = '一键全展开'; 4 for (var i=1000;i>=s1;i--) { 5 var con = document.getElementById(i.toString()).style; 6 con.display = 'none'; 7 } 8 return false; 9 }else { 10 this.innerHTML = '一键全收缩'; 11 for (var i=1000;i>=s1;i--) { 12 var con = document.getElementById(i.toString()).style; 13 con.display = ''; 14 } 15 return false; 16 } 17 }
- 处理数据,并形成ul、li结构
五、附加特点设计与展示
- 设计的创意独到之处,这个设计的意义
- 独到之处:能根据输入信息构建出能收缩、扩展(但这不全面)的树形结构。
- 意义:将文本式信息转化为观赏性强的ul、li结构。
- 实现成果展示
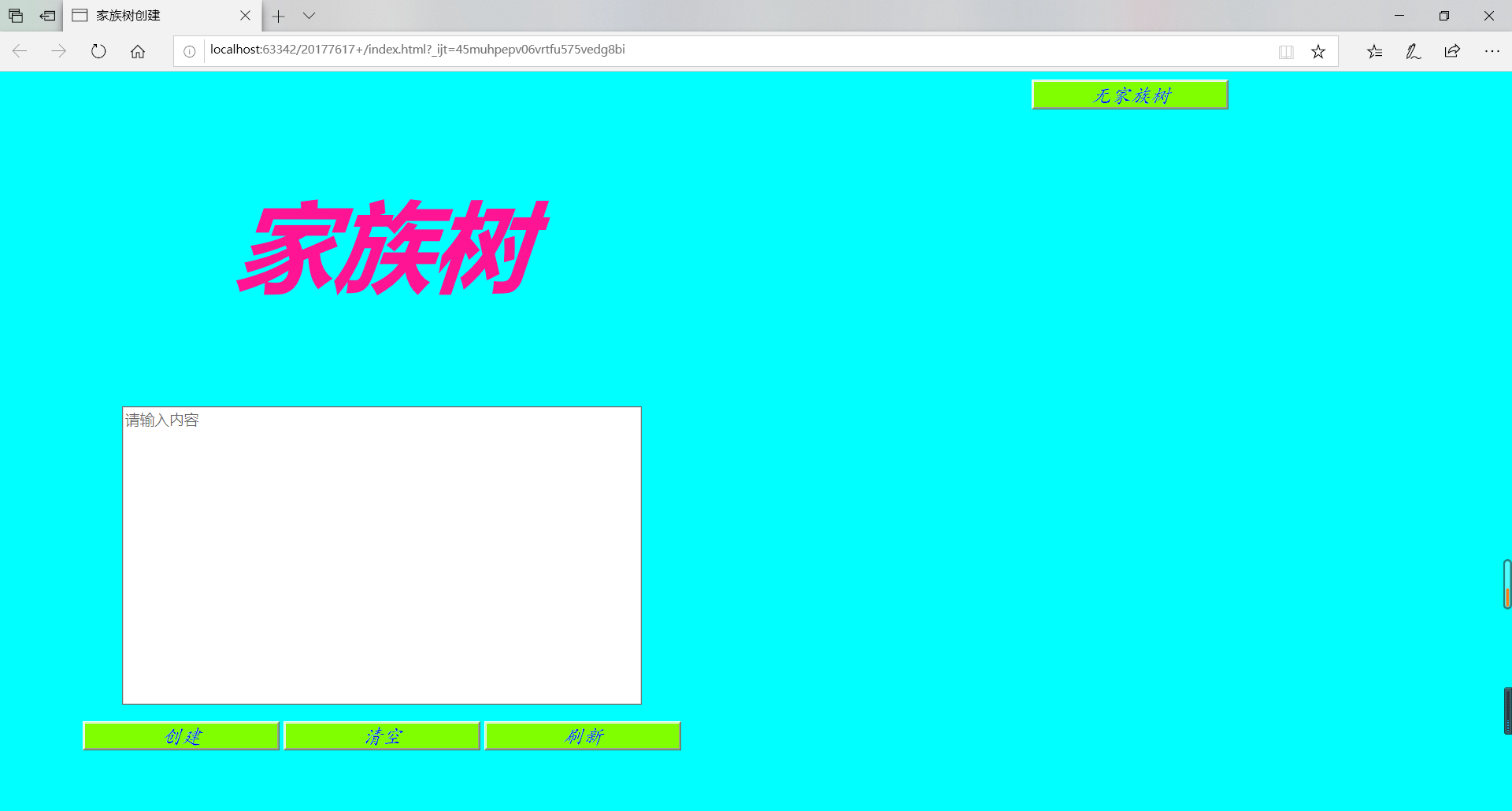
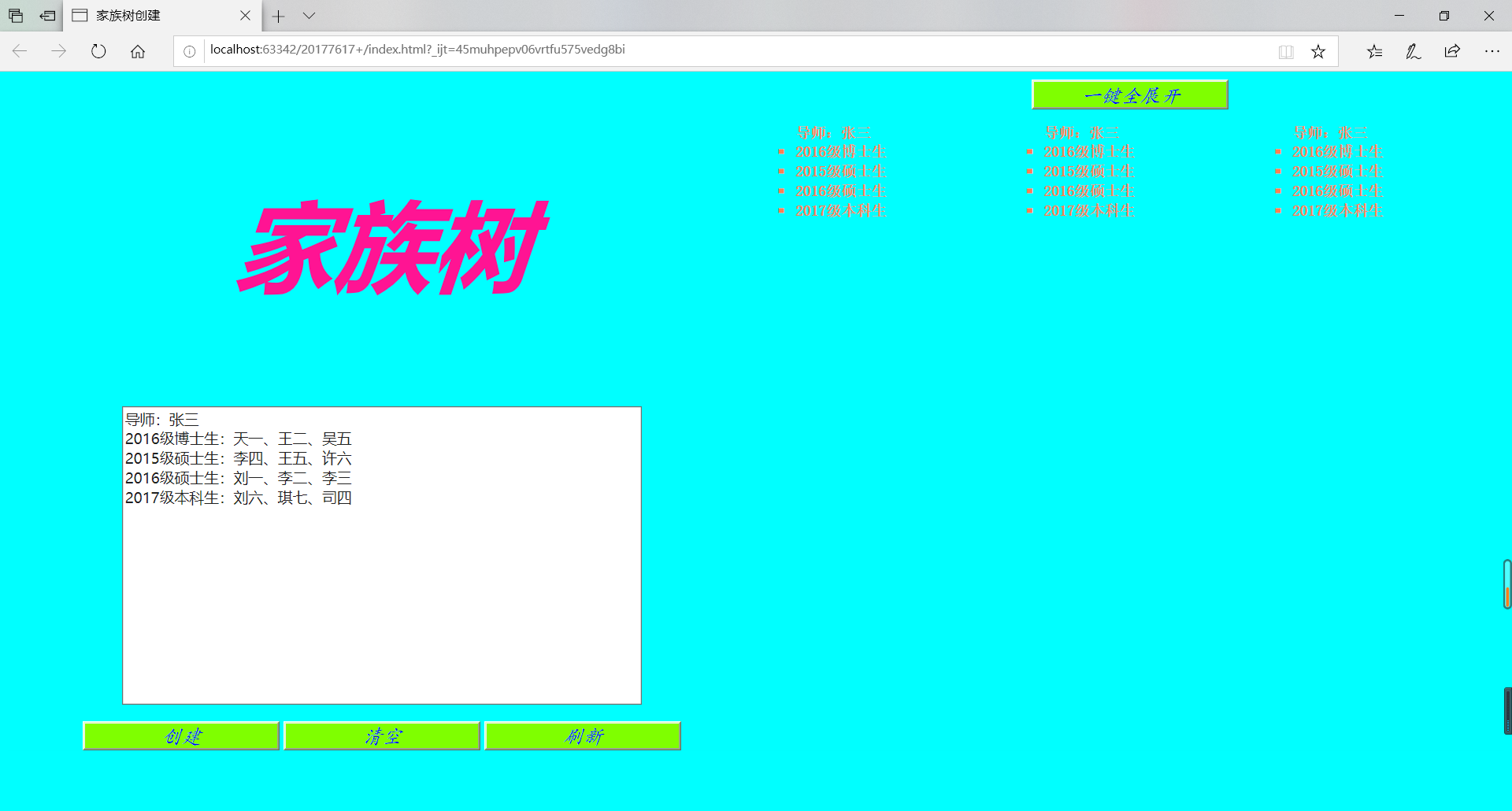
- 起始页

- 全展开

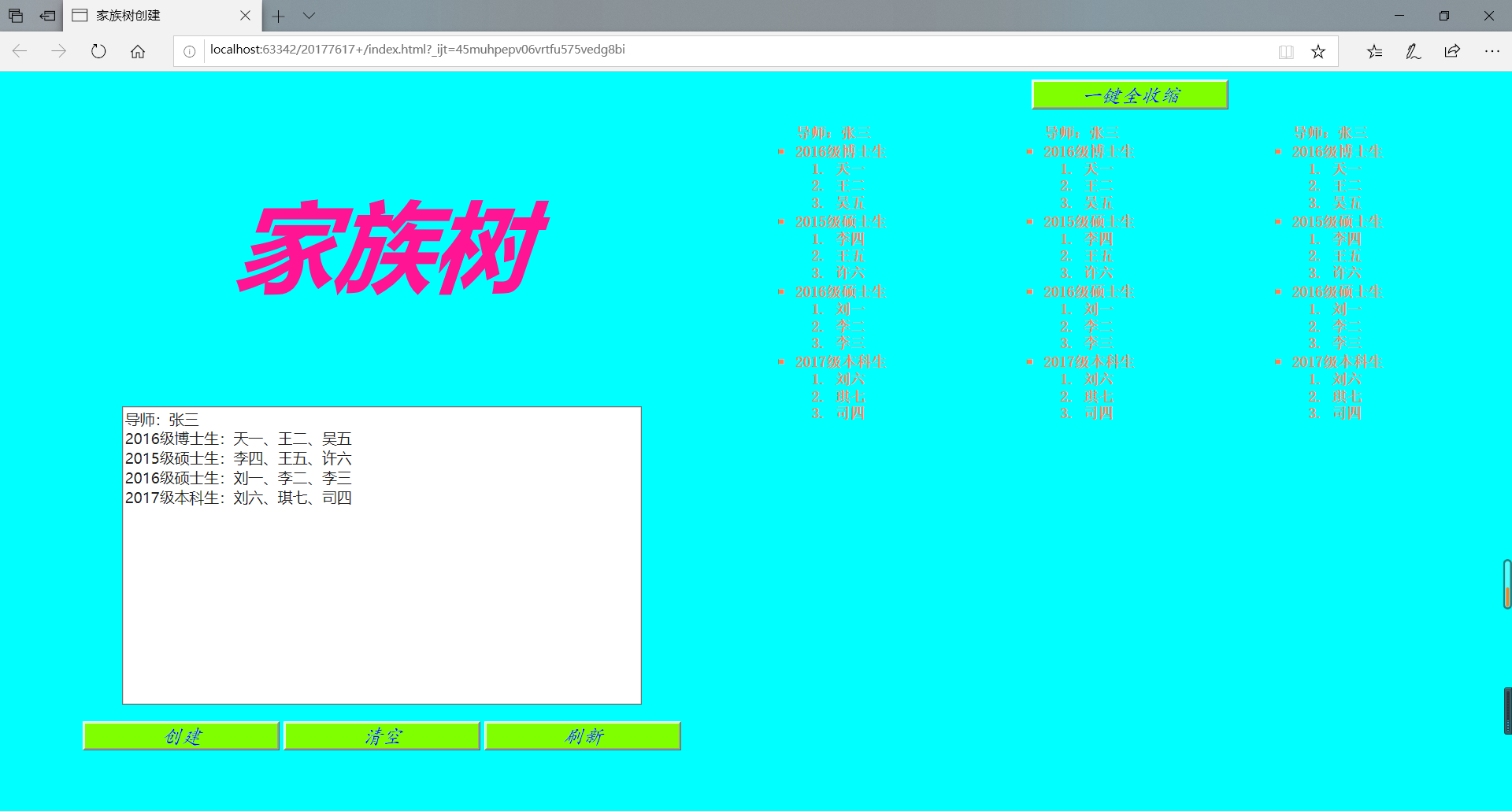
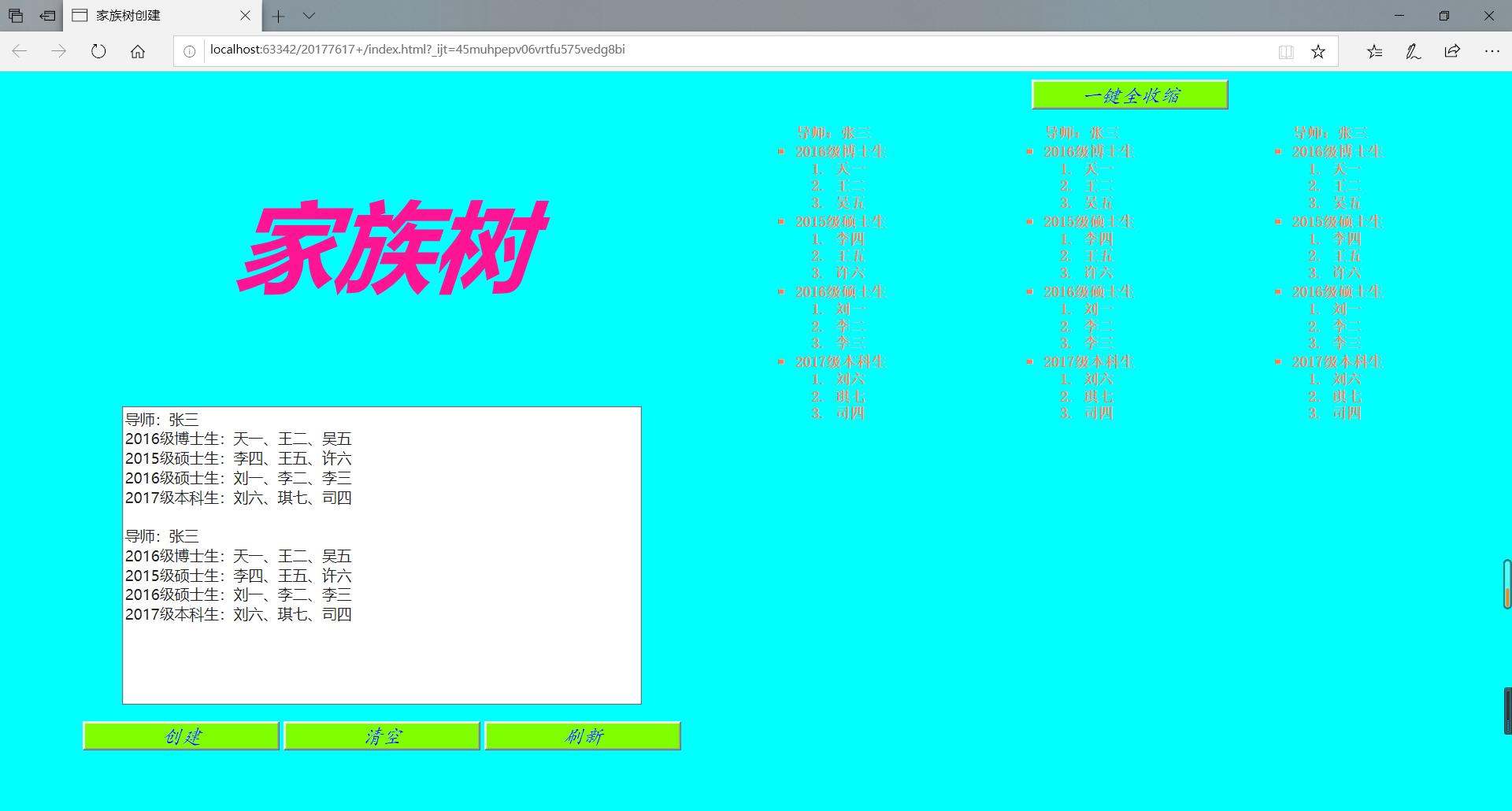
- 全收缩

- 多组输入情况

