重复点击同一个路由出现的报错问题解决
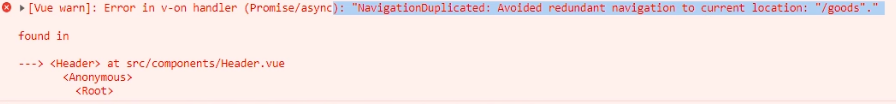
在现有版本的vue-router中,重复点击同一个路由会出现报错。

解决方案如下:
npm i vue-router@3.0.7
方案2、直接在push方法最后添加异常捕获,例如:
$router.push('/home/searchList').catch(err=>{ })
<van-search v-model="SearchVal" shape="round" placeholder="请输入搜索关键词" disabled @click="$router.push('/home/searchList').catch(err=>{})"/>
-
原理就是接收到error但什么也不做,也就不会产生报错
-
但是当多处跳转时每一个都要加,很麻烦
方案3、直接修改原型方法push(推荐)
const originalPush = VueRouter.prototype.push;
VueRouter.prototype.push = function(location) {
return originalPush.call(this, location).catch(err => {})
};
注意点:
-
需要粘贴到 router=>index.js 中的 export default router 之前
-
修改的是原型方法所以要与 import VueRouter from 'vue-router' 导入的组件名名字一致



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本