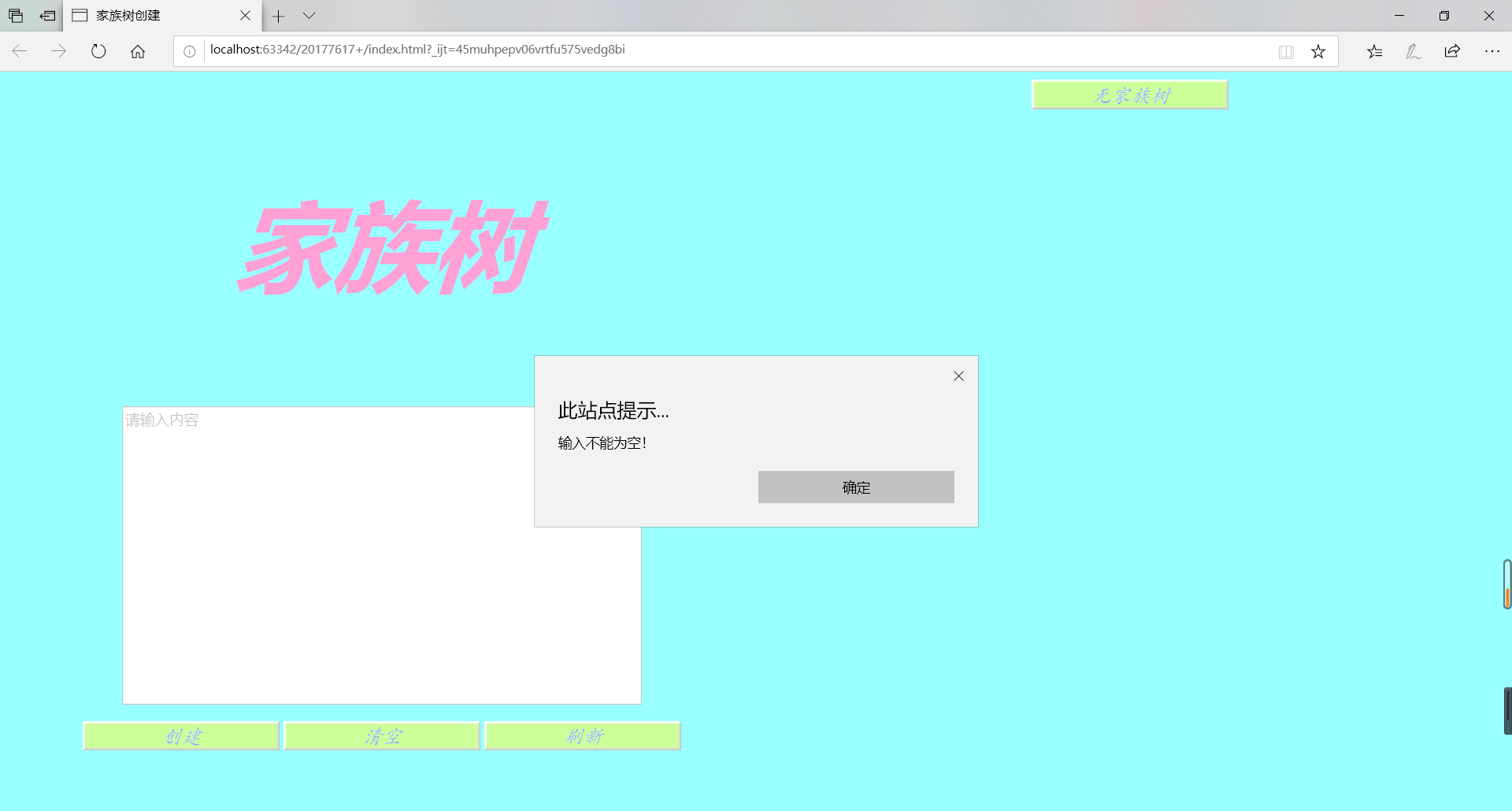
- 无输入时,提示

- 当你不点击刷新,就进行创建家族树,之前的家族树就会存在

六、在博客中给出目录说明和使用说明
文件目录:

GitHub中与src中目录一致,存在说明文档。md文件供参考。
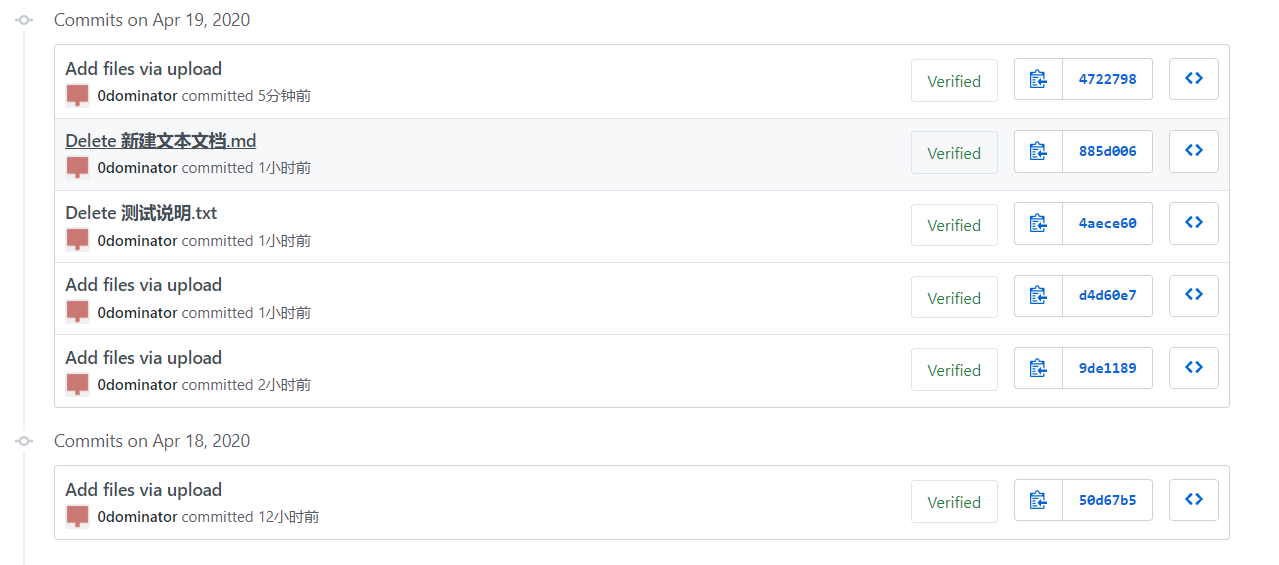
七、贴出Github的代码签入记录

八、遇到的代码模块异常或结对困难及解决方法
- 问题描述
- 将数据构成一个漂亮的树形结构(这个真的弄疯我了)
- 数据的分节点点击收缩、展开
- 做过哪些尝试
- 第一个问题的尝试
- 看了别人的代码,发现都用了Bootstrap框架和jQuery_tree插件,然后就cpay了构建tree的方法。(最后不敢用了,因为太多人都是tree构成代码、样式大致相似,太恐怖了)
- 上网查了tree构成,发现了ztree,可是没搞懂(想哭)
- 类推
- 问了同学,没有用
- 上网查了,可是只能做到一次收缩所有分节点
- 是否解决
没有解决,最后就只在html中用jsp语句实现了ul、li结构,不如他们的美观,可代码是自己的
- 有何收获
对前端设计有了进一步了解,虽然对jQuery、ztree、bootstrap等还是不太懂,但会继续阅读、实践,有可能的话,一定要实现比较漂亮的tree结构
九、评价你的队友
这次的作业太难了,需要我们学习新技术,我的队友都被绕懵了